我用的版本是 ext-4.2.0.663
1.压缩包解开后,看到好多内容,代码,例子,文档等等
2.这么多东西,实际建项目的时候,只需要下图中的东西即可,其他的不需要
3.在项目中把Extjs的包引入进去即可
css文件 : resources/css/ext-all.css JS文件 : bootstrap.js
<html>
<head>
<link rel="stylesheet" type="text/css" href="ext-4.2.0.663/resources/css/ext-all.css"/>
<script type="text/javascript" src="ext-4.2.0.663/bootstrap.js"></script>
<script type="text/javascript">
Ext.require(['*']);
Ext.onReady(function(){
Ext.MessageBox.alert("hello","Hello,easyjf open source");
var item1 = Ext.create('Ext.Panel', {
title: 'BSK',
html: '<button>abc</button><br><select><option value ="volvo">Volvo</option><option value ="saab">Saab</option><option value="opel">Opel</option><option value="audi">Audi</option></select>',
cls:'empty'
});
var item2 = Ext.create('Ext.Panel', {
title: 'REPEAT',
html: '<empty panel>',
cls:'empty'
});
var item3 = Ext.create('Ext.Panel', {
title: 'TRIAL_RITU',
html: '<empty panel>',
cls:'empty'
});
var item4 = Ext.create('Ext.Panel', {
title: 'CUSTOMER',
html: '<empty panel>',
cls:'empty'
});
var item5 = Ext.create('Ext.Panel', {
title: 'Accordion Item 5',
html: '<empty panel>',
cls:'empty'
});
var item6 = Ext.create('Ext.Panel', {
region:'north',
title: 'Product Analysis',
html: '<empty panel>',
cls:'empty'
});
var item7 = Ext.create('Ext.Panel', {
region:'south',
title: 'Powed By SMART',
html: '<empty panel>',
cls:'empty'
});
var accordion = Ext.create('Ext.Panel', {
region:'east',
margins:'5 0 5 5',
split:true,
width: 200,
layout:'accordion',
items: [item1, item2, item3, item4, item5]
});
var accordion2 = Ext.create('Ext.Panel', {
region:'west',
margins:'5 0 5 5',
split:true,
width: 200,
layout:'accordion',
items: [item1, item2, item3, item4, item5]
});
var viewport = Ext.create('Ext.Viewport', {
layout:'border',
items:[
item6,
item7,
accordion2,
accordion, {
region:'center',
margins:'5 5 5 5',
cls:'empty',
bodyStyle:'background:#f1f1f1',
html:'<br/><br/>wwwwwwwwww'
}]
});
Ext.create('Ext.panel.Panel', {
title: 'Toolbar Fill Example',
width: 300,
height: 200,
tbar : [
'Item 1',
{ xtype: 'tbfill' },
'Item 2'
],
renderTo:''
});
Ext.Msg.prompt('Name', 'Please enter your name:', function(btn, text){
if (btn == 'ok'){
// process text value and close...
}
});
Ext.Msg.show({
title:'Save Changes?',
msg: 'You are closing a tab that has unsaved changes. Would you like to save your changes?',
buttons: Ext.Msg.YESNOCANCEL,
icon: Ext.Msg.QUESTION
});
});
</script>
</head>
<body>
</body>
</html>
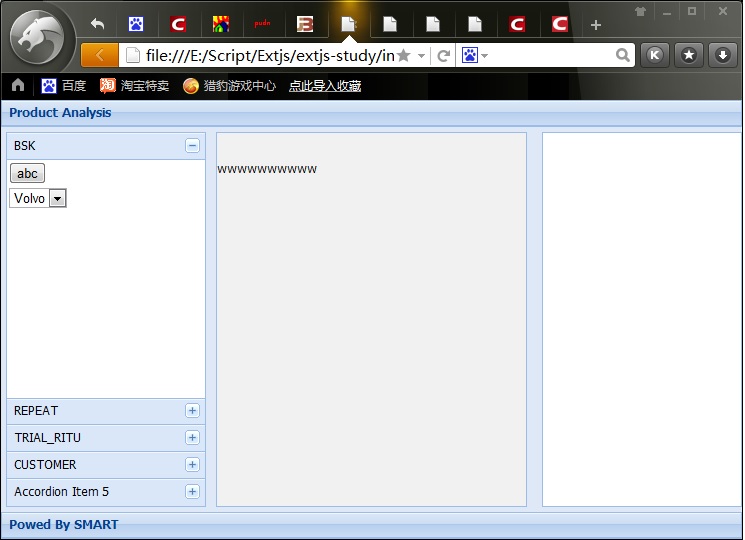
4.上面代码的画面效果如下,没特殊地方,只是实验Extjs而已























 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








