需求描述:
1- 项目部署时存在两个Nginx, 一个Nginx支持vue项目的基本配置, 但是项目入口要配置在上一层Nginx上, 而且上一层Nginx包装了一层上下文;
2- 页面跳转时要保持上一层Nginx的上下文;
3- URL可以正常刷新
方案一:
上层Nginx的上下文转发时不转发到下层Nginx, 只做一层上下文的包装.
问题1: 静态资源加载失败
原因: 默认打包状态中静态资源加载路径单独设置.
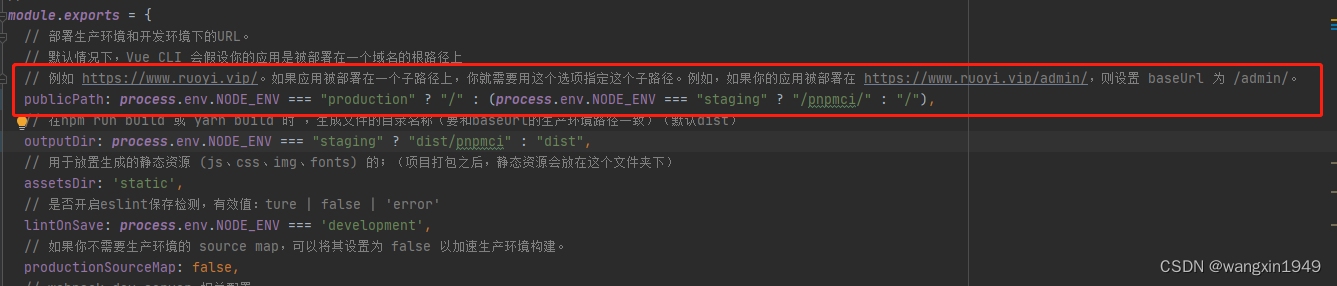
解决方案: vue.config.js文件中找到modules.export中的publicPath参数, 该参数前面拼接上上层Nginx上下文即可;

问题2: 上层Nginx上下文丢失
原因: 在vue的导航守卫中, 当检测到用户未登录,会直接跳转到/login路径,该跳转并不会进行服务器的访问,所以可以成功显示登陆页面, 但是同时也造成了上层Nginx的上下文丢失
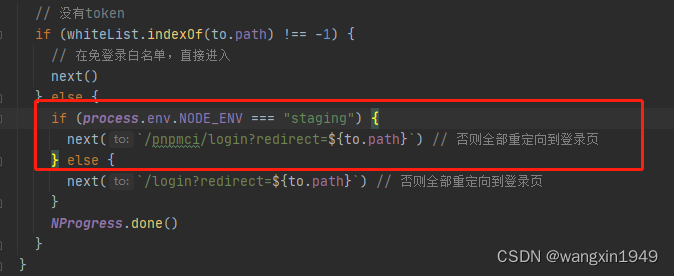
解决方案: 修改导航守卫,当用户未登录时跳转路径增加上下文.

??????? 这种方案可能会造成页面儿无法访问, 因为在原因分析中提到登录页面并不是访问服务器获得,而是根据vue的路由规则在前端自动跳转的, 如果增加了上下文可能造成路由无法命中, 可能直接显示无该页面, 也可能陷入登录页面调用循环, 有待进一步验证
问题3: 刷新后页面丢失
原因:
1- 由于问题2中上下文已经丢失, 在上层Nginx中配置的转发策略失效,造成刷新丢失.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 677
677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








