新建user.jsp、在WebContent中放入bootstrap的文件
在user.jsp引入jquery、bootstrap

Jsp目录改下地址,放到webContent下,因为写的样式也打算放在这里,路径短点
写一个美丽的login.jsp页面
引入img文件夹
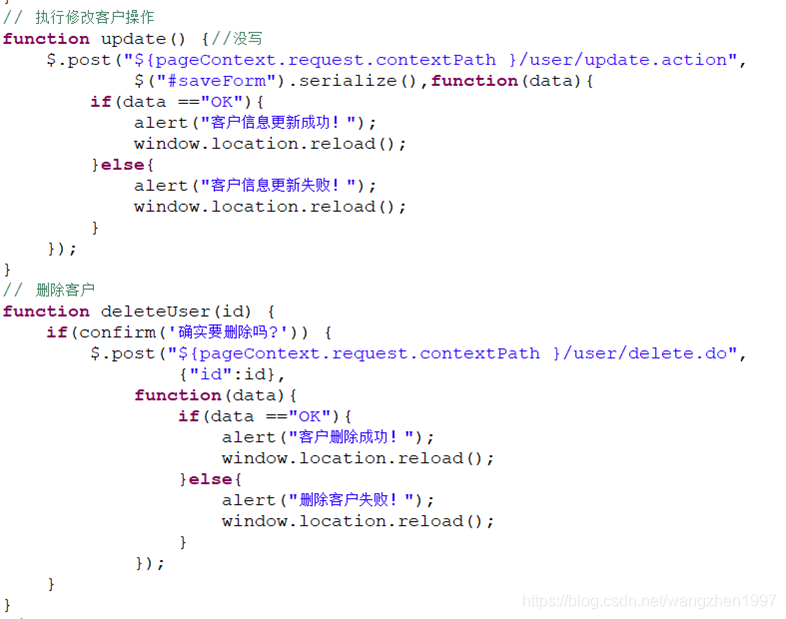
写登录页面的html代码:Form表单(前台向后台传值两种方式:fom提交、ajax提交)
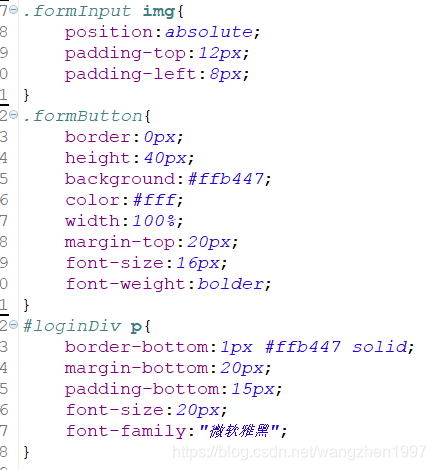
写登录页面的样式:新建public.css
写后台login.do方法:根据用户名、密码查询user表;向前台返回结果:主页面或者给登录页面一个提示
启动、测试
注意:可以在项目的WebContent下面添加一个index.jsp页面,自动跳转到login.jsp






















 4591
4591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








