✨博文作者 wangzirui32
💖 喜欢的可以 点赞 收藏 关注哦~~
👉本文首发于CSDN,未经许可禁止转载
😎Hello,大家好,我是wangzirui32,今天我们来学习如何美化自己的Github主页,开始学习吧!
如何自定义Github主页简介
登录Github账户,选择创建新的存储库:

由于我已经创建过,这里不再演示。
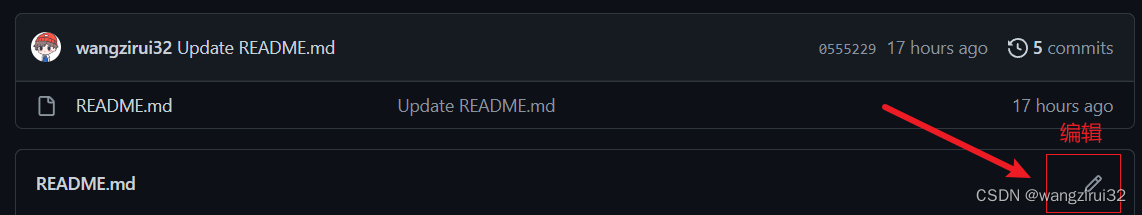
然后,打开刚刚创建的项目,然后可以编辑自己的README.md来自定义主页简介,如下:

编辑使用的是Markdown语言,也兼容HTML,可以使用Emoji,编辑完提交即可,下面给大家推荐几个优秀的美化工具/网站,来看看吧!
美化工具&网站
1. shields.io
这个工具可以实现如下的徽标效果:

Markdown(HTML)代码:
<p>
<img src="https://img.shields.io/static/v1?label=Program&message=Python&color=blue"/>
<a href="你的CSDN主页链接"><img src







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








