设计思路:
1.使用定时器(Timer)来监控鼠标位置和窗体位置,并实现窗体的停靠和隐藏
2.当鼠标拖动窗体时,窗体才有可能根据自身位置决定是否停靠
3.如果窗体四周没有接触到屏幕边缘则不会停靠
4.如果窗体最小化或最大化了则不存在停靠和隐藏
5.如果鼠标拖动窗体时,如果窗体很接近屏幕边缘则自动将其停靠在该边缘,例如窗体离屏幕顶部小于4个像素则自动将其停靠在顶部
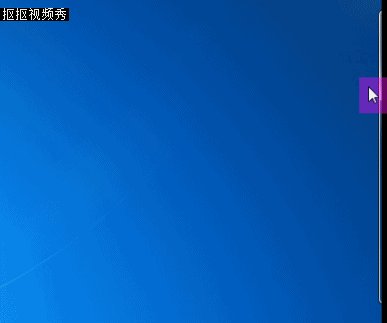
6.窗体可以在桌面的左侧、右侧和顶部停靠和隐藏
7.如果既满足顶部停靠的条件又满足侧面停靠的条件,则规定其向侧面隐藏
8.当鼠标位于窗体内部时,窗体不会隐藏
9.当鼠标位于窗体外部,窗体根据自身的位置决定是否隐藏
10.所谓的隐藏实际上并不是真正的隐藏,而是将整个窗体移出屏幕,仅在屏幕边缘留出一小部分
11.所谓的显示隐藏窗体实际上并不是真正的显示,而是将窗体再次移入屏幕
12.(存在的问题)默认情况下当用户点击“显示桌面”,会使我们隐藏的窗体被最小化。显然这并不是我们想要的结果,该问题暂时保留
效果显示:

代码:
private void timer1_Tick(object sender, EventArgs e)
{
timer1.Interval = 200;
AutoSideHideOrShow();
}
void AutoSideHideOrShow()
{
int sideThickness = 4;//边缘的厚度,窗体停靠在边缘隐藏后留出来的可见部分的厚度
//如果窗体最小化或最大化了则什么也不做
if(this.WindowState == FormWindowState.Minimized || this.WindowState == FormWindowState.Maximized)
{
return;
}
//如果鼠标在窗体内
if (Cursor.Position.X >= this.Left && Cursor.Position.X < this.Right && Cursor.Position.Y >= this.Top && Cursor.Position.Y < this.Bottom)
{
//如果窗体离屏幕边缘很近,则自动停靠在该边缘
if (this.Top <= sideThickness)
{
this.Top = 0;
}
if (this.Left <= sideThickness)
{
this.Left = 0;
}
if (this.Left >= Screen.PrimaryScreen.WorkingArea.Width - this.Width - sideThickness)
{
this.Left = Screen.PrimaryScreen.WorkingArea.Width - this.Width;
}
}
//当鼠标离开窗体以后
else
{
//隐藏到屏幕左边缘
if (this.Left == 0)
{
this.Left = sideThickness - this.Width;
}
//隐藏到屏幕右边缘
else if (this.Left == Screen.PrimaryScreen.WorkingArea.Width - this.Width)
{
this.Left = Screen.PrimaryScreen.WorkingArea.Width - sideThickness;
}
//隐藏到屏幕上边缘
else if (this.Top == 0 && this.Left > 0 && this.Left < Screen.PrimaryScreen.WorkingArea.Width - this.Width)
{
this.Top = sideThickness - this.Height;
}
}
}
原文链接:https://blog.csdn.net/dufangfeilong/article/details/41750287
使用后建议:记得timer的Enable属性要设置为True;timer的事件才能运行,后面的效果也随之可行。

























 3640
3640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








