1、先安装node,js
2、node -v
3、npm -v
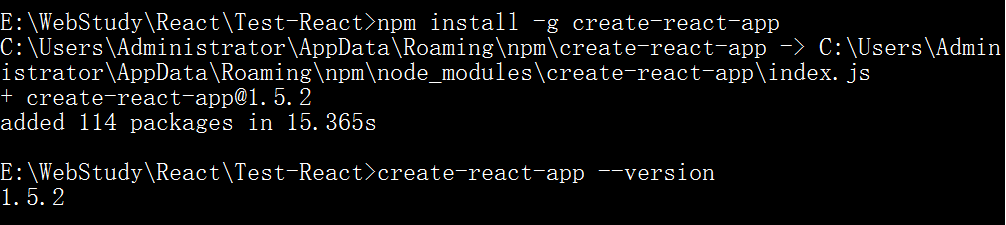
4、npm install -g create-react-app 然后查看create-react-app版本
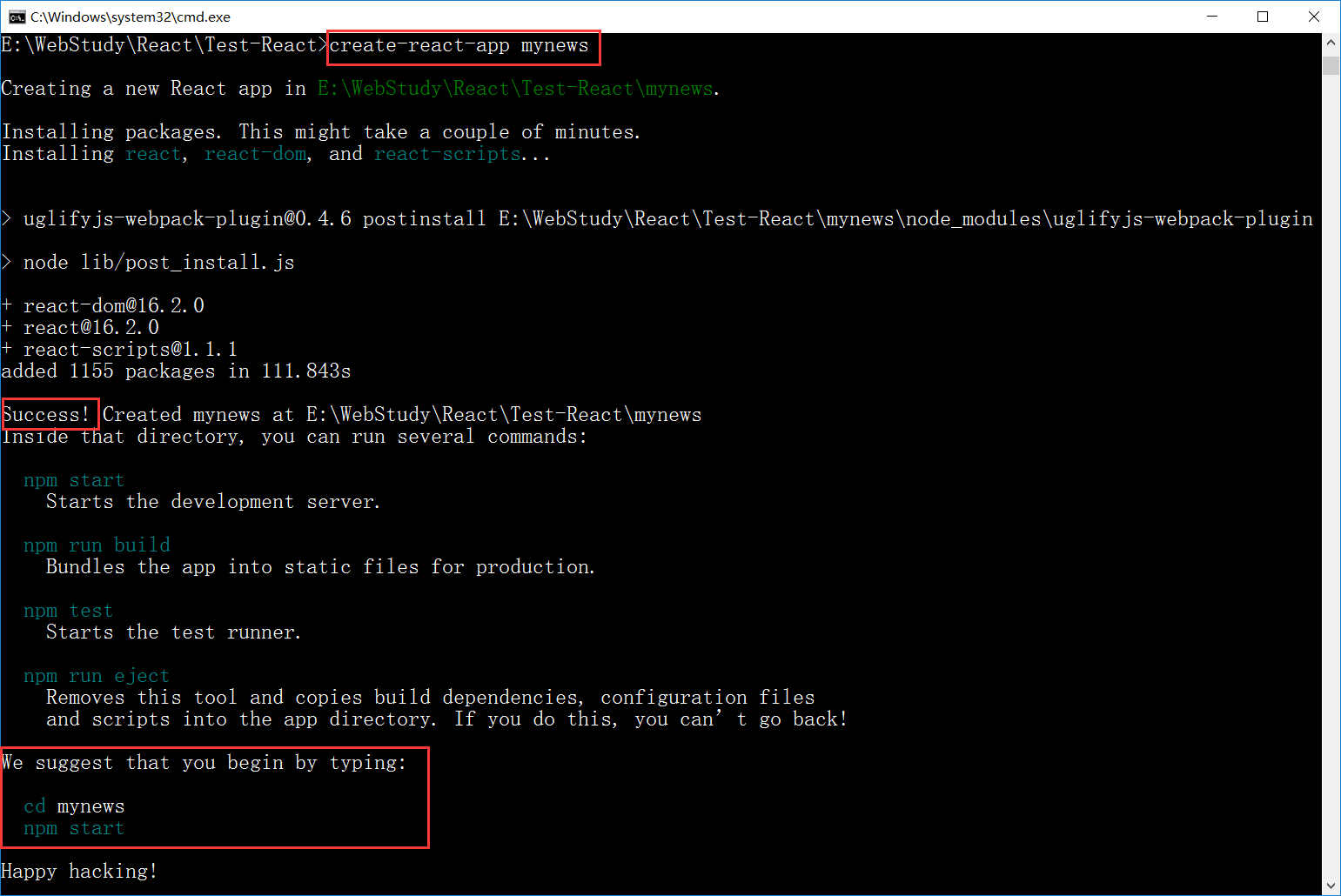
5、create-react-app mynews 给react应用命名,你可以取另外一个名字,然后出现success就是成功了!
6、然后cd mynews 并且npm start 可以在http://localhost:3000/看到效果
- npm start 是启动应用
- npm test 是运行所有测试
- npm run build 是构建项目的产品文件

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








