作者:屏风马
出处:屏风马 - 博客园
本文版权归作者和博客园共有,转载请注明原文链接和出处。
在开始正式项目编码之前,单独开篇来详细介绍一下登录,因为一个web应用最基本也是最重要的功能之一就是
用户身份的识别及授权,虽然它们用net6实现起来非常简单,但如果处理不好,会使后续和权限有关的操作和业务
功能过度耦合,导致维护和扩展非常困难。要展开这个问题,我们先看看登录的几种场景:
1. 表单账号密码登录(或者手机验证码登录)。
2. SSO单点登录;
3. 第3方账号登录,比如微信、微博登录。
4. 多重身份验证 (MFA) ;
尽管登录方式有多种多样,但本质原理是一样的,以网页应用为例,一般的流程是:
用户打开登页--》输入账号密码后提交表单--》服务端验证成功后生成cookie信息写入浏览器--》之后用户访问页面时
浏览器会带上此cookie信息作为用户标识--》服务端解析此cookie信息就能识别这个用户了。另外,在webapi出现之后,
出现了JWT这样的认证方式,原理大同小异,相同的是, 认证信息都是保存在请求头中传递的,不同是JWT中
的认证信息需要编码写入请求头之后再发送请求,不像浏览器,发送请求时会自动带上cookie信息,不需要编码。
当然,随着一些前端技术比如Vue、Angular , React的兴起,一些web应用借助ABP框架实现前后端分离,单页应用开始
出现在各种项目中,特别是一些移动端的项目,这时候认证会混合有cookie和JWT等多种方式,在net6中,微软已经集成
了ASP.NET Core Identity 认证(Identity :微软官网称为“标识”),它是采用SQL SERVER数据库表存储用户信息,
透过它只需要做一些配置就可以实现强大的认证功能。 虽然Identity ASP.NET Core是一个完整的功能齐全的身份验证
提供程序,但这不是本篇的重点,后续也不打算使用它,只聚焦题旨。
为了更好的掌握net6的认证原理,我们先设置一个使用场景:
1.web网站;
2. cookie认证;
3.部分页面可以匿名浏览,但管理页面必须认证后才能浏览;
4.管理页面分普通用户管理页和管理员管理页,即认证后的用户按角色不同浏览权限不同。
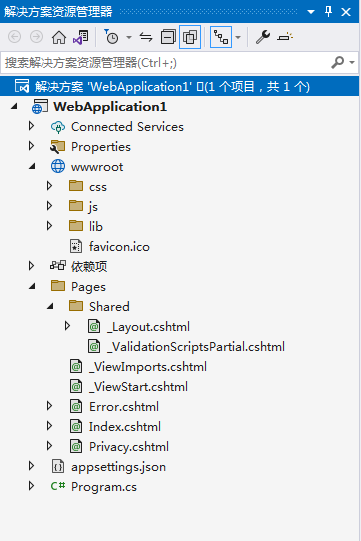
要实现上面的4点功能,我们先建一个.net6的web app项目,目录结构如下:

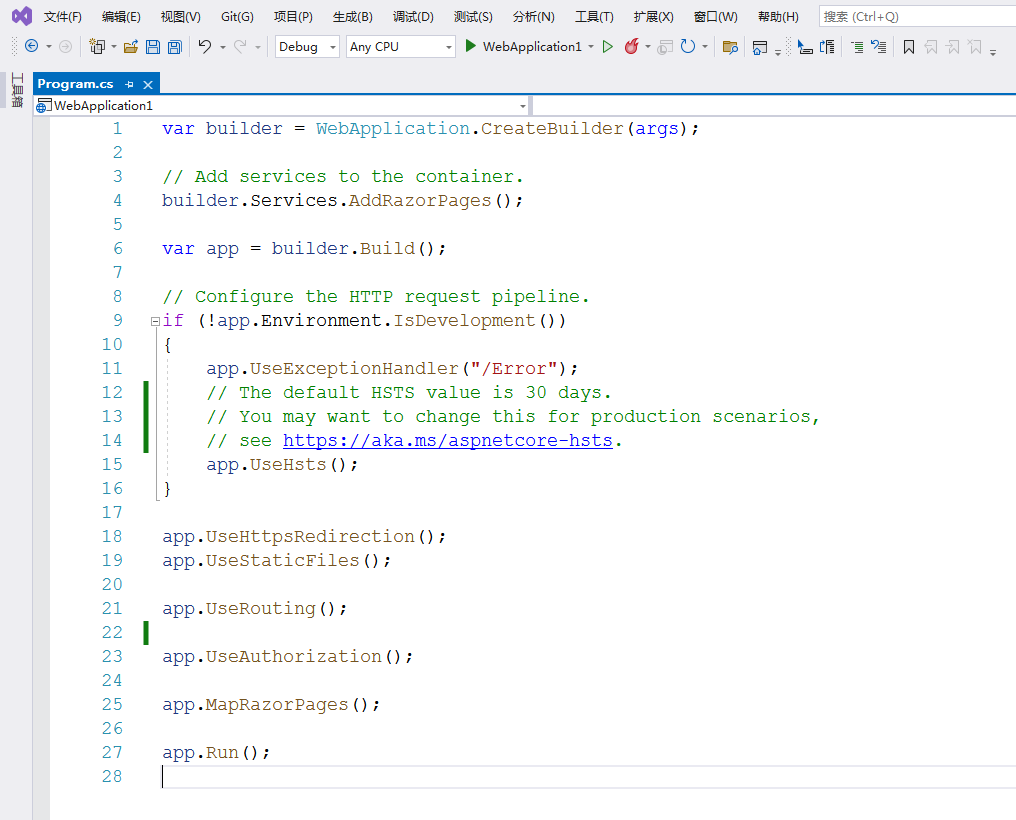
打开Program.cs,其内容如下:

可以看到,和认证权限有关的只有这一行代码:
app.UseAuthorization();
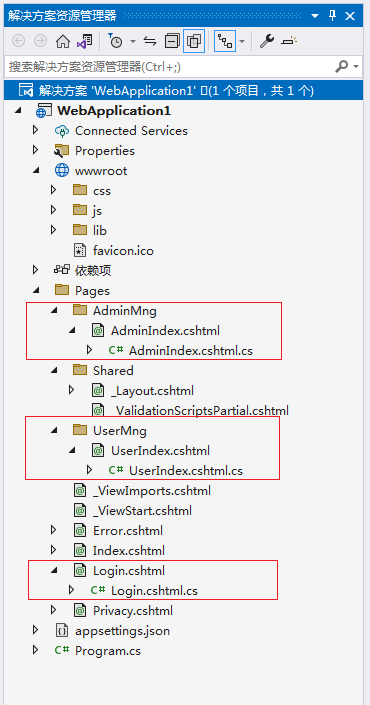
接下来我们再做一些准备工作,在 Pages 目录下:
1. 新增一个页面 Login.cshtml , 用来让用户输入账号密码。
2. 新增一个UserMng的文件夹,里面新建UserIndex.cshtml文件,用来存放普通用户相关的页面。
3. 新增一个AdminMng的文件夹,里面新建AdminIndex.cshml文件,用来存放管理员相关的页面。
建好后的目录如下:

固定使用2个账号:
admin/123只能访问管理页面,即AdminMng文件夹下的页面;
user/123只能访问用户页面,即UserMng文件夹下的页面;
修改_Layout.cshtml页面,新增一个指向登录页的超链接,见蓝色背景代码如下:

<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Login">登录</a>
</li>
</ul>
</div>

在Login.cshtml文件中增加一个登录表单,post方式提交,代码如下:

@page
@model WebApplication1.Pages.LoginModel
@{
}
<form method="post">
账号:<input name="acc" /> <br /><br />
密码:<input name="pwd" /> <br /><br />
<input type="submit" name="send" value="确定" />
</form>

运行网站后,点击“登录”链接,页面如下:

接下来我们编码实现上面场景中的登录和授权功能。





















 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








