1 小程序代码构成
a json配置
json文件在小程序代码中扮演静态配置的作用,在小程序运行前就决定小程序一些表现,小程序无法再运行过程中动态更新json配置文件从而发生变化
app.json

project.config.json 工具配置: 小程序开发工具的一些个性化设置,界面颜色, 编译配置等
page.json 页面配置 是区别与app.json 独立定义每个页面的一些属性,区分不同的功能模块
json文件使用注意事项:
1 必须使用大括号包裹
2 key必须添加双引号
3 无法使用注释

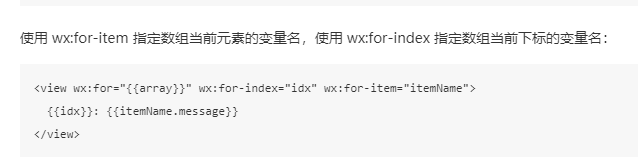
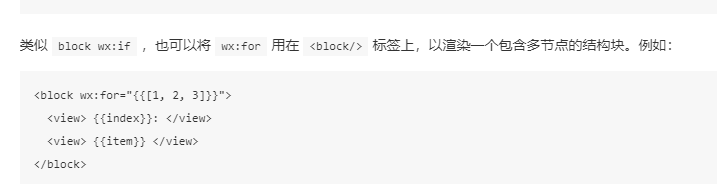
b wxml 模板
wxml 和 html的区别:
1 标签名字不同 html中使用 div span p ; wxml使用的是view button, text
2 多了一些 wx:if 这样的属性以及表达式 类似于mvvm 将渲染和逻辑分开
控制能力使用 wx:开头的属性表达
标签必须闭合

tip:
1 变量名是大小写敏感,也就是说{{name}} 和 {{Name}}是不同的变量
2 没有被定义的变量或者被设置为undefined的变量 不会被同步wxml输出
c wxss样式
app.wxss 是全局样式 page.wxss是局部样式
wxss引用:
在以前的css开发中:引用样式 @import url('./test.css');
这种请求不会将test.css合并到调用的css中,只是会多一次test.css请求
but 在小程序中,可以实现样式的引用, @import './test.css' 会被编译打包到目标文件中
用户只需要下载一次, 不会产生多余的文件请求
d js逻辑交互




引用有两方式: include 和 import
import 的引入 不具有递归性
eg: b 引入 a, c引入b ,在c中不能调用a
include 相当于将目标代码拷贝到include位置

程序渲染的流程:
1 微信客户端打开小程序前,会把小程序代码包下载到本地
2 解析app.json中的pages字段知道小程序的所有页面路径, pages字段第一个页面就是小程序的首页
于是微信客户端就把首页代码装载进来,通过小程序底层的一些机制,可以渲染出这个首页
小程序中脚本执行顺序:
按照app.js文件中require的模块顺序决定文件的运行顺序
理解小程序的宿主环境: 微信客户端

让状态和视图绑定: 数据驱动
程序的生命周期和打开场景:
初次进入小程序的时候,微信客户端初始化好宿主环境, 同时从网络下载或者从本地缓存中拿到小程序代码包
注入到宿主环境,初始化完毕后,
app生命周期是由微信客户端根据用户操作主动触发的 ,为避免程序上的混乱
不应该从其他代码里主动调用app实例的生命周期函数
小程序全局数据:
js脚本是运行在jsCore的线程里,小程序的每个页面各自有一个webview线程进行渲染,所以小程序切换页面时
小程序逻辑层的js脚本运行上下文依旧在同一个jsCore线程中
app实例是单例的 使用app构造器作为全局数据
tip: 页面使用的setTimeout clearTimeout的定时器,跳转到其他页面时,这些定时器并没有清除,需要开发者在离开的时候进行清理
页面构造器 Page()
触发顺序: onLoad ---> onShow -------> onReady
页面不可见时,page构造器参数定义的onHide方法会调用,这种情况使用 wx.navigateTo切换到其他页面,底部tab切换时触发
当前页面使用wx.redirectTo或 wx.navigateBack返回到其他页时,当前页面会被微信客户端销毁回收,此时调用 onUnload方法调用






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








