



/*格栅开始*/
.real-row:after, .real-row:before {
content:'';
display:block;
clear:both
}
.real-col-lg1, .real-col-lg10, .real-col-lg11, .real-col-lg12, .real-col-lg2, .real-col-lg3, .real-col-lg4, .real-col-lg5, .real-col-lg6, .real-col-lg7, .real-col-lg8, .real-col-lg9, .real-col-md1, .real-col-md10, .real-col-md11, .real-col-md12, .real-col-md2, .real-col-md3, .real-col-md4, .real-col-md5, .real-col-md6, .real-col-md7, .real-col-md8, .real-col-md9, .real-col-sm1, .real-col-sm10, .real-col-sm11, .real-col-sm12, .real-col-sm2, .real-col-sm3, .real-col-sm4, .real-col-sm5, .real-col-sm6, .real-col-sm7, .real-col-sm8, .real-col-sm9, .real-col-xs1, .real-col-xs10, .real-col-xs11, .real-col-xs12, .real-col-xs2, .real-col-xs3, .real-col-xs4, .real-col-xs5, .real-col-xs6, .real-col-xs7, .real-col-xs8, .real-col-xs9 {
position:relative;
display:block;
box-sizing:border-box
}
.real-col-xs1, .real-col-xs10, .real-col-xs11, .real-col-xs12, .real-col-xs2, .real-col-xs3, .real-col-xs4, .real-col-xs5, .real-col-xs6, .real-col-xs7, .real-col-xs8, .real-col-xs9 {
float:left
}
.real-col-xs1 {
width:8.33333333%
}
.real-col-xs2 {
width:16.66666667%
}
.real-col-xs3 {
width:25%
}
.real-col-xs4 {
width:33.33333333%
}
.real-col-xs5 {
width:41.66666667%
}
.real-col-xs6 {
width:50%
}
.real-col-xs7 {
width:58.33333333%
}
.real-col-xs8 {
width:66.66666667%
}
.real-col-xs9 {
width:75%
}
.real-col-xs10 {
width:83.33333333%
}
.real-col-xs11 {
width:91.66666667%
}
.real-col-xs12 {
width:100%
}
.real-col-xs-offset1 {
margin-left:8.33333333%
}
.real-col-xs-offset2 {
margin-left:16.66666667%
}
.real-col-xs-offset3 {
margin-left:25%
}
.real-col-xs-offset4 {
margin-left:33.33333333%
}
.real-col-xs-offset5 {
margin-left:41.66666667%
}
.real-col-xs-offset6 {
margin-left:50%
}
.real-col-xs-offset7 {
margin-left:58.33333333%
}
.real-col-xs-offset8 {
margin-left:66.66666667%
}
.real-col-xs-offset9 {
margin-left:75%
}
.real-col-xs-offset10 {
margin-left:83.33333333%
}
.real-col-xs-offset11 {
margin-left:91.66666667%
}
.real-col-xs-offset12 {
margin-left:100%
}
@media screen and (max-width:768px) {
.real-hide-xs {
display:none!important
}
.real-show-xs-block {
display:block!important
}
.real-show-xs-inline {
display:inline!important
}
.real-show-xs-inline-block {
display:inline-block!important
}
}
@media screen and (min-width:768px) {
.real-container {
/*width:750px*/
}
.real-hide-sm {
display:none!important
}
.real-show-sm-block {
display:block!important
}
.real-show-sm-inline {
display:inline!important
}
.real-show-sm-inline-block {
display:inline-block!important
}
.real-col-sm1, .real-col-sm10, .real-col-sm11, .real-col-sm12, .real-col-sm2, .real-col-sm3, .real-col-sm4, .real-col-sm5, .real-col-sm6, .real-col-sm7, .real-col-sm8, .real-col-sm9 {
float:left
}
.real-col-sm1 {
width:8.33333333%
}
.real-col-sm2 {
width:16.66666667%
}
.real-col-sm3 {
width:25%
}
.real-col-sm4 {
width:33.33333333%
}
.real-col-sm5 {
width:41.66666667%
}
.real-col-sm6 {
width:50%
}
.real-col-sm7 {
width:58.33333333%
}
.real-col-sm8 {
width:66.66666667%
}
.real-col-sm9 {
width:75%
}
.real-col-sm10 {
width:83.33333333%
}
.real-col-sm11 {
width:91.66666667%
}
.real-col-sm12 {
width:100%
}
.real-col-sm-offset1 {
margin-left:8.33333333%
}
.real-col-sm-offset2 {
margin-left:16.66666667%
}
.real-col-sm-offset3 {
margin-left:25%
}
.real-col-sm-offset4 {
margin-left:33.33333333%
}
.real-col-sm-offset5 {
margin-left:41.66666667%
}
.real-col-sm-offset6 {
margin-left:50%
}
.real-col-sm-offset7 {
margin-left:58.33333333%
}
.real-col-sm-offset8 {
margin-left:66.66666667%
}
.real-col-sm-offset9 {
margin-left:75%
}
.real-col-sm-offset10 {
margin-left:83.33333333%
}
.real-col-sm-offset11 {
margin-left:91.66666667%
}
.real-col-sm-offset12 {
margin-left:100%
}
}
@media screen and (min-width:992px) {
.real-container {
/*width:970px*/
}
.real-hide-md {
display:none!important
}
.real-show-md-block {
display:block!important
}
.real-show-md-inline {
display:inline!important
}
.real-show-md-inline-block {
display:inline-block!important
}
.real-col-md1, .real-col-md10, .real-col-md11, .real-col-md12, .real-col-md2, .real-col-md3, .real-col-md4, .real-col-md5, .real-col-md6, .real-col-md7, .real-col-md8, .real-col-md9 {
float:left
}
.real-col-md1 {
width:8.33333333%
}
.real-col-md2 {
width:16.66666667%
}
.real-col-md3 {
width:25%
}
.real-col-md4 {
width:33.33333333%
}
.real-col-md5 {
width:41.66666667%
}
.real-col-md6 {
width:50%
}
.real-col-md7 {
width:58.33333333%
}
.real-col-md8 {
width:66.66666667%
}
.real-col-md9 {
width:75%
}
.real-col-md10 {
width:83.33333333%
}
.real-col-md11 {
width:91.66666667%
}
.real-col-md12 {
width:100%
}
.real-col-md-offset1 {
margin-left:8.33333333%
}
.real-col-md-offset2 {
margin-left:16.66666667%
}
.real-col-md-offset3 {
margin-left:25%
}
.real-col-md-offset4 {
margin-left:33.33333333%
}
.real-col-md-offset5 {
margin-left:41.66666667%
}
.real-col-md-offset6 {
margin-left:50%
}
.real-col-md-offset7 {
margin-left:58.33333333%
}
.real-col-md-offset8 {
margin-left:66.66666667%
}
.real-col-md-offset9 {
margin-left:75%
}
.real-col-md-offset10 {
margin-left:83.33333333%
}
.real-col-md-offset11 {
margin-left:91.66666667%
}
.real-col-md-offset12 {
margin-left:100%
}
}
@media screen and (min-width:1200px) {
.real-container {
/*width:100%*/
}
.real-hide-lg {
display:none!important
}
.real-show-lg-block {
display:block!important
}
.real-show-lg-inline {
display:inline!important
}
.real-show-lg-inline-block {
display:inline-block!important
}
.real-col-lg1, .real-col-lg10, .real-col-lg11, .real-col-lg12, .real-col-lg2, .real-col-lg3, .real-col-lg4, .real-col-lg5, .real-col-lg6, .real-col-lg7, .real-col-lg8, .real-col-lg9 {
float:left
}
.real-col-lg1 {
width:8.33333333%
}
.real-col-lg2 {
width:16.66666667%
}
.real-col-lg3 {
width:25%
}
.real-col-lg4 {
width:33.33333333%
}
.real-col-lg5 {
width:41.66666667%
}
.real-col-lg6 {
width:50%
}
.real-col-lg7 {
width:58.33333333%
}
.real-col-lg8 {
width:66.66666667%
}
.real-col-lg9 {
width:75%
}
.real-col-lg10 {
width:83.33333333%
}
.real-col-lg11 {
width:91.66666667%
}
.real-col-lg12 {
width:100%
}
.real-col-lg-offset1 {
margin-left:8.33333333%
}
.real-col-lg-offset2 {
margin-left:16.66666667%
}
.real-col-lg-offset3 {
margin-left:25%
}
.real-col-lg-offset4 {
margin-left:33.33333333%
}
.real-col-lg-offset5 {
margin-left:41.66666667%
}
.real-col-lg-offset6 {
margin-left:50%
}
.real-col-lg-offset7 {
margin-left:58.33333333%
}
.real-col-lg-offset8 {
margin-left:66.66666667%
}
.real-col-lg-offset9 {
margin-left:75%
}
.real-col-lg-offset10 {
margin-left:83.33333333%
}
.real-col-lg-offset11 {
margin-left:91.66666667%
}
.real-col-lg-offset12 {
margin-left:100%
}
}
.real-col-space1 {
margin:-.5px
}
.real-col-space1>* {
padding:.5px
}
.real-col-space2 {
margin:-1px
}
.real-col-space2>* {
padding:1px
}
.real-col-space4 {
margin:-2px
}
.real-col-space4>* {
padding:2px
}
.real-col-space5 {
margin:-2.5px
}
.real-col-space5>* {
padding:2.5px
}
.real-col-space6 {
margin:-3px
}
.real-col-space6>* {
padding:3px
}
.real-col-space8 {
margin:-4px
}
.real-col-space8>* {
padding:4px
}
.real-col-space10 {
margin:-5px
}
.real-col-space10>* {
padding:5px
}
.real-col-space12 {
margin:-6px
}
.real-col-space12>* {
padding:6px
}
.real-col-space14 {
margin:-7px
}
.real-col-space14>* {
padding:7px
}
.real-col-space15 {
margin:-7.5px
}
.real-col-space15>* {
padding:7.5px
}
.real-col-space16 {
margin:-8px
}
.real-col-space16>* {
padding:8px
}
.real-col-space18 {
margin:-9px
}
.real-col-space18>* {
padding:9px
}
.real-col-space20 {
margin:-10px
}
.real-col-space20>* {
padding:10px
}
.real-col-space22 {
margin:-11px
}
.real-col-space22>* {
padding:11px
}
.real-col-space24 {
margin:-12px
}
.real-col-space24>* {
padding:12px
}
.real-col-space25 {
margin:-12.5px
}
.real-col-space25>* {
padding:12.5px
}
.real-col-space26 {
margin:-13px
}
.real-col-space26>* {
padding:13px
}
.real-col-space28 {
margin:-14px
}
.real-col-space28>* {
padding:14px
}
.real-col-space30 {
margin:-15px
}
.real-col-space30>* {
padding:15px
}
/*格栅结束*/
<style>
.grid-demo{
padding: 10px;
line-height: 50px;
text-align: center;
background-color: #79C48C;
color: #fff;
}
.real-row{
width: 100%;
margin-top: 15px;
}
.grid-demo-bg1{
background-color: #63BA79;
}
.grid-demo-bg2 {
background-color: #49A761;
}
.grid-demo-bg3 {
background-color: #38814A;
}
.real-elem-quote {
margin-bottom:10px;
padding:15px;
line-height:22px;
border-left:5px solid #009688;
border-radius:0 2px 2px 0;
background-color:#f2f2f2
}
.real-elem-quote {
margin-bottom:10px;
padding:15px;
line-height:22px;
border-left:5px solid #009688;
border-radius:0 2px 2px 0;
background-color:#f2f2f2
}
</style>
</head>
<body>
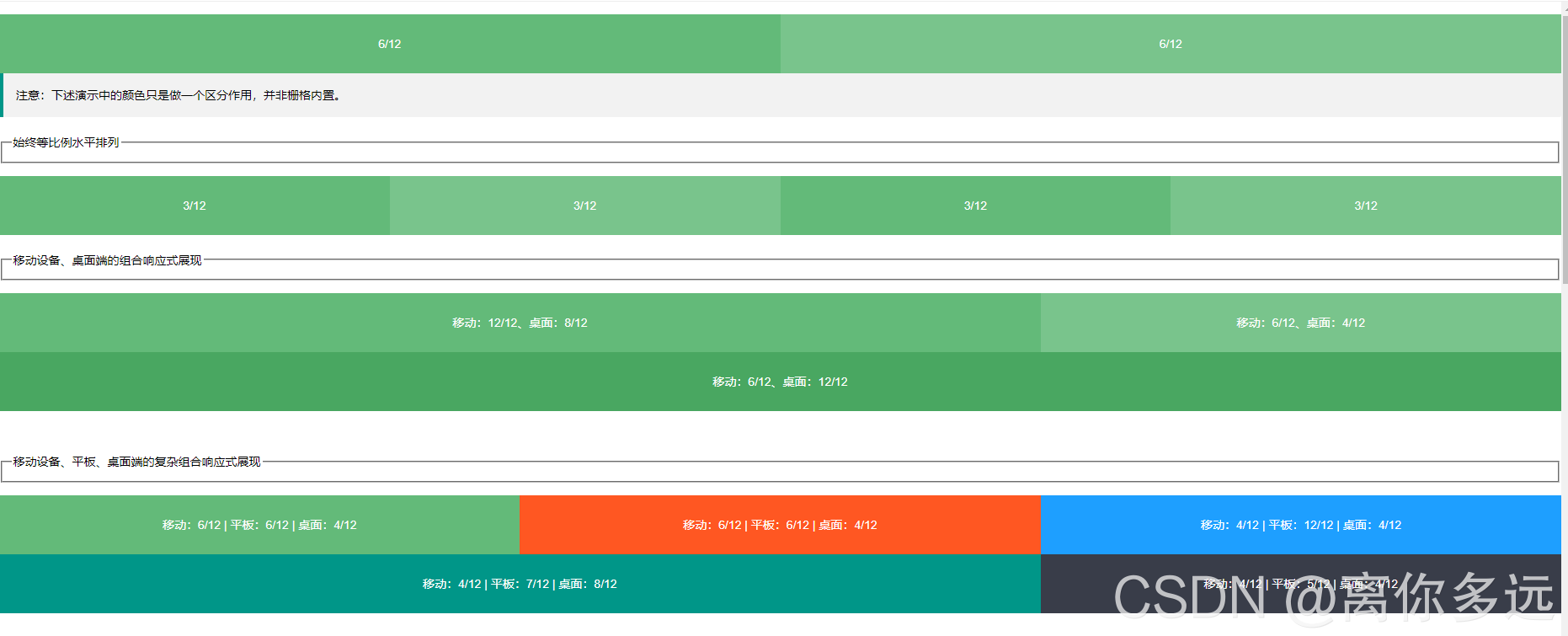
<div class="real-row">
<div class="real-col-xs6">
<div class="grid-demo grid-demo-bg1">6/12</div>
</div>
<div class="real-col-xs6">
<div class="grid-demo">6/12</div>
</div>
</div>
<blockquote class="real-elem-quote">注意:下述演示中的颜色只是做一个区分作用,并非栅格内置。</blockquote>
<fieldset class="real-elem-field real-field-title" style="margin-top: 20px;">
<legend>始终等比例水平排列</legend>
</fieldset>
<div class="real-row">
<div class="real-col-xs3">
<div class="grid-demo grid-demo-bg1">3/12</div>
</div>
<div class="real-col-xs3">
<div class="grid-demo">3/12</div>
</div>
<div class="real-col-xs3">
<div class="grid-demo grid-demo-bg1">3/12</div>
</div>
<div class="real-col-xs3">
<div class="grid-demo">3/12</div>
</div>
</div>
<fieldset class="real-elem-field real-field-title" style="margin-top: 20px;">
<legend>移动设备、桌面端的组合响应式展现</legend>
</fieldset>
<div class="real-row">
<div class="real-col-xs12 real-col-md8">
<div class="grid-demo grid-demo-bg1">移动:12/12、桌面:8/12</div>
</div>
<div class="real-col-xs6 real-col-md4">
<div class="grid-demo">移动:6/12、桌面:4/12</div>
</div>
<div class="real-col-xs6 real-col-md12">
<div class="grid-demo grid-demo-bg2">移动:6/12、桌面:12/12</div>
</div>
</div>
<fieldset class="real-elem-field real-field-title" style="margin-top: 50px;">
<legend>移动设备、平板、桌面端的复杂组合响应式展现</legend>
</fieldset>
<div class="real-row">
<div class="real-col-xs6 real-col-sm6 real-col-md4">
<div class="grid-demo grid-demo-bg1">移动:6/12 | 平板:6/12 | 桌面:4/12</div>
</div>
<div class="real-col-xs6 real-col-sm6 real-col-md4">
<div class="grid-demo real-bg-red">移动:6/12 | 平板:6/12 | 桌面:4/12</div>
</div>
<div class="real-col-xs4 real-col-sm12 real-col-md4">
<div class="grid-demo real-bg-blue">移动:4/12 | 平板:12/12 | 桌面:4/12</div>
</div>
<div class="real-col-xs4 real-col-sm7 real-col-md8">
<div class="grid-demo real-bg-green">移动:4/12 | 平板:7/12 | 桌面:8/12</div>
</div>
<div class="real-col-xs4 real-col-sm5 real-col-md4">
<div class="grid-demo real-bg-black">移动:4/12 | 平板:5/12 | 桌面:4/12</div>
</div>
</div>
<fieldset class="real-elem-field real-field-title" style="margin-top: 50px;">
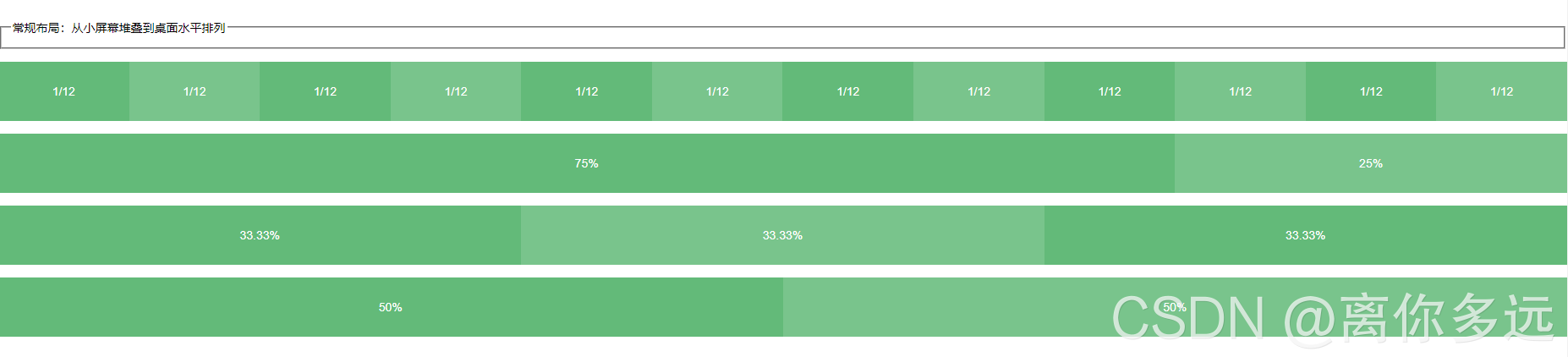
<legend>常规布局:从小屏幕堆叠到桌面水平排列</legend>
</fieldset>
<div class="real-row">
<div class="real-col-md1">
<div class="grid-demo grid-demo-bg1">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo grid-demo-bg1">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo grid-demo-bg1">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo grid-demo-bg1">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo grid-demo-bg1">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo grid-demo-bg1">1/12</div>
</div>
<div class="real-col-md1">
<div class="grid-demo">1/12</div>
</div>
</div>
<div class="real-row">
<div class="real-col-md9">
<div class="grid-demo grid-demo-bg1">75%</div>
</div>
<div class="real-col-md3">
<div class="grid-demo">25%</div>
</div>
</div>
<div class="real-row">
<div class="real-col-md4">
<div class="grid-demo grid-demo-bg1">33.33%</div>
</div>
<div class="real-col-md4">
<div class="grid-demo">33.33%</div>
</div>
<div class="real-col-md4">
<div class="grid-demo grid-demo-bg1">33.33%</div>
</div>
</div>
<div class="real-row">
<div class="real-col-md6">
<div class="grid-demo grid-demo-bg1">50%</div>
</div>
<div class="real-col-md6">
<div class="grid-demo">50%</div>
</div>
</div>
<fieldset class="real-elem-field real-field-title" style="margin-top: 50px;">
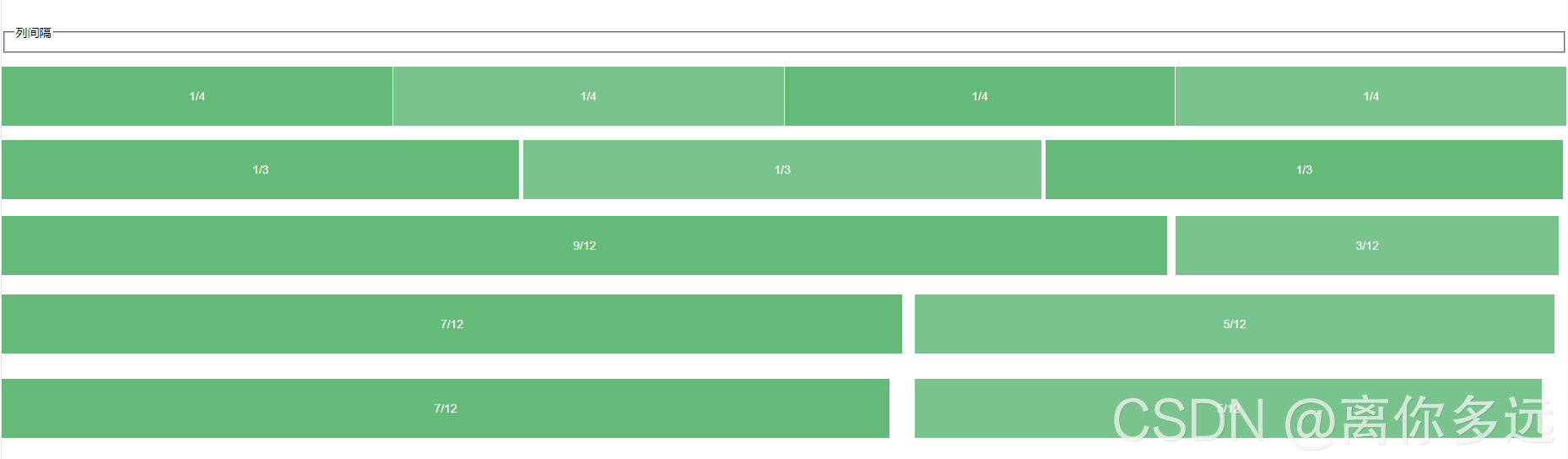
<legend>列间隔</legend>
</fieldset>
<div class="real-row real-col-space1">
<div class="real-col-md3">
<div class="grid-demo grid-demo-bg1">1/4</div>
</div>
<div class="real-col-md3">
<div class="grid-demo">1/4</div>
</div>
<div class="real-col-md3">
<div class="grid-demo grid-demo-bg1">1/4</div>
</div>
<div class="real-col-md3">
<div class="grid-demo">1/4</div>
</div>
</div>
<div class="real-row real-col-space5">
<div class="real-col-md4">
<div class="grid-demo grid-demo-bg1">1/3</div>
</div>
<div class="real-col-md4">
<div class="grid-demo">1/3</div>
</div>
<div class="real-col-md4">
<div class="grid-demo grid-demo-bg1">1/3</div>
</div>
</div>
<div class="real-row real-col-space10">
<div class="real-col-md9">
<div class="grid-demo grid-demo-bg1">9/12</div>
</div>
<div class="real-col-md3">
<div class="grid-demo">3/12</div>
</div>
</div>
<div class="real-row real-col-space15">
<div class="real-col-md7">
<div class="grid-demo grid-demo-bg1">7/12</div>
</div>
<div class="real-col-md5">
<div class="grid-demo">5/12</div>
</div>
</div>
<div class="real-row real-col-space30">
<div class="real-col-md7">
<div class="grid-demo grid-demo-bg1">7/12</div>
</div>
<div class="real-col-md5">
<div class="grid-demo">5/12</div>
</div>
</div>
<fieldset class="real-elem-field real-field-title" style="margin-top: 50px;">
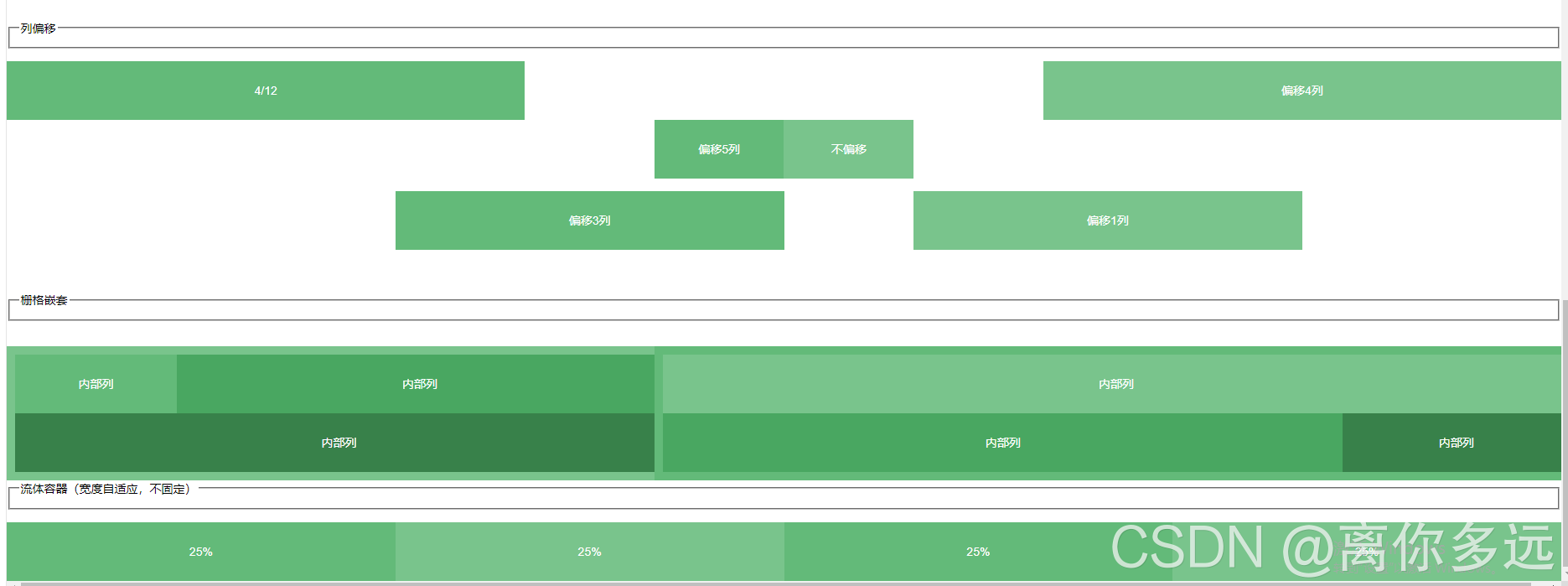
<legend>列偏移</legend>
</fieldset>
<div class="real-row">
<div class="real-col-md4">
<div class="grid-demo grid-demo-bg1">4/12</div>
</div>
<div class="real-col-md4 real-col-md-offset4">
<div class="grid-demo">偏移4列</div>
</div>
<div class="real-col-md1 real-col-md-offset5">
<div class="grid-demo grid-demo-bg1">偏移5列</div>
</div>
<div class="real-col-md1">
<div class="grid-demo">不偏移</div>
</div>
</div>
<div class="real-row">
<div class="real-col-md3 real-col-md-offset3">
<div class="grid-demo grid-demo-bg1">偏移3列</div>
</div>
<div class="real-col-md3 real-col-md-offset1">
<div class="grid-demo">偏移1列</div>
</div>
</div>
<fieldset class="real-elem-field real-field-title" style="margin-top: 50px;">
<legend>栅格嵌套</legend>
</fieldset>
<div class="real-row">
<div class="real-col-md5">
<div class="real-row grid-demo">
<div class="real-col-md3">
<div class="grid-demo grid-demo-bg1">内部列</div>
</div>
<div class="real-col-md9">
<div class="grid-demo grid-demo-bg2">内部列</div>
</div>
<div class="real-col-md12">
<div class="grid-demo grid-demo-bg3">内部列</div>
</div>
</div>
</div>
<div class="real-col-md7">
<div class="real-row grid-demo grid-demo-bg1">
<div class="real-col-md12">
<div class="grid-demo">内部列</div>
</div>
<div class="real-col-md9">
<div class="grid-demo grid-demo-bg2">内部列</div>
</div>
<div class="real-col-md3">
<div class="grid-demo grid-demo-bg3">内部列</div>
</div>
</div>
</div>
</div>
<div class="real-fluid">
<fieldset class="real-elem-field real-field-title">
<legend>流体容器(宽度自适应,不固定)</legend>
</fieldset>
<div class="real-row">
<div class="real-col-sm3">
<div class="grid-demo grid-demo-bg1">25%</div>
</div>
<div class="real-col-sm3">
<div class="grid-demo">25%</div>
</div>
<div class="real-col-sm3">
<div class="grid-demo grid-demo-bg1">25%</div>
</div>
<div class="real-col-sm3">
<div class="grid-demo">25%</div>
</div>
</div>
</div>
</body>






















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








