项目需要实现一个无刷新批量文件上传功能,仔细研究了下,发现JQuery 提供的Uploadify插件十分不错,不过官方的实例是基于php的,下面我用jsp+servlet简单实现了这个功能,废话少说,先看效果图:
1、初始化页面:

2、选择多个文件(可一次多选)后:

3、点击开始上传(上传完就自动消失)

效果就是上面那样,页面不刷新。下面上代码:
1、首先先到官网下载最新的zip压缩包http://www.uploadify.com
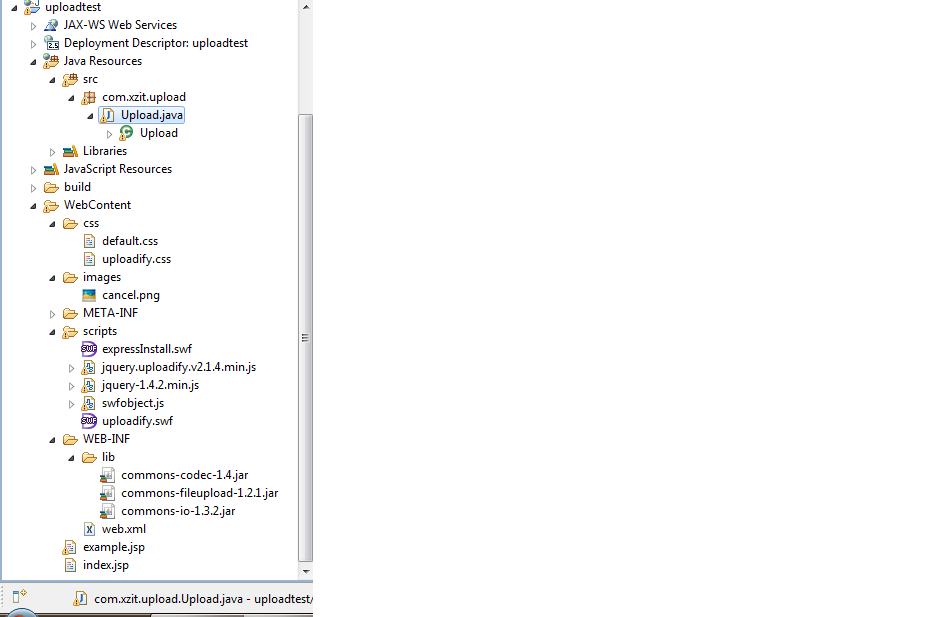
2、项目结构:

3、关键代码:
index.jsp
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <servlet> <servlet-name>upload</servlet-name> <servlet-class>com.xzit.upload.Upload</servlet-class> </servlet> <servlet-mapping> <servlet-name>upload</servlet-name> <url-pattern>/servlet/Upload</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>Upload.java package com.xzit.upload; import java.io.File; import java.io.IOException; import java.util.Iterator; import java.util.List; import java.util.UUID; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; @SuppressWarnings("serial") public class Upload extends HttpServlet { @SuppressWarnings("unchecked") public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String savePath = this.getServletConfig().getServletContext() .getRealPath(""); savePath = savePath + "/uploads/"; File f1 = new File(savePath); System.out.println(savePath); if (!f1.exists()) { f1.mkdirs(); } DiskFileItemFactory fac = new DiskFileItemFactory(); ServletFileUpload upload = new ServletFileUpload(fac); upload.setHeaderEncoding("utf-8"); List fileList = null; try { fileList = upload.parseRequest(request); } catch (FileUploadException ex) { return; } Iterator<FileItem> it = fileList.iterator(); String name = ""; String extName = ""; while (it.hasNext()) { FileItem item = it.next(); if (!item.isFormField()) { name = item.getName(); long size = item.getSize(); String type = item.getContentType(); System.out.println(size + " " + type); if (name == null || name.trim().equals("")) { continue; } //扩展名格式: if (name.lastIndexOf(".") >= 0) { extName = name.substring(name.lastIndexOf(".")); } File file = null; do { //生成文件名: name = UUID.randomUUID().toString(); file = new File(savePath + name + extName); } while (file.exists()); File saveFile = new File(savePath + name + extName); try { item.write(saveFile); } catch (Exception e) { e.printStackTrace(); } } } response.getWriter().print(name + extName); } }




















 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








