在我的主题网购买过
苹果cms第21套模板:https://www.mytheme.cn/maccms/107.html
苹果cms第25套模板:https://www.mytheme.cn/maccms/243.html
小伙伴们很多都不会把首页的幻灯图片设置成全屏显示,今天就给大家讲解下幻灯图片全屏的设置教程。
1,设置全屏有2种途径:A是直接上传全屏的图片,B是通过苹果cms系统后台编辑视频的“幕后”来实现图片全屏。直接上传全屏图片就不用说了,我们就分享下用“幕后”功能来实现全屏的方法。
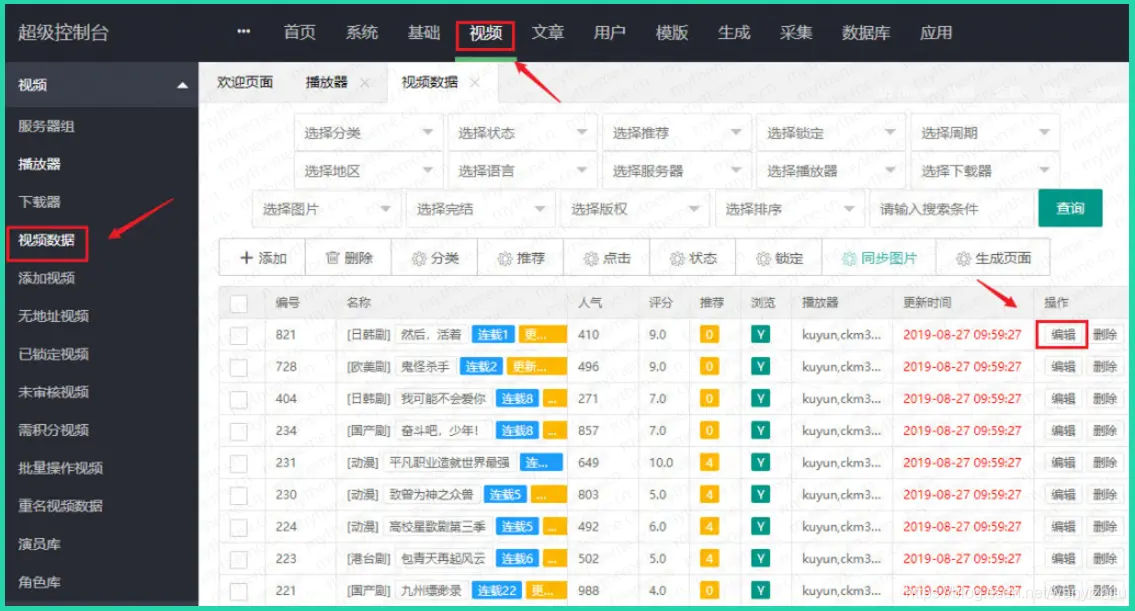
首先来到系统-后台>>视频>>视频数据>>编辑中找一部需要推荐显示的影片,然后点击右边的编辑

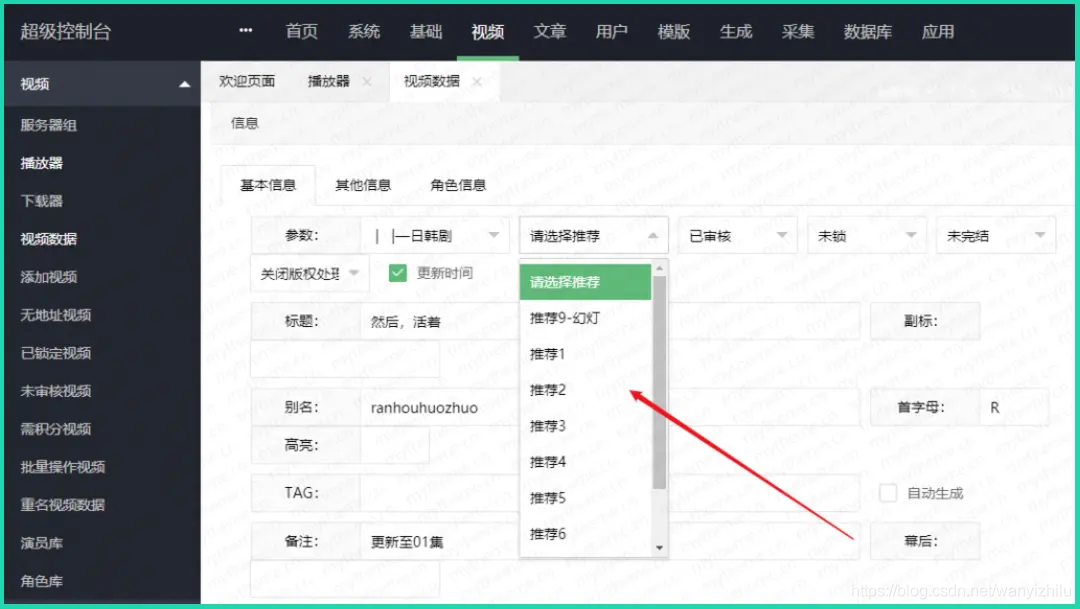
2,设置影片推荐到首页,推荐值1-9根据自己的设置来推荐, 默认为5。

3,上传幻灯图片至海报图片位置。

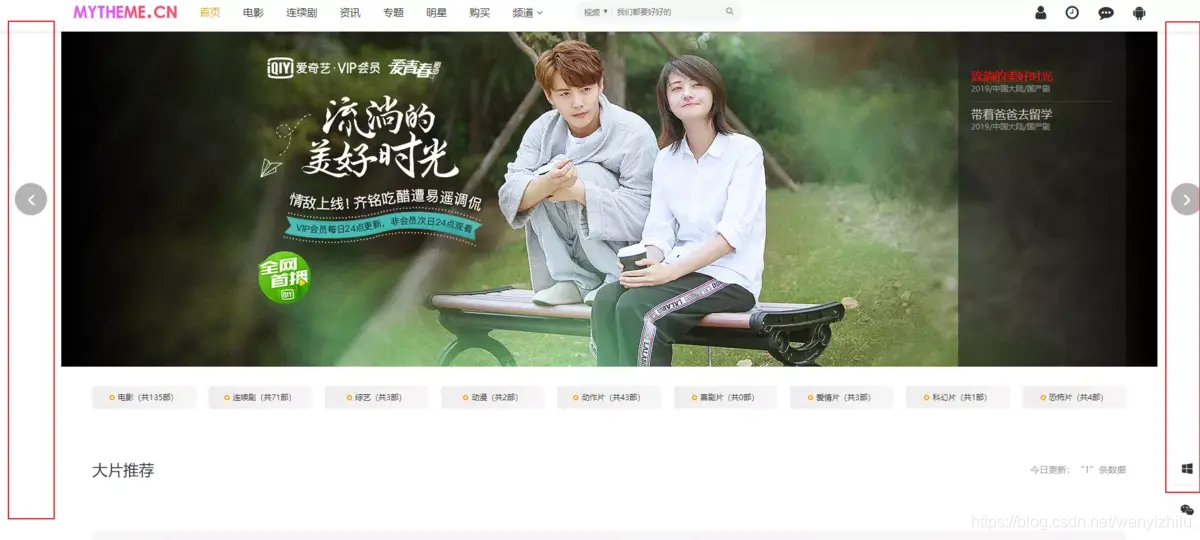
4,这个是正常上传后没有设置全屏的效果,两边颜色空白,接下来就是设置幻灯图片全屏关键一步。获取和填写颜色值代码

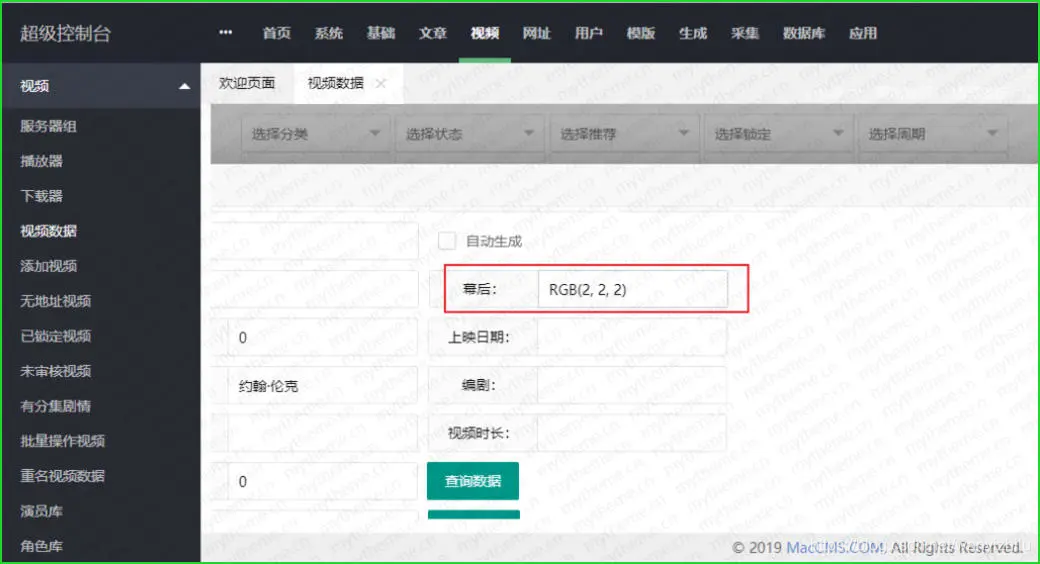
5,我们要填充两边的空白就要选择和两边尾部一样的颜色才可以完美衔接填充,这样看起来才像是一个全屏的图片。获取颜色值代码其实很简单,用我们的qq聊天截图工具就可以操作。具体操作步骤:①使用快捷键Ctrl+Alt+A 启动截图②我们把鼠标放到我们要获取颜色值的区域上面,立刻就会显示出我们获取到的颜色值代码为:RGB(2, 2, 2) (如下图)这里的前提是你启动了qq聊天软件。

6,还是来到系统-后台>>视频>>视频数据>>编辑中找到我们需要推荐幻灯显示的影片,然后点击右边的编辑进入到基本信息选择“幕后”填写颜色值代码。RGB(2, 2, 2) 一定要遵循这个格式填写要不然不会生效,如果怕出错你可以复制我的代码只替换里面数字即可。

7,这是最终结果,是不是已经达到了我们想要的全屏效果。

声明:除特殊声明外本站文档均由作者原创,转载请注明出处,链接地址:https://www.mytheme.cn/article/258.html





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








