1.项目介绍:
技术栈:vue2、vue-router、vuex
第三方库:element-ui、vue-draggable、nanoid等
实现功能:
- 实现用户注册、登录时,密码的存储和校验。
- 待办任务的增删改查和对待办任务的步骤分解。
- 待办任务的复盘总结,用户可以对已完成任务进行分类,总结自己有效时间的投入。
2.具体介绍:

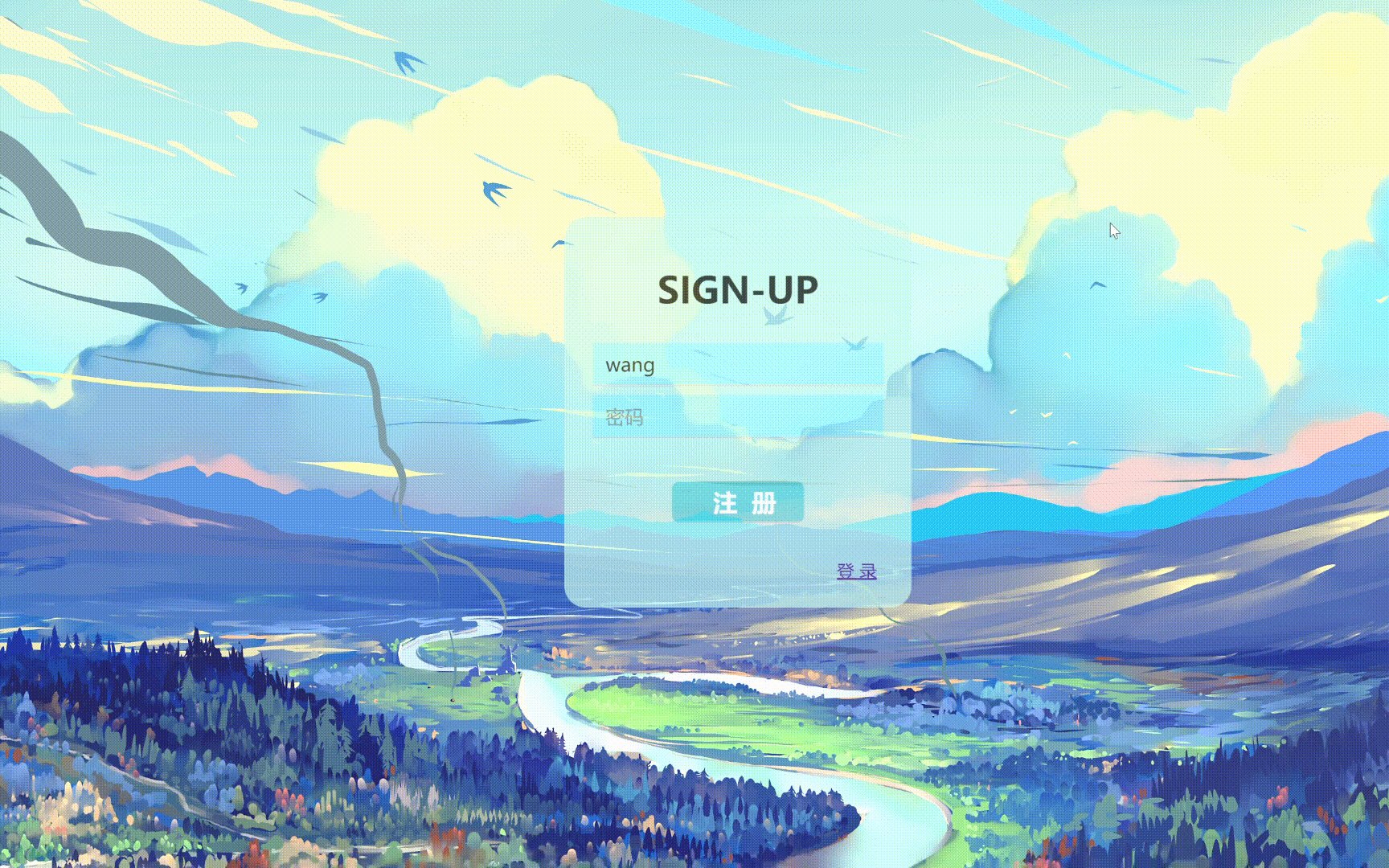
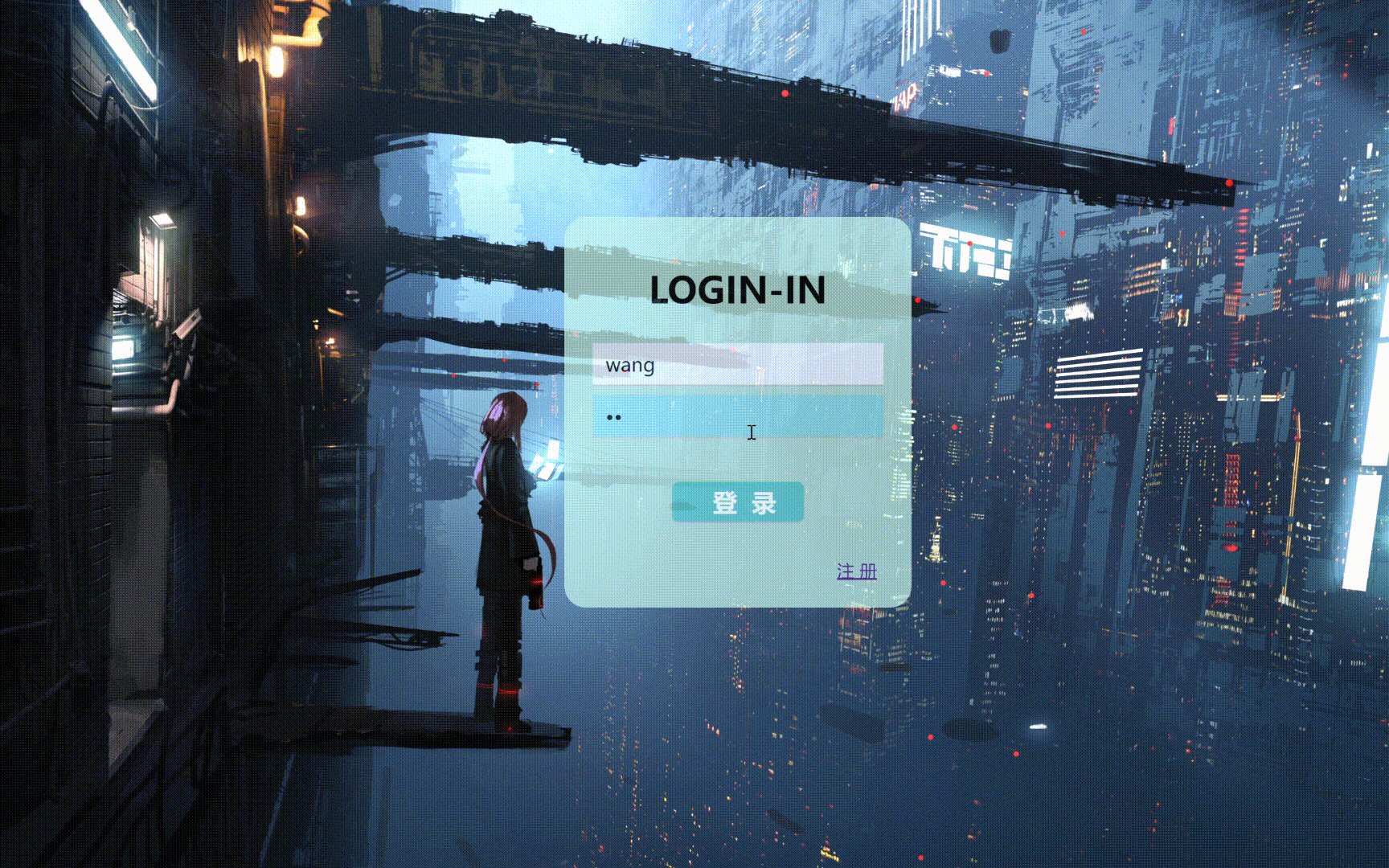
用户注册、登录页面
用户注册是将用户的账号密码存储在本地。
用户登录是向本地中获取存储的账号密码信息,通过for循环进行比较账号密码是否正确,如果正确,则通过路由跳转到todolist界面;如果不正确,则提示用户账号密码错误。

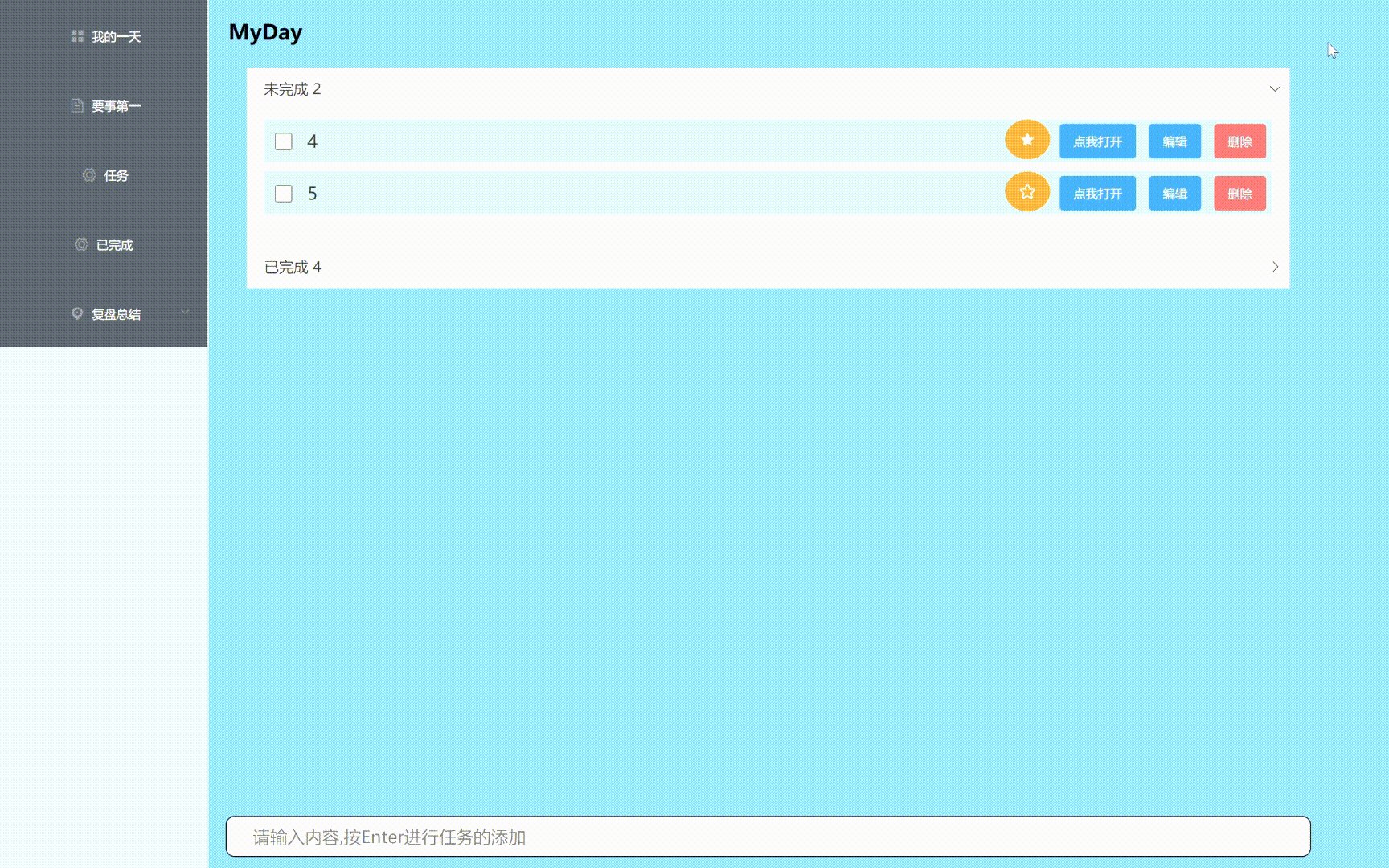
todolist页面挺简单的,左边是一个导航栏,右边是一个根据路由路径决定的展示页面。点击不同的选项,展示不同的界面。以下是对各页面的介绍:
- 我的一天:展示在我的一天页面中添加的待办任务。
- 要事第一:展示在要事第一页面中添加的待办任务和在其他页面中,将星星点亮的页面。
- 任 务:展示所有的待办任务。
- 已 完 成 :展示所有已经完成的任务。
每一个页面生成的待办任务使用的是同一组件,都可以添加任务实现步骤、删除该任务、修改任务内容,提高任务权重,将任务设置成重要。

复盘功能是项目的亮点,这是其他常见的待办事项没有的。
思想来源:《高效能人士的七个习惯》
个人的体悟:
在四象限图中,用户可以对已经完成的项目进行拖拽归类,让用户复盘自己一天有效时间的投入,从而更好地进行的规划。
3.项目总结:
在项目开发中,写基础的todolist功能挺简单的,一二天就从零搭建起来了。难的是自己创意的实现,在这个项目中是复盘总结中的四象限图。想法落地是需要有技术、需要实力的,这点是目前自己缺乏的。






















 1257
1257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








