1 创建blog
进入工程目录,执行python manage.py startapp blog

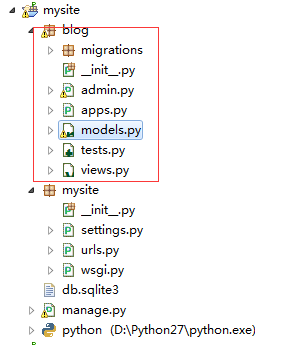
生成了下方红色方框中的系列文件,里面都是些空文件,并没有什么真正的代码,只是先占住位置而已,只是告诉django这个app是项目的一部分而已。

在settings.py中找到INSTALLED_APPS,添加'blog',django用INSTALLED_APPS来决定系统里不同部分的配置,包括自动化的admin应用、测试框架。

2 ORM
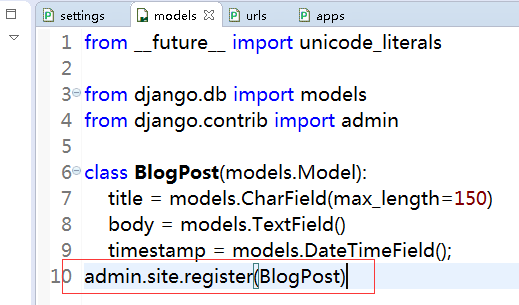
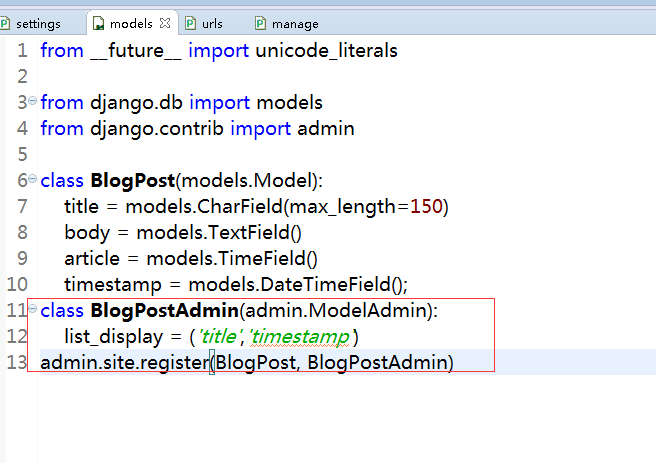
models.py是django的blog应用的核心部分,下面代码定义了BlogPost类,它是django.db.models.Model的子类,也是ORM的核心。这个类定义了3个变量,还有一个隐藏的自增的、唯一的id变量。
from __future__ import unicode_literals
from django.db import models
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
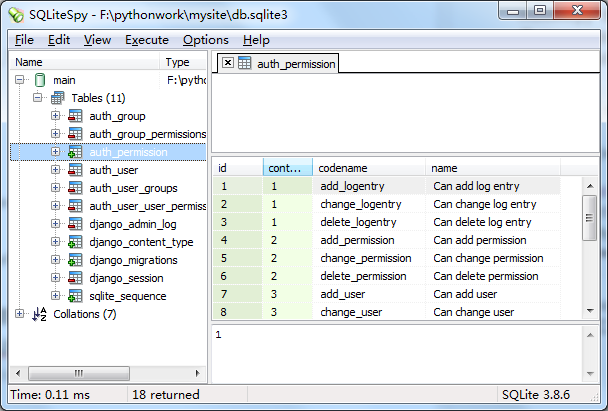
timestamp = models.DateTimeField();数据库使用sqlite,主要应为sqlite需要安装,方便测试。执行命令python manage.py migrate创建数据表,使用工具SQLiteSpy可以查看到

再执行下面两个命令创建来创建blog_blogpost表
python manage.py makemigrations
python manager.py migrate执行python manage.py createsuperuser创建admin用户
3 admin部分
在models.py中添加admin.site.register(BlogPost)

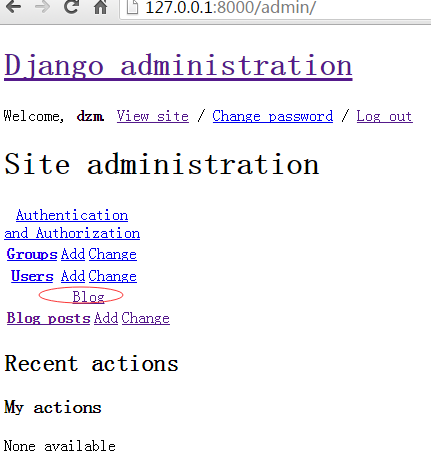
输入http://127.0.0.1:8000/admin,会用admin用户登录


点击Add进入下图:

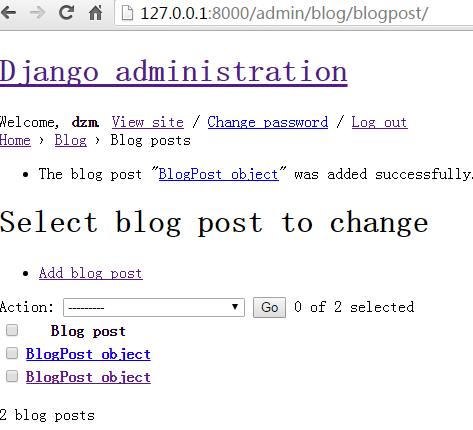
保存成功如下:

我应该不是第一个觉得显示BlogPost Object不爽的人,于是做了下面方框的调整

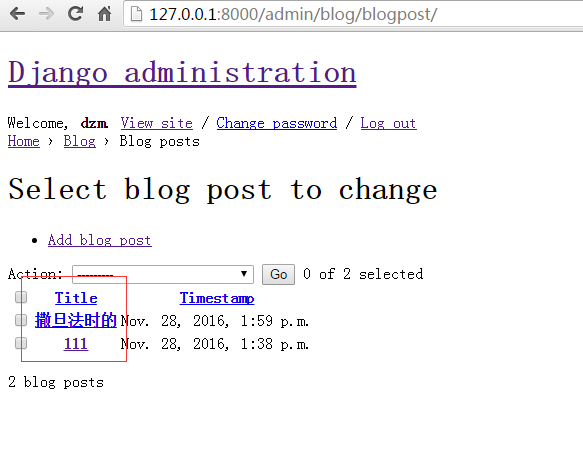
刷新一下页面,就显示了内容了

4 公众部分
从django的角度来说,一个页面具有三个典型的组件:
一个模板(template):模板负责将传递进来的信息显示出来(用一种类似Python字典的对象Context)
一个视图(View)函数:负责获取要显示的信息,通常都是从数据库里取得
一个URL模式:它用来把收到的请求和视图函数匹配,有时也会向视图传递一些参数。
编辑views.py
from django.template import loader,Context
from django.http import HttpResponse
from blog.models import BlogPost
# 每个django视图函数都将django.http.HttpRequest对象作为它的第一个参数
def archive(request):
# 这一行使用ORM,获取数据库里所有的BlogPost对象。
posts = BlogPost.objects.all()
# 这里告诉django模板的名称就能创建模板对象
t = loader.get_template("archive.html")
# django模板渲染的数据是由一个字典类的对象context提供的
c = Context({'posts':posts})
# 每个django视图函数都会返回一个django.http.HttpResponse对象。
return HttpResponse(t.render(c))
在blog中创建templates文件夹,并创建archive.html
{% for post in posts %}
<h2>{{post.title}}</h2>
<p>{{post.timestamp}}</p>
<p>{{post.body}}</p>
{% endfor %}在blog目录下创建urls.py文件,内容如下:
from django.conf.urls import url
from blog.views import archive
urlpatterns = [
url(r'^$', archive),
]在mysite中urls.py中添加如下:
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/',include('blog.urls')),
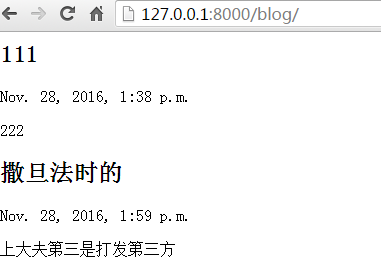
]输入http://127.0.0.1:8000/blog/,运行效果如下:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










