近期使用bootstrap Table做了一个列表查询,感觉bootstrap的功能还是很强大的。
由于项目时间比较紧并且第一次使用,用bootstrap table请求后台失败后,直接使用ajax请求(反正这个不会错)返回json数据给bootstrap table解析,自然就会生成一个table列表。
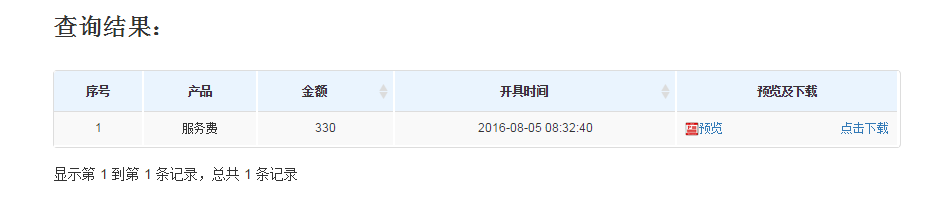
需求比较简单,用到的属性标签比较少,只配了分页与行间色。如下图;
代码如下:
function init(data){
$('#tbid').bootstrapTable({
striped: true, //行间色
pagination: true,
pageSize: 10,
pageNumber:1,
pageList: [10, 20, 50, 100, 200, 500],
columns: [
{
title: '序号',
field: 'ccode',
align: 'center',
formatter:function(value,row,index){
return index+1;
}
},
{
title: '产品',
field: 'cName',
align: 'center',
},
{
title: '金额',
field: 'cMoney',
align: 'center',
sortable: true // 开启排序功能
},
{
title: '开具时间',
field: 'kprq',
align: 'center',
sortable: true // 开启排序功能
},
{
title: '预览及下载',
field: 'path',
align: 'center',
formatter:function(value,row,index){
var a = "<div class=\"float-left\"><a target=\"_blank\" class=\"media\" id=\"pdfDemo\" href=\"http://ip:port//" + row.pdfname + "\"><img src=\"fapiao/images/preview.gif\" />预览</a></div>";
var b = "<div class=\"float-right\" ><a target=\"_blank\" href=\"downloadFile.jsp?path=z:/&pdfName=" + row.pdfname + "\" >点击下载</a></div>";
return a+b;
}
}
],
data : data,
});
} //初始化建空表
init('');//移除表数据
$('#tbid').bootstrapTable('removeAll');//添加表数据,list里就是json数据
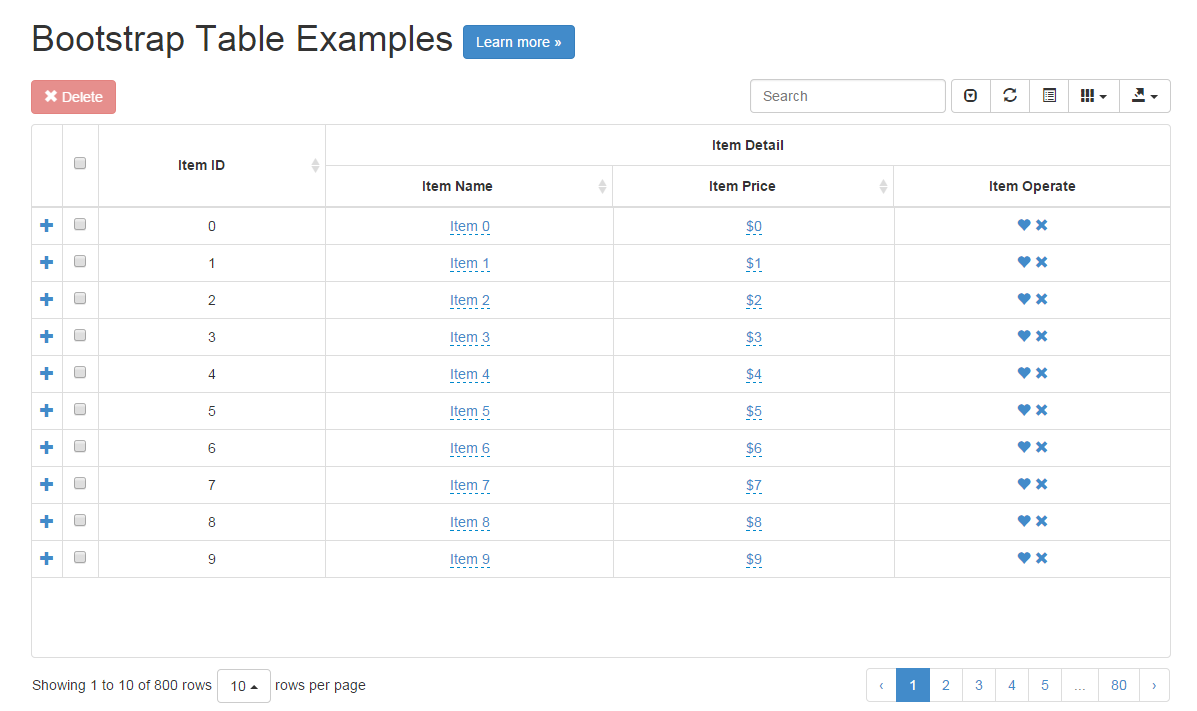
$('#tbid').bootstrapTable('append', list);若需要如下图表格,这里提供官网地址供各位参考
http://issues.wenzhixin.net.cn/bootstrap-table/index.html























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








