HTML:Hyper Text Markup Language 超文本 标记语言
它通过标记符号来标记显示的网页中的各个部分。网页本身就是一种文本文件,通过在文本文件中添加特殊的标记符,可以让浏览器知道如何显示其中的内容。(相当于用html语言跟浏览器做交谈)
超文本:比普通文本的功能更强大。
标记语言:由各种标签组成
html:网页开发的基础
记事本开发第一个HTML
步骤:
1:创建一个笔记本
2:编写内容
3:保存文件,将文件后缀改成html(类似:hello.html)
建议使用火狐或者谷歌浏览器
<html>
<head></head>
<body>
<font color="red">今天的内容简单</font>
</body>
</html>
html的结构
html是一门松散型语言,对语法检查并不严谨。

| html |
根元素是html标签 |
| head |
网页的头部 |
| body |
网页的主体,网页的标签主要写在主体中 bgcolor属性:设置网页背景色 |
| 标签名 |
作用 |
| <!--注释--> |
网页中的说明性文字,功能与Java中的注释一样,可以同时用于单行和多行注释<br />浏览器查看时,不显示,右键查看源码可以看到。<br />注释标签不能嵌套。
|
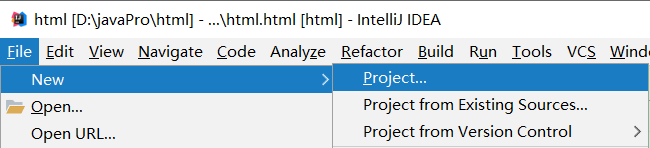
使用idea创建html
1.点击idea左上角Fiel-New-Project

2.点击Static Web

3.右键点击new点击HTMLFile,输入html的名称

4.在title输入网页标题“我的第一个HTML”,body里输入文字“我爱中国”。

5.点击页面右上角选择浏览器打开

6.显示效果

HTML的标签
按主体分类
1.带主体的标签 如:<font> 数据 </font>
2.不带主体的标签 如: </br>
如何判断是否带主体?
思考标签是否需要封装数据,如果需要,那么带主体。如果不需要,那么不带主体。
按行分类
1.如果一个标签的内容需要占用一行 称为 块标签。如:<h1>标题标签
2.如果一个标签不用占一行 称为 内联标签。如:<font>字标签
文本标签
| 标签名 |
标签描述 |
常用属性 |
| h1~h6 |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3947
3947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








