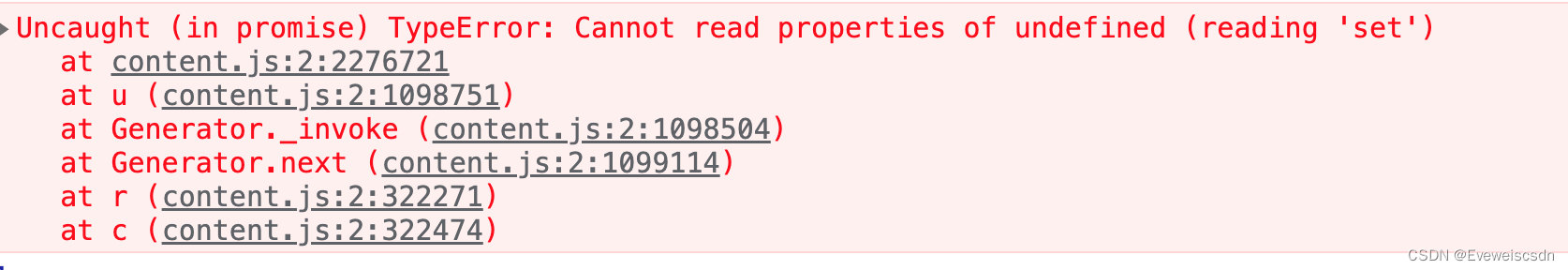
在content里面调用chrome.storage.session,结果就是报错,表示没有set方法

代码如下:
window.chrome.storage.session.set({ key: value }).then(() => {
console.log("Value is set to follow 石马上coding" + value);
});
打了个断点一看,chrome.storage上没有session,只有local!!!

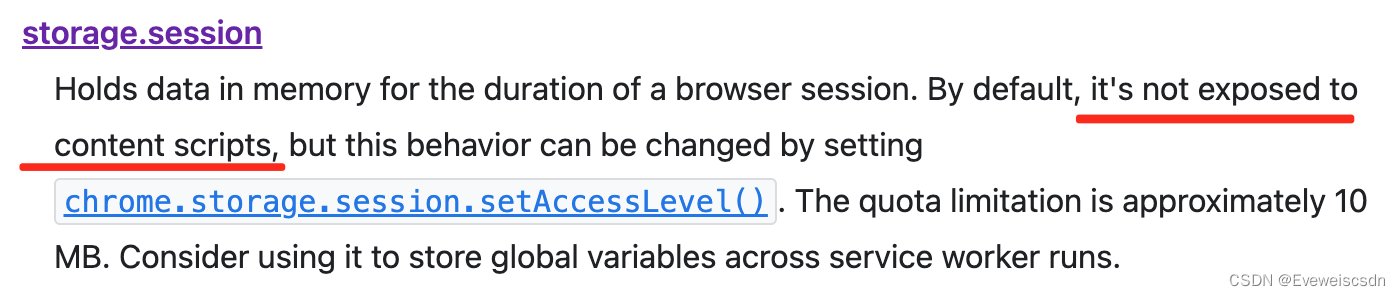
再去官方文档一看,默认是不会暴露给content.js的,所以可以通过chrome.storage.session.setAccessLevel() 这个方法来设置修改这个默认行为,不过限额为10MB。
这个

chrome.storage.session.setAccessLevel({accessLevel:‘TRUSTED_AND_UNTRUSTED_CONTEXTS’}) 我试了一下,不行!因为我的Chrome extension版本用的是V2,不支持,等升V3了试试!!























 5819
5819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








