通过自定义控件方式实现带开关效果的左右切换选择器。
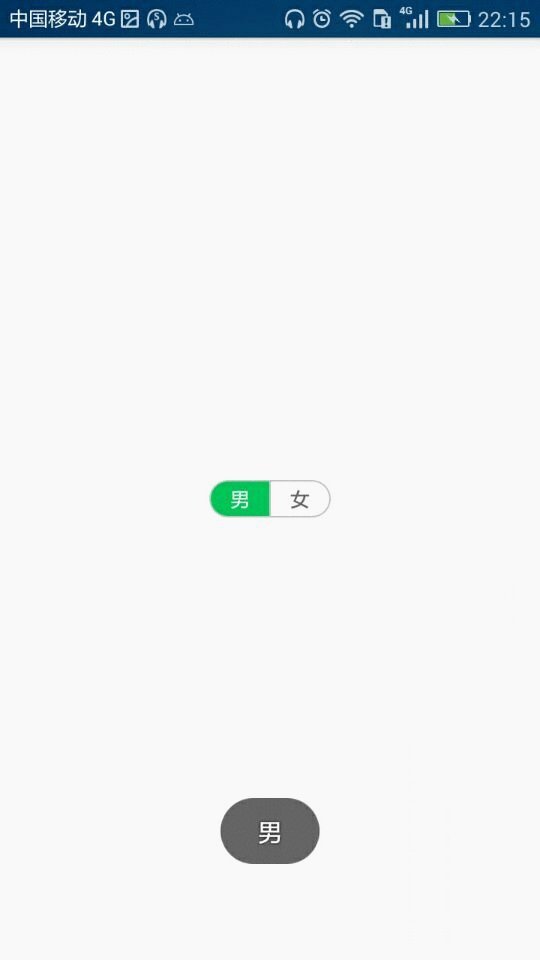
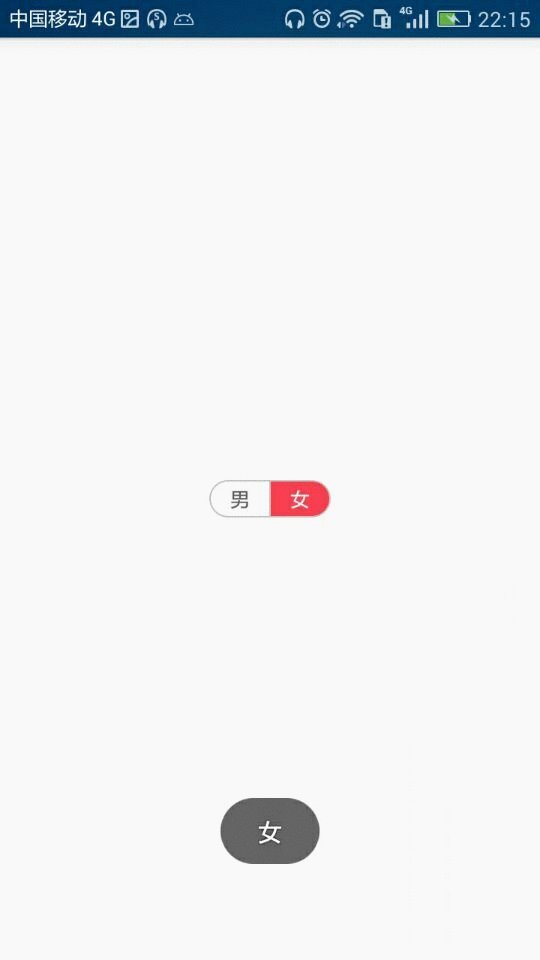
1、先上效果图
2、布局文件gender_select_button.xml
布局文件很简单,左右各一个RelativeLayout,布局里再嵌套一个TextView,用来显示文字
左右两个相对布局文件,分别给设置了selector,然后在代码里动态修改左右两个布局的selected的值,来达到切换效果。
<?xml version="1.0" encoding="utf-8"?>
<bool.com.genderselector.GenderSelectButton xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/select_gender"
android:layout_centerInParent="true"
android:layout_width="81dp"
android:layout_height="wrap_content"
android:background="@drawable/drawable_register_gender_round_bg"
android:padding="1dp" >
<RelativeLayout
android:id="@+id/ll_layout"
android:layout_width="39dp"
android:layout_height="23dp"
android:layout_alignParentLeft="true"
android:background="@drawable/selector_gender_left" >
<TextView
android:id="@+id/tv_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#7ffbb8"
android:textSize="13sp" />
</RelativeLayout>
<View
android:id="@+id/gender_select_dividling"
android:layout_width="1dp"
android:layout_height="23dp"
android:background="#c5c5c5"
android:layout_toRightOf="@id/ll_layout"/>
<RelativeLayout
android:id="@+id/rl_layout"
android:layout_width="39dp"
android:layout_height="23dp"
android:layout_marginLeft="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/selector_gender_right" >
<TextView
android:id="@+id/tv_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#7ffbb8"
android:textSize="13sp" />
</RelativeLayout>
</bool.com.genderselector.GenderSelectButton>- selector_gender_left.xml文件如下
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/drawable_gender_select_left" android:state_pressed="true"/>
<item android:drawable="@drawable/drawable_gender_select_left" android:state_selected="true"/>
<item android:drawable="@color/transparent"/>
</selector>
- selector_gender_right.xml文件如下
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/drawable_gender_select_right" android:state_pressed="true"/>
<item android:drawable="@drawable/drawable_gender_select_right" android:state_selected="true"/>
<item android:drawable="@color/transparent"/>
</selector>
- drawable_gender_select_left.xml文件如下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="@color/blue"></solid>
<!-- 矩形的圆角半径 -->
<corners android:topLeftRadius="12dp"
android:bottomLeftRadius="12dp" />
</shape>- drawable_gender_select_right.xml文件如下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="@color/red"></solid>
<!-- 矩形的圆角半径 -->
<corners
android:topRightRadius="12dp"
android:bottomRightRadius="12dp"
/>
</shape>3、bool.com.genderselector.GenderSelectButton的代码如下:
自定义GenderSelectButton类,在onFinishInflate()方法中给左右布局注册点击事件,动态修改左右布局selected的值,并且通过ButtonSelectListener 接口里的leftSelected() 和rightSelected()方法把回调事件暴露出去。
public class GenderSelectButton extends RelativeLayout{
public static final int DEFAULT = -1;
public static final int LEFT = 0;
public static final int RIGHT = 1;
private int CURRENT_STATUS = DEFAULT;
private RelativeLayout ll_layout;
private RelativeLayout rl_layout;
private TextView tv_left;
private TextView tv_right;
private ButtonSelectListener listener;
public GenderSelectButton(Context context) {
super(context);
}
public GenderSelectButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
ll_layout = (RelativeLayout) findViewById(R.id.ll_layout);
rl_layout = (RelativeLayout) findViewById(R.id.rl_layout);
tv_left = (TextView) findViewById(R.id.tv_left);
tv_right = (TextView) findViewById(R.id.tv_right);
changeSelected();
ll_layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (CURRENT_STATUS == LEFT){
return;
}else{
CURRENT_STATUS = LEFT;
changeSelected();
}
}
});
rl_layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (CURRENT_STATUS == RIGHT){
return;
}else {
CURRENT_STATUS = RIGHT;
changeSelected();
}
}
});
}
private void changeSelected(){
// 如果是默认的状态
if (CURRENT_STATUS == DEFAULT){
ll_layout.setSelected(false);
rl_layout.setSelected(false);
tv_left.setTextColor(getResources().getColor(R.color.dim));
tv_right.setTextColor(getResources().getColor(R.color.dim));
return;
}
if (CURRENT_STATUS == LEFT){ // 如果当前选中状态为左边
ll_layout.setSelected(true);
rl_layout.setSelected(false);
if (listener != null){
listener.leftSelected();
}
}
if (CURRENT_STATUS == RIGHT){ // 如果当前选中状态为右边
rl_layout.setSelected(true);
ll_layout.setSelected(false);
if (listener != null){
listener.rightSelected();
}
}
tv_left.setTextColor(getResources().getColor( CURRENT_STATUS == LEFT ? R.color.white : R.color.dim));
tv_right.setTextColor(getResources().getColor( CURRENT_STATUS == RIGHT ? R.color.white : R.color.dim));
}
// 注册监听器
public void setListener(ButtonSelectListener listener){
this.listener = listener;
}
public void setLeftText(String str){
tv_left.setText(str);
}
public void setRightText(String str){
tv_right.setText(str);
}
// 按钮的点击回调接口
public interface ButtonSelectListener{
void leftSelected();
void rightSelected();
}
}4、MainActivity代码如下:
public class MainActivity extends AppCompatActivity {
private GenderSelectButton button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (GenderSelectButton) findViewById(R.id.select_gender);
button.setLeftText("男");
button.setRightText("女");
button.setListener(new GenderSelectButton.ButtonSelectListener() {
@Override
public void leftSelected() {
Toast.makeText(MainActivity.this,"男",Toast.LENGTH_SHORT).show();
}
@Override
public void rightSelected() {
Toast.makeText(MainActivity.this,"女",Toast.LENGTH_SHORT).show();
}
});
}
demo下载地址: http://download.csdn.net/detail/wanner1991/9415239

























 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








