最近在看刘未鹏老师的《暗时间》,深感自己浪费的时间太多了,于是想一点点把时间捡起来用来学习。作为一个菜鸟,也深知自己不会的确实太多了,没关系,慢慢学! 但是今天写代码实在是太受挫了,想了好久才发现问题!真是没想到会以这种方式来开始我《正在努力成长为小牛的路上》系列的第一篇博客。
但是今天写代码实在是太受挫了,想了好久才发现问题!真是没想到会以这种方式来开始我《正在努力成长为小牛的路上》系列的第一篇博客。
背景:想用定时器实现一个在多个可拖拽的,用来显示监控任务情况的div里,定时切换内容的功能。
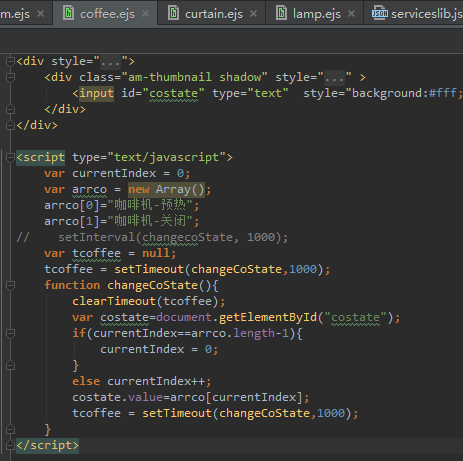
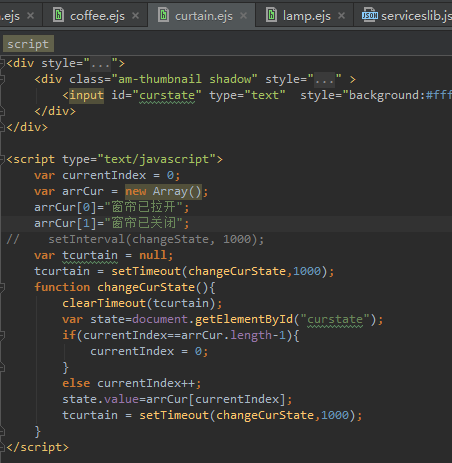
用setTimeout实现:
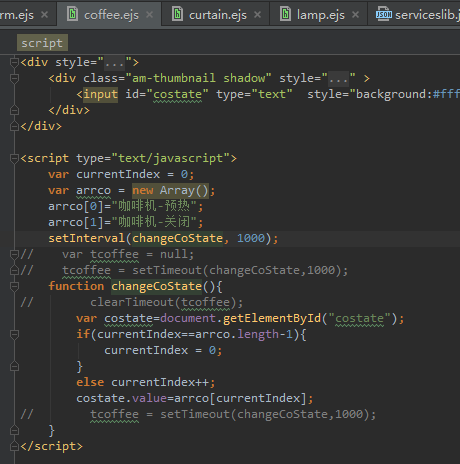
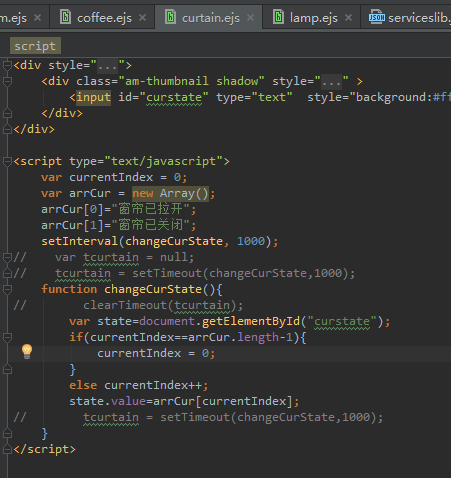
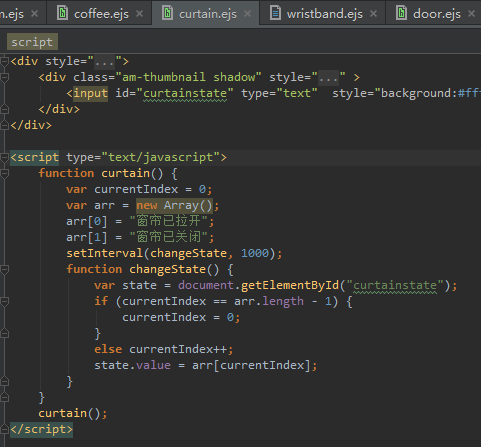
用setInterval实现:
两者实现效果都相同(我觉得这两种写法的效果相同,如果有大牛能指出不同小女子也非常愿意学习!毕竟我还是个菜鸟,接触的不多,所以下的定论并没有考虑完善),单把每一个div拖出来都可以正确切换内容,但是若先把coffee拖出来,再把curtain拖出来,则两个div都变静止。但若再将第一个或者第二个div拖出来,则拖出来的那个div,以及跟他之前相同模板的div都可以正常切换,另外一个仍然无法正常运行。
想了好多原因,比如是不是定时器冲突啊,或者资源抢占啊,最后发现,原来通过<script>标签加载的js代码最后是会自己拼接起来的,所以没有写进闭包的变量都是全局变量,所以我之前在两个<script>里分别定义的currentIndex其实是冲突的同名全局变量。
最后为了能让多个定时器更好地运行,也尽量减少出现在代码中的各种各样容易让人眼花缭乱的变量名,提高一下阅读体验,写成如下的闭包模板:


























 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








