前言----功能出现的原因
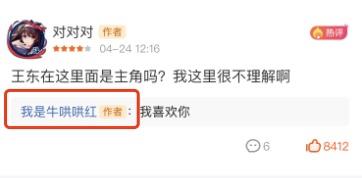
项目新功能,设计图如下:

这里由于文字换行的时候是跟第一行对左对齐的 ,所以这里考虑两个TextView 去实现,显示是不容易符合预期的,那么我们就要考虑只能用一个TextView去实现了,一个TextView如果只是做到部分文字变色的话,那实现起来也很容易,我们只需要使用SpannableString就可以了,但是这里产品需求是要给变色的文字添加点击事件,并且还有如下图需求,在姓名后面有时还需要添加图标,这样的话就需要我们对SpannableString添加一些Span的设置了,具体实现如下

这里我们添加点击事件用的是ClickableSpan,而添加图片则是实用ImageSpan,具体实现如下:
首先我们先自定义一个ClickableSpan类
public class MyClickSpan extends ClickableSpan {
private int mHighLightColor = Color.parseColor("#3466B1");
private View.OnClickListener mClickListener;
public MyClickSpan(View.OnClickListener listener) {
this.mClickListener = listener;
}
@Override
public void onClick(View widget) {
if (mClickListener != null)
mClickListener.onClick(widget);
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(mHighLightColor);
}
}
然后就是new 一个ImageSpan出来
Drawable drawable = getContext().getResources().getDrawable(R.drawable.mkz_comment_list_author);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_CENTER);
最后就是对SpannableString 进行设置,完整的代码逻辑如下
public void setTextHighLightWithClick(CommentBean comment, FaceTextView tv, String text, String keyWord,
View.OnClickListener listener) {
Html.ImageGetter faceImageGetter = new FaceImageGetter(Glide.with(getContext()), tv);
Spanned spanned = Html.fromHtml(FaceUtils.getInstance().replaceHtml(text), faceImageGetter, null);
tv.setClickable(true);
tv.setHighlightColor(Color.TRANSPARENT);
tv.setMovementMethod(LinkMovementMethod.getInstance());
SpannableString s = new SpannableString(spanned);
if (comment.isAuthor()) {
Drawable drawable = getContext().getResources().getDrawable(R.drawable.mkz_comment_list_author);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_CENTER);
s.setSpan(span, keyWord.length(), keyWord.length() + place.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
}
Pattern p = Pattern.compile(keyWord);
Matcher m = p.matcher(s);
while (m.find()) {
int start = m.start();
int end = m.end();
s.setSpan(new MyClickSpan(listener), start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
tv.setText(s);
}
这样就能实现,设计中所需要的功能了






















 1083
1083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








