文档对象模型
目的: 为了让开发人员通过js方式操作html或xml页面
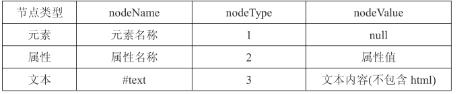
DOM节点:

元素节点属性:

DOM增删改查操作:
1.查:
(1)属性和getElementById 只能被document调用
(2) getElementsByTagName() 根据标签名查找元素,返回值为集合,集合不能使用for…in遍历
注意:此方法不仅 可以使用document调用,还可以被节点对象调用
(3) document.getElementsByClassName() 根据类名找对象,返回值为集合,在IE8之下不支持
(4) document.getElementsByName() 根据name属性查找,返回值为集合
(5)querySelector(selector) 根据选择器查找元素(新方法,低版本浏览器不能用) 只返回第一个节点
(6)querySelectorAll(selector) 返回所有节点
参数:selector: css选择器
2.增:
(1)createElement(tagName) 创建元素节点对象
(2) createTextNode(文本内容) 创建文本节点
(3) appendChild() 以子节点的形式追加到指定节点中
(4) insertBefore(newNode,oldNode) 在oldNode前插入newNode
如:
//创建div节点对象
var oDiv=document.createElement("div");
var oSpan=document.createElement("span");
oDiv.innerHTML="新来的";
oSpan.innerHTML="你好";
document.body.appendChild(oDiv); //把创建的div追加到body中
document.body.insertBefore(oSpan,oDiv);//把创建的span插入到div之前
结果如图:

3.替换:replaceChild(newNode,oldNode); 新节点替换旧节点
4.删除节点:removeChild()
DOM中属性(私有的)的操作:
1.属性值的修改(或赋值)
(1)obj.属性名=值 (需要变形)
(2)obj.setAttribute(真正的属性名(不需要变形),值)
注意:属性名与HTML严格保持一致
(3)obj[‘属性名’]=“值”; 注意:需要变形
2.属性值的获取
(1)obj.属性值 (需要变形)
(2)obj.getAttribute(属性名)
注意:属性名与HTML严格保持一致
(3)obj[‘属性名’]; 注意:需要变形





















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








