WPF内容
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="900" Loaded="Window_Loaded">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="SVG内容" Margin="10,10,0,0" />
<TextBox Grid.Row="1" x:Name="SVG_Text" TextChanged="SVG_Text_TextChanged" Margin="10,10,10,0" />
<Button Grid.Row="2" Click="Button_Click" Width="150" Height="30" HorizontalAlignment="Left" Content="SVG内容转WPF内容" Padding="10,0,10,0" Margin="10,10,0,0"/>
<TextBlock Grid.Row="3" Text="WPF内容" VerticalAlignment="Center" Margin="10,10,0,0" />
<TextBox Grid.Row="4" x:Name="Geometry_Text" Height="30" VerticalAlignment="Center" VerticalContentAlignment="Center" Margin="10,10,10,0" />
<Image Grid.Row="5" HorizontalAlignment="Left" Width="100" Height="100" x:Name="Image1" Margin="10,10,0,0">
</Image>
</Grid>
</Window>
C#代码
using System.ComponentModel;
using System.Text.RegularExpressions;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace WpfApp2
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// SVG内容改变事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SVG_Text_TextChanged(object sender, TextChangedEventArgs e)
{
SvgToWPF();
}
/// <summary>
/// SVG转WPF方法
/// </summary>
private void SvgToWPF()
{
string text = SVG_Text.Text;
if (text != "")
{
string[] matchCollections = Regex.Split(text, "<path d=\"", RegexOptions.IgnoreCase);
string str = string.Empty;
DrawingImage drawingImage = new DrawingImage();
DrawingGroup drawingGroup = new DrawingGroup();
for (int i = 1; i < matchCollections.Length; i++)
{
string geometry = Regex.Replace(matchCollections[i], "\"[\\w|\\W]*", "");
string brush = Regex.Match(matchCollections[i], "fill=\"#[\\w]*\"", RegexOptions.IgnoreCase).Value;
if (!string.IsNullOrWhiteSpace(geometry))
{
str += $"<GeometryDrawing Geometry=\"{geometry}\" ";
GeometryDrawing geometryDrawing = new GeometryDrawing();
TypeConverter converter = TypeDescriptor.GetConverter(typeof(Geometry));
geometryDrawing.Geometry = (Geometry)converter.ConvertFrom(geometry);
if (!string.IsNullOrWhiteSpace(brush))
{
brush = brush.Replace("fill=\"", "").Replace("\"", "");
str += $"Brush=\"{brush}\"";
geometryDrawing.Brush = new SolidColorBrush(HexToColor(brush));
}
else
{
str += $"Brush=\"#000000\"";
brush = "#000000";
geometryDrawing.Brush = new SolidColorBrush(HexToColor(brush));
}
str += " />";
drawingGroup.Children.Add(geometryDrawing);
}
}
if (!string.IsNullOrWhiteSpace(str))
{
str = $"<Image Width=\"50\" Height=\"50\"><Image.Source><DrawingImage><DrawingImage.Drawing><DrawingGroup>{str}</DrawingGroup></DrawingImage.Drawing></DrawingImage></Image.Source></Image>";
Geometry_Text.Text = str;
drawingImage.Drawing = drawingGroup;
Image1.Source = drawingImage;
}
}
}
/// <summary>
/// #FFFFFF颜色转Color
/// </summary>
/// <param name="hex"></param>
/// <returns></returns>
private Color HexToColor(string hex)
{
return (Color)ColorConverter.ConvertFromString(hex);
}
/// <summary>
/// SVG转WPF
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Button_Click(object sender, RoutedEventArgs e)
{
SvgToWPF();
}
/// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Window_Loaded(object sender, RoutedEventArgs e)
{
SvgToWPF();
}
}
}
先进行解析SVG内容,通过正则表达式将内容切割,内容分割是为了分析其中有多少个path内容
<svg t="1721529975526" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6235" width="32" height="32">
<path d="M906.672 128H309.328A37.328 37.328 0 0 0 272 165.328V320l352 80 320-80v-154.672A37.328 37.328 0 0 0 906.672 128z" fill="#41A5EE" p-id="6236"></path>
<path d="M944 320H272v192l352 96 320-96V320z" fill="#2B7CD3" p-id="6237"></path>
<path d="M272 512v192l352 112 320-112V512H272z" fill="#185ABD" p-id="6238"></path>
<path d="M309.328 896h597.344A37.328 37.328 0 0 0 944 858.672V704H272v154.672A37.328 37.328 0 0 0 309.328 896z" fill="#103F91" p-id="6239"></path>
<path d="M528 325.28v421.44a27.744 27.744 0 0 1-0.64 6.4A37.024 37.024 0 0 1 490.72 784H272V288h218.72A37.216 37.216 0 0 1 528 325.28z" p-id="6240">
</path>
<path d="M544 325.28v389.44A53.792 53.792 0 0 1 490.72 768H272V272h218.72A53.472 53.472 0 0 1 544 325.28z" p-id="6241"></path>
<path d="M528 325.28v389.44A37.216 37.216 0 0 1 490.72 752H272V288h218.72A37.216 37.216 0 0 1 528 325.28z" p-id="6242"></path>
<path d="M512 325.28v389.44A37.216 37.216 0 0 1 474.72 752H272V288h202.72A37.216 37.216 0 0 1 512 325.28z" p-id="6243"></path>
<path d="M64 288m37.328 0l373.344 0q37.328 0 37.328 37.328l0 373.344q0 37.328-37.328 37.328l-373.344 0q-37.328 0-37.328-37.328l0-373.344q0-37.328 37.328-37.328Z" fill="#185ABD" p-id="6244"></path>
<path d="M217.184 574.272q1.104 8.64 1.44 15.056h0.848q0.496-6.08 1.936-14.72t2.8-14.56l39.264-169.376h50.768l40.608 166.848a242.08 242.08 0 0 1 5.072 31.472h0.688a240.288 240.288 0 0 1 4.224-30.448l32.48-167.872h46.208l-56.864 242.656h-53.984L293.92 472.576q-1.68-6.944-3.808-18.112-2.112-11.168-2.624-16.24h-0.672q-0.672 5.92-2.624 17.6t-3.12 17.248l-36.384 160.256h-54.832L132.48 390.672h47.04l35.376 169.728q1.184 5.248 2.288 13.872z" fill="#FFFFFF" p-id="6245"></path>
</svg>可以看到这个里面有多个path内容,并且每个path内容中都有一个颜色,之前尝试使用WPF的Geometry和GeometryGroup标签进行处理,发现没有办法处理每个path的颜色信息,后来改成了使用WPF的DrawingImage来处理可以解决这个问题,将上述内容分析后的内容如下代码
<Image Width="50" Height="50">
<Image.Source>
<DrawingImage>
<DrawingImage.Drawing>
<DrawingGroup>
<GeometryDrawing Geometry="M906.672 128H309.328A37.328 37.328 0 0 0 272 165.328V320l352 80 320-80v-154.672A37.328 37.328 0 0 0 906.672 128z" Brush="#41A5EE" />
<GeometryDrawing Geometry="M944 320H272v192l352 96 320-96V320z" Brush="#2B7CD3" />
<GeometryDrawing Geometry="M272 512v192l352 112 320-112V512H272z" Brush="#185ABD" />
<GeometryDrawing Geometry="M309.328 896h597.344A37.328 37.328 0 0 0 944 858.672V704H272v154.672A37.328 37.328 0 0 0 309.328 896z" Brush="#103F91" />
<GeometryDrawing Geometry="M528 325.28v421.44a27.744 27.744 0 0 1-0.64 6.4A37.024 37.024 0 0 1 490.72 784H272V288h218.72A37.216 37.216 0 0 1 528 325.28z" />
<GeometryDrawing Geometry="M544 325.28v389.44A53.792 53.792 0 0 1 490.72 768H272V272h218.72A53.472 53.472 0 0 1 544 325.28z" />
<GeometryDrawing Geometry="M528 325.28v389.44A37.216 37.216 0 0 1 490.72 752H272V288h218.72A37.216 37.216 0 0 1 528 325.28z" />
<GeometryDrawing Geometry="M512 325.28v389.44A37.216 37.216 0 0 1 474.72 752H272V288h202.72A37.216 37.216 0 0 1 512 325.28z" />
<GeometryDrawing Geometry="M64 288m37.328 0l373.344 0q37.328 0 37.328 37.328l0 373.344q0 37.328-37.328 37.328l-373.344 0q-37.328 0-37.328-37.328l0-373.344q0-37.328 37.328-37.328Z" Brush="#185ABD" />
<GeometryDrawing Geometry="M217.184 574.272q1.104 8.64 1.44 15.056h0.848q0.496-6.08 1.936-14.72t2.8-14.56l39.264-169.376h50.768l40.608 166.848a242.08 242.08 0 0 1 5.072 31.472h0.688a240.288 240.288 0 0 1 4.224-30.448l32.48-167.872h46.208l-56.864 242.656h-53.984L293.92 472.576q-1.68-6.944-3.808-18.112-2.112-11.168-2.624-16.24h-0.672q-0.672 5.92-2.624 17.6t-3.12 17.248l-36.384 160.256h-54.832L132.48 390.672h47.04l35.376 169.728q1.184 5.248 2.288 13.872z" Brush="#FFFFFF" />
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
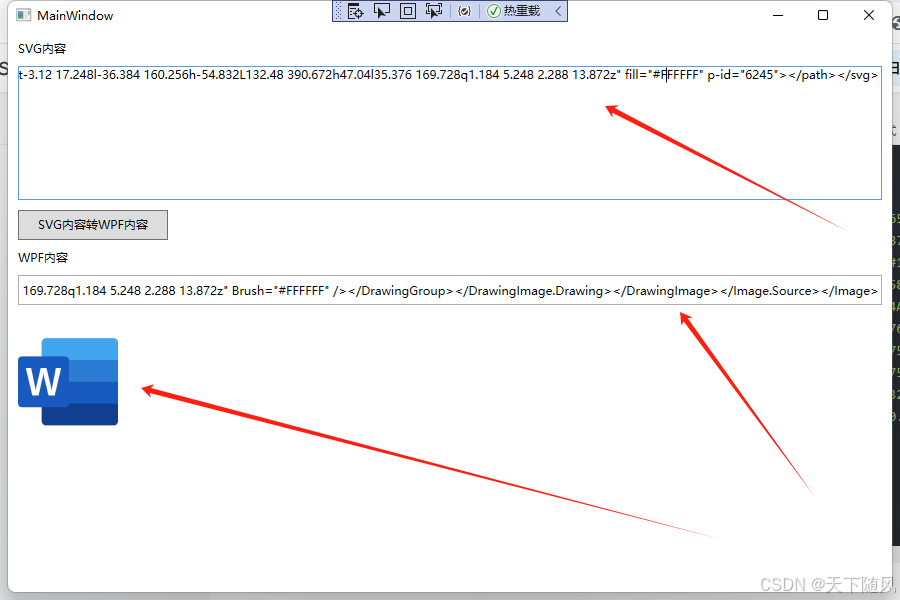
</Image>程序执行截图
























 1415
1415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








