最近更新时间:2017年1月5日15:19:53
已经参加工作(或实习)的同学都知道,在进入每一家公司之前,都需要经历入职前的洗礼——面试。面试对于每一位技术人员来说都是一次挑战,因为面试的难度深不可测,从技术发展的角度来说,深度和广度都在不停的扩张,因此每一位技术人员都需要经常学习新的知识,以此来适应这个发展的社会。
本篇博文是自己在面试过程中所遇到的面试题,借助文字记录的方式以便温故知新。
1.用css实现三角形效果。
2.css样式权重与样式优先级。
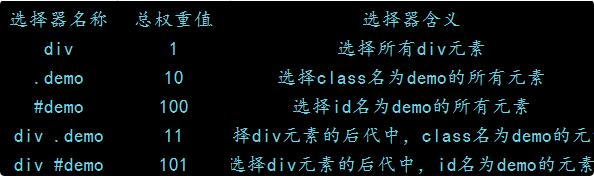
css样式的权重规则:标签名=1,class名=10,id名=100;可以根据选择器的不同模式进行叠加;
css样式优先级原则:
第一,就近原则;!important > 内联样式 > id选择器 > class选择器 > 标签选择器
第二,最后载入原则;同权重的情况下,后出现的css样式可以覆盖先出现的css样式;
3.数组排序算法。
4.对象数组排序。
5.数组去重方法
6.json字符串与javascript对象的相互转换"
(1)使用JavaScript内置函数JSON.parse()将字符串转换为JavaScript对象,
(2)使用JavaScript内置函数JSON.stringify()将JavaScript值转换为JSON字符串
7.jQuery对象和DOM对象的想互转换
8.jQuery语法和JavaScript原生语法在声明变量时,变量的命名规则有什么区别
9.函数需求,对任意软件的两个版本号进行比较,返回较大的版本号。
需求分析:
java的jdk版本号:jdk1.7.0_02
QQ 移动端的版本号:V6.5.3.410
QQ PC端的版本号:11.2.01.3
微信的版本号:WeChat 6.2.4
boss直聘版本号:version 5.20
可以看到,软件版本号的组成方式有两种:纯数字 || 数字字母组合,要比较版本大小,只需要比较数字部分即可,算法实现方式如下:
function versionCompare(v1,v2){
var numIndex1,numIndex2,num1Str,num2Str,arr1,arr2,minLength,count=0;//定义需要用到的变量
numIndex1 = v1.search(/\d/);//找到第一个数字出现的位置编号
numIndex2 = v1.search(/\d/);
num1Str = v1.slice(numIndex1);//提取版本号的所有数字
num2Str = v2.slice(numIndex2);
arr1 = num1Str.split(/[._]/);//将数字字符串转化为字符串数组,用.或_进行分割
arr2 = num2Str.split(/[._]/);
for(var i=0;i<arr1.length;i++){//将字符串数组,转化为数字数组
arr1[i] = parseInt(arr1[i]);
}
for(var i=0;i<arr2.length;i++){//将字符串数组,转化为数字数组
arr2[i] = parseInt(arr2[i]);
}
maxLength = arr1.length >= arr2.length ? arr1.length : arr2.length;//获取较长的版本号
if(arr1.length == arr2.length){//如果两个版本号相等,函数终止执行,并且返回结果
for(var i=0;i<maxLength;i++){
if(arr1[i] == arr2[i]){
count++;
if(count == maxLength && arr1[maxLength-1] == arr2[maxLength-1]){
return '版本号相同:' + v1
}
}
}
}
for(var i=0;i<maxLength;i++){
if(arr1[i] > arr2[i]){
return v1;
}else if(arr1[i] == arr2[i]){
continue;
}else if(arr1[i] === undefined){
return v2;
}else if(arr2[i] === undefined){
return v1;
}else{
return v2;
}
}
}
10.判断对象或变量是否为数组
方案一:采用变量对象的构造函数去判断
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.constructor.toString().indexOf("Array") !== -1;//true
console.log(fruits.constructor + ' ' + fruits.constructor.toString() + ' ' + fruits.constructor.toString().indexOf("Array"));//function Array() { [native code] } function Array() { [native code] } 9
console.log(typeof fruits.constructor + ' ' + typeof fruits.constructor.toString() + ' ' + typeof fruits.constructor.toString().indexOf("Array"));//function string number
方案二: instanceof操作符
fruits instanceof Array;//true
方案三:
fruits.constructor === Array;//true


























 7753
7753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








