环境
JetBrains WebStorm 2019.1.3 x64
Windows10
微信开发者工具1.02.1905151
配置
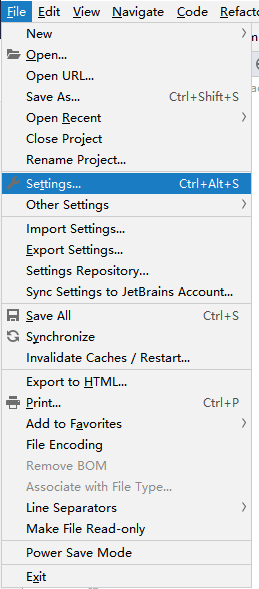
File—settings或者快捷键Ctrl+Alt+S,点击出来如下页面:

1.FileType下Cascading Style Sheet 添加*.wxss

2.FileType下HTML 添加*.wxml

3.将其中的wecharCode.jar下载下来,然后在WebStorm的 File -> import settings 中导入。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3688
3688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








