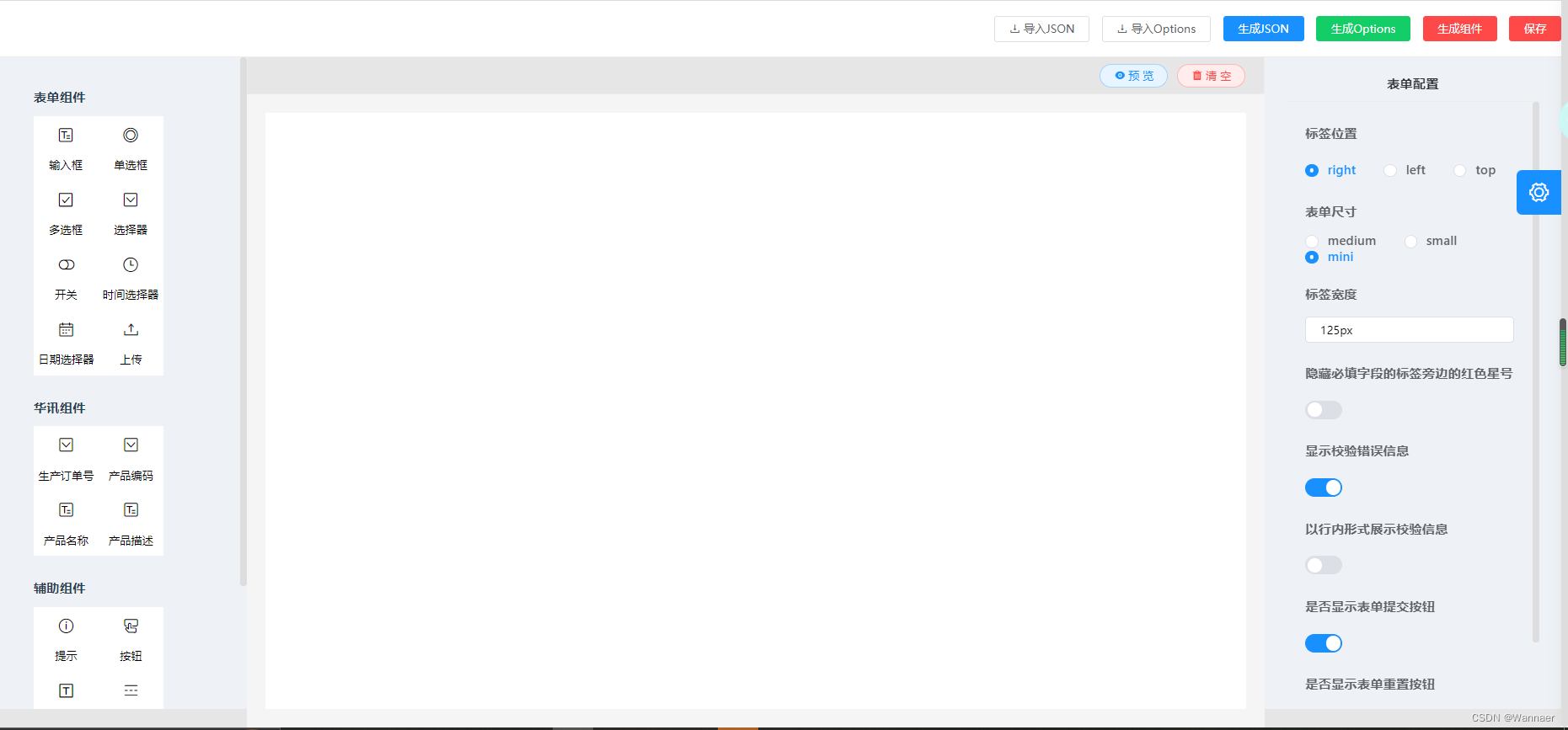
封装左侧自定义控件

原有控件类型比较丰富,含有 表单组件 辅助组件 布局组件等。如果使用当中自己只需要一部分控件,可以修改 config 目录下的 menu.js
{
name: 'main',
title: '表单组件',
list: [
input, number, radio, checkbox, select, _switch, time, date, slider, rate, color, cascader, upload, transfer, tree, editor
]
},
{
name: 'aide',
title: '辅助组件',
list: [
alert, button, span, divider
]
},
{
name: 'layout',
title: '布局组件',
list: [
row, /*tab,*/ space
]
},
在项目中有些组件需要固定字段,对于需要生成固定字段拖拽组件,可以仿照config 目录下的 rule文件夹,如 input.js
import uniqueId from '@form-create/utils/lib/unique';
import {
makeRequiredRule
} from '../../utils';
const label = '测试输入框';
const name = 'testInput';
export default {
icon: 'icon-input',
label,
name,
rule() {
return {
type: name,
field: 'testInput',
title: label,
info: '',
props: {}
};
},
props() {
return [makeRequiredRule(), {
type: 'select',
field: 'type',
title: '类型',
options: [{
label: 'text',
value: 'text'
}, {
label: 'textarea',
value: 'textarea'
}, {
label: 'number',
value: 'number'
}, {
label: 'password',
value: 'password'
}]
}, {
type: 'inputNumber',
field: 'maxlength',
title: '最大输入长度'
}, {
type: 'inputNumber',
field: 'minlength',
title: '最小输入长度'
}, {
type: 'switch',
field: 'showWordLimit',
title: '是否显示输入字数统计'
}, {
type: 'input',
field: 'placeholder',
title: '输入框占位文本'
}, {
type: 'switch',
field: 'clearable',
title: '是否可清空'
}, {
type: 'switch',
field: 'showPassword',
title: '是否显示切换密码图标'
}, {
type: 'switch',
field: 'disabled',
title: '禁用'
}, {
type: 'input',
field: 'prefixIcon',
title: '输入框头部图标'
}, {
type: 'input',
field: 'suffixIcon',
title: '输入框尾部图标'
}, {
type: 'inputNumber',
field: 'rows',
info: '只对 type="textarea" 有效',
title: '输入框行数'
}, {
type: 'select',
field: 'autocomplete',
title: '自动补全',
options: [{
label: 'on',
value: 'on'
}, {
label: 'off',
value: 'off'
}]
}, {
type: 'switch',
field: 'readonly',
title: '是否只读'
}, {
type: 'select',
field: 'resize',
title: '控制是否能被用户缩放',
options: [{
label: 'none',
value: 'none'
}, {
label: 'both',
value: 'both'
}, {
label: 'horizontal',
value: 'horizontal'
}, {
label: 'vertical',
value: 'vertical'
}]
}, {
type: 'switch',
field: 'autofocus',
title: '自动获取焦点'
}];
}
};
之后需要导入到rule文件夹中的index.js中
/*
* @Description:
* @Version: 2.0
* @Author: WANAN
* @Date: 2022-08-06 09:25:58
* @LastEditors: WANAN
* @LastEditTime: 2022-08-09 09:31:30
*/
import testInput from './testInput'
const ruleList = {
[testInput.name]: testInput,
};
export default ruleList;
然后就可以在meun.js
import testInputfrom './rule/testInput'
export default function createMenu() {
return [
{
name: 'custom',
title: '自定义组件',
list: [
testInput
]
},
];
}





















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








