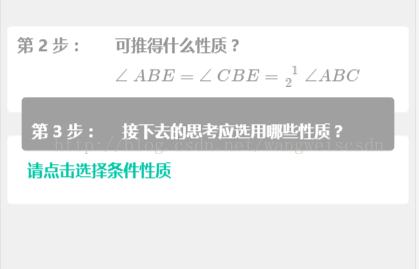
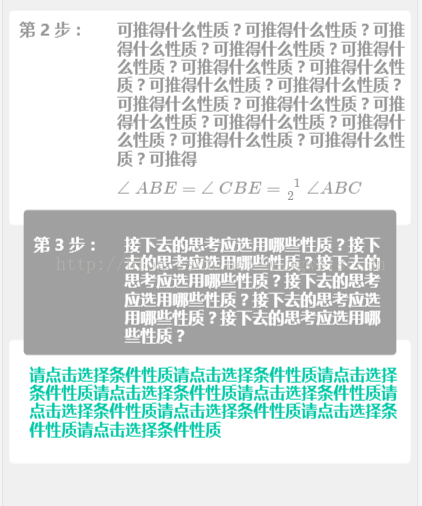
先看效果图:
内容少的时候:
内容多的时候:
这是设计稿上的需求,有三个div,本来我用的是position定位,然而这3个div的内容是动态变化的,有时多,有时少,不能定死高度。所以用position定位就没办法满足需求了。只能用浮动了。
HTML代码如下:
<div class="StepContent"> </div>
<div class='StepsOne'></div>
<div class="clear"></div>//清除浮动用的
<div id="tempContent"></div>CSS代码如下:
.StepContent{
padding: 0 0 0.5rem;
border-radius: 8px;
background-color: #ffffff;
width: 97%;
margin: 0 auto;
color: #969696;
font-weight: bold;
}
.StepsOne{
padding: 0 0 0.2rem;
border-radius: 0.08rem;
background-color: #a0a0a0;
width: 90%;
color: #ffffff;
font-weight: bold;
//浮动此div
float: left;
margin-top: -0.3rem;//margin用负的
margin-left: 5%;
}
.clear{
clear: both;//清除浮动用的
}
#tempContent{
margin-top: -0.3rem;//margin用负的
}
























 7193
7193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








