Pencil是一个功能强大的界面原型设计工具,相比较于前面介绍的几个,这个工具是一个需要安装的应用程序, 支持中文,可以设计网页和桌面程序界面,侧重点在于设计,支持自定义控件和导出模板,功能确实很强大。但是对于控件的一些Action操作 没有太好的支持。
Pencil可以作为Firefox的插件运行,也提供独立的应用程序。你可以在下边这个地址下载合适的运行程序:
http://pencil.evolus.vn/en-US/Downloads/Application.aspx
同时这个页面包含了一些自定义的控件和导出模板,在后续的应用过程中你可能会用到。
这里以Firefox插件为例,在菜单栏“工具”中选择Pencil Sketching。
Pencil的软件界面比较传统,顶部是菜单栏、工具栏,左侧是控件栏,右侧是设计区域。
1、Pencil把一个项目称作Document,里边可以包含多个设计页面。可以通过设计区域右上方的 New Page按钮添加页面:
添加新页面时,可以定义页面的名称、背景,以及页面的宽度和高度。
拖动左侧的控件到设计区域,排列并设置控件的属性:
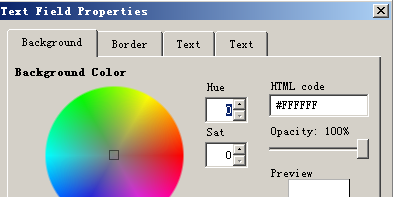
选中控件后,点击右键,可以修改控件的属性:
2、自定义控件,选择菜单“Tools”中的“Stencil Generator”:
在打开的窗口中,拖动图片到左侧区域,然后填写相关说明:
下一步,
然后在“Tools”菜单下选择“Install New Collection” ,选择刚生成的zip文件,在左侧的控件中会自动添加新的控件:
3、 导出
从 软件的下载地址,还可以下载导出模板:
然后在Tools下选择“Manage Export Template”,添加进去就了可以了:
选择“Doucment”下的Export Document:
列出了可以导出的项目:
下一步,选择导出模板,和保存位置,点击“结束”,开始导出。
然后你就可以分享导出来的文件了。
可以导出PNG、PDF、ODT、HTML ,不过导出的HTML里边只不过嵌入了几张图片,不知道是不是模板的问题。
关于Pencil的更多使用方法这里就不介绍了,自己尝试下吧。
总体来说这个工具是比较适合生产环境使用的,控件丰富,功能强大。






































 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








