Android 绘制圆形进度条
最近项目上有一些需求,需要绘制圆形的进度条满足设计上和交互上的需求:

实现思路
在画布上直接绘制View,需要了解一下几点
1.需要画一个圆
2.圆圈上有不同进度的颜色
3.圆圈中有进度数字的展示
4.圆圈中间还有可以自定义不同文案提示
一、画圆
需要使用Canvas的该方法
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,
@NonNull Paint paint) {
drawArc(oval.left, oval.top, oval.right, oval.bottom, startAngle, sweepAngle, useCenter,
paint);
}
如下:
// 设置画笔相关属性
mPaint.setAntiAlias(true)
mPaint.setColor(Color.rgb(0xe9, 0xe9, 0xe9))
canvas.drawColor(Color.TRANSPARENT)
mPaint.setStrokeWidth(mCircleLineStrokeWidth)
mPaint.setStyle(Style.STROKE)
// 位置
mRectF.left = mCircleLineStrokeWidth / 2
mRectF.top = mCircleLineStrokeWidth / 2
mRectF.right = width - mCircleLineStrokeWidth / 2
mRectF.bottom = height - mCircleLineStrokeWidth / 2
// 绘制圆圈,进度条背景
canvas.drawArc(mRectF, -90, 360, false, mPaint)
此时画出了默认的背景圆圈:

二、画进度圆弧
其实实现很简单,换另外一种颜色同样在画布上画出即可,支持此时画的不是360°,而是通过进度计算出来的一个圆弧。
mPaint.setColor(Color.rgb(0xf8, 0x60, 0x30))
canvas.drawArc(mRectF, -90, ((float) mProgress / mMaxProgress) * 360, false, mPaint)
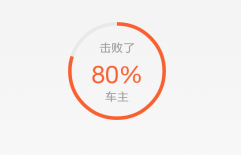
如上即可,此时mProgress / mMaxProgress = 80/100;即可绘制出如下效果

三、画中间进度百分比
其实要用到Canvas中绘制文本的方法:
public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint) {
native_drawText(mNativeCanvasWrapper, text, 0, text.length(), x, y, paint.mBidiFlags,
paint.mNativePaint, paint.mNativeTypeface);
}
如下:
mPaint.setStrokeWidth(mTxtStrokeWidth);
String text = mProgress + "%";
int textHeight = height / 4;
mPaint.setTextSize(textHeight);
int textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, height / 2 + textHeight / 2, mPaint);
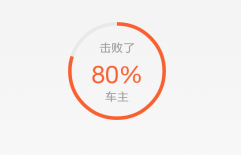
主要要计算好画的位置,drawText中对应就是相关的位置,相当于居中显示进度百分比文案。效果如下:

四、画圆圈中间提示文案
方法同三,只不过要计算出画的位置即可,效果图如下:

五、总结
其实很多自定义的View都可以用Canvas直接画出来,如果项目上有类似这样的需求,可以先研究Canvas的使用和原理。
最后附上源码:
public class CircleProgressView extends View {
private static final String TAG = "CircleProgressBar";
private int mMaxProgress = 100;
private int mProgress = 30;
private final int mCircleLineStrokeWidth = 8;
private final int mTxtStrokeWidth = 2;
private final RectF mRectF;
private final Paint mPaint;
private final Context mContext;
private String mTxtHint1;
private String mTxtHint2;
public CircleProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
mRectF = new RectF();
mPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = this.getWidth();
int height = this.getHeight();
if (width != height) {
int min = Math.min(width, height);
width = min;
height = min;
}
mPaint.setAntiAlias(true);
mPaint.setColor(Color.rgb(0xe9, 0xe9, 0xe9));
canvas.drawColor(Color.TRANSPARENT);
mPaint.setStrokeWidth(mCircleLineStrokeWidth);
mPaint.setStyle(Style.STROKE);
mRectF.left = mCircleLineStrokeWidth / 2;
mRectF.top = mCircleLineStrokeWidth / 2;
mRectF.right = width - mCircleLineStrokeWidth / 2;
mRectF.bottom = height - mCircleLineStrokeWidth / 2;
canvas.drawArc(mRectF, -90, 360, false, mPaint);
mPaint.setColor(Color.rgb(0xf8, 0x60, 0x30));
canvas.drawArc(mRectF, -90, ((float) mProgress / mMaxProgress) * 360, false, mPaint);
mPaint.setStrokeWidth(mTxtStrokeWidth);
String text = mProgress + "%";
int textHeight = height / 4;
mPaint.setTextSize(textHeight);
int textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, height / 2 + textHeight / 2, mPaint);
if (!TextUtils.isEmpty(mTxtHint1)) {
mPaint.setStrokeWidth(mTxtStrokeWidth);
text = mTxtHint1;
textHeight = height / 8;
mPaint.setTextSize(textHeight);
mPaint.setColor(Color.rgb(0x99, 0x99, 0x99));
textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, height / 4 + textHeight / 2, mPaint);
}
if (!TextUtils.isEmpty(mTxtHint2)) {
mPaint.setStrokeWidth(mTxtStrokeWidth);
text = mTxtHint2;
textHeight = height / 8;
mPaint.setTextSize(textHeight);
textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, 3 * height / 4 + textHeight / 2, mPaint);
}
}
public int getMaxProgress() {
return mMaxProgress;
}
public void setMaxProgress(int maxProgress) {
this.mMaxProgress = maxProgress;
}
public void setProgress(int progress) {
this.mProgress = progress;
this.invalidate();
}
public void setProgressNotInUiThread(int progress) {
this.mProgress = progress;
this.postInvalidate();
}
public String getmTxtHint1() {
return mTxtHint1;
}
public void setmTxtHint1(String mTxtHint1) {
this.mTxtHint1 = mTxtHint1;
}
public String getmTxtHint2() {
return mTxtHint2;
}
public void setmTxtHint2(String mTxtHint2) {
this.mTxtHint2 = mTxtHint2;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
Xml中配置:
<com.jackshy.demo.view.CircleProgressBar
android:id="@+id/circleProgressbar"
android:layout_width="74dp"
android:layout_height="74dp"
android:layout_centerInParent="true" />
MainActivity中使用:
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import com.jackshy.demo.view.CircleProgressBar;
public class MainActivity extends Activity {
private CircleProgressBar mCircleBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
private void initViews() {
mCircleBar = (CircleProgressBar) findViewById(R.id.circleProgressbar);
mCircleBar.setProgress(80);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
上述还可以做成进度条的形式,这时候需要启动非UI线程调用此方法即可:
public void setProgressNotInUiThread(int progress) {
this.mProgress = progress;
this.postInvalidate();
}
好了,主要内容说完了,现在给一些知识点的补充:
-
Android 的Canvas中drawArc方法介绍
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
-
- oval :指定圆弧的外轮廓矩形区域。
- startAngle: 圆弧起始角度,单位为度。
- sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度,从右中间开始为零度。
- useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。关键是这个变量,下面将会详细介绍。
- paint: 绘制圆弧的画板属性,如颜色,是否填充等。
Paint paint = new Paint();
paint.setStrokeWidth(20);
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.BLUE);
float startAngle01 = 3;
float sweepAngle01 = 86;
RectF rect = new RectF(center - radius, center - radius, center
+ radius, center + radius);
canvas.drawArc(rect, startAngle01, sweepAngle01, true, paint);
当第4个参数为true的绘图如下

 这个参数为true时,会从圆弧的起始点到终点画两条边框
这个参数为true时,会从圆弧的起始点到终点画两条边框

 这个参数为true时,会从圆弧的起始点到终点画两条边框
这个参数为true时,会从圆弧的起始点到终点画两条边框


























 1098
1098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








