vue官网,element-ui
1 环境准备
参考ubuntu 上安装node.js 的简单方法,Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli
# 安装nodejs,这里是ubuntu环境的
sudo apt-get install nodejs
sudo apt-get install npm
# 更改npm源
# 初始源 npm config set registry https://registry.npmjs.org/
npm config set registry http://registry.npm.taobao.org
npm install -g cnpm
# 安装webpack
cnpm install webpack -g
# 安装vue-cli
cnpm install vue-cli -g
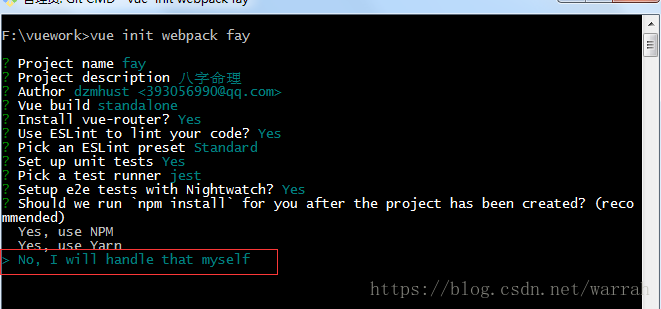
2 vue工程
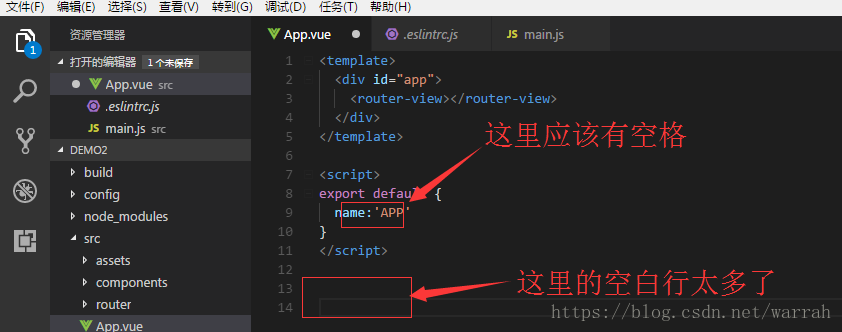
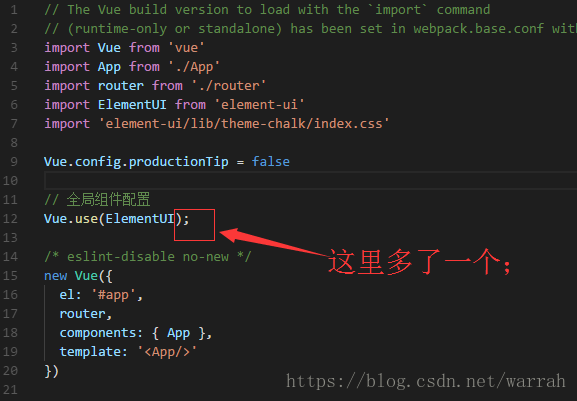
首次创建vue工程,修改了少量代码,居然报这样的错误,把我吓一跳,这还是我了解的js语法吗,就是python也没有那么严格吧。恕我是新手,不了解规矩。
调研之后,原来还有eslint,于是执行命令
npm install -g eslint
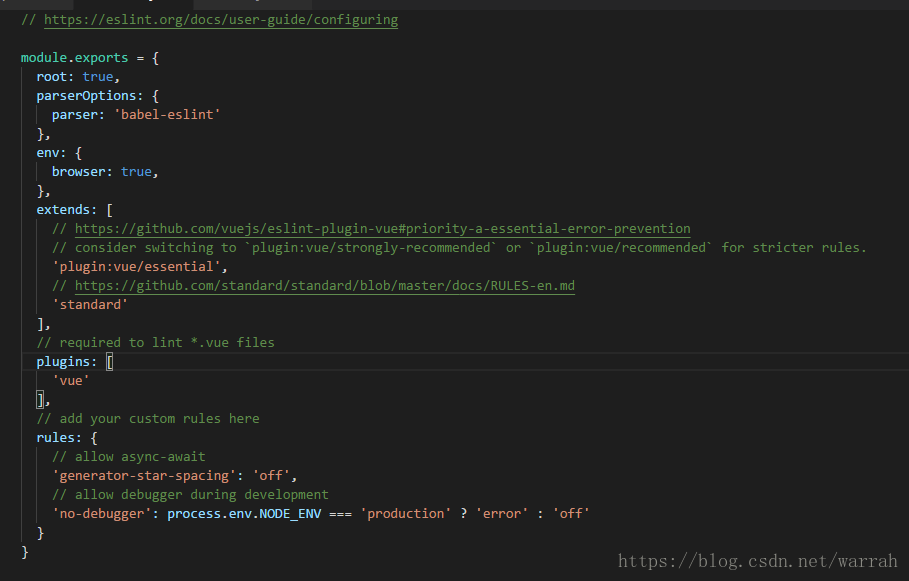
使用vue init webpack my-project创建的vue工程是有.eslintrc.js文件的,所以你不需要再执行eslint --init,下面是刚创建vue工程的默认配置
现在根据我自己的需要配置如下,按照EsLint Rules中的Best Practices
,配置自己的项目。在配置过程中,如果遇到了一些问题,可以参考从0到1配置eslint,我目前的配置如下
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
node: true
},
extends: [
'plugin:vue/essential',
'standard'
],
// required to lint *.vue files
plugins: [
'vue'
],
rules: {
'generator-star-spacing': 'off',
"no-debugger": process.env.NODE_ENV === 'production' ? 2 : 0,
// 强制在 function的左括号之前使用一致的空格
"space-before-function-paren":['error', 'never'],
// 不要求操作符周围有空格
"space-infix-ops":'off',
// 忽略空格
"key-spacing":'off',
// 新行允许有空格
"space-before-blocks":"off",
// 逗号前后的空格
"comma-spacing":"off",
// 允许多个空格
"no-multi-spaces":"off",
// 允许关键字空格
"keyword-spacing":"off",
// 文件末尾取消强制换行
"eol-last":"off",
// 缩进风格
"indent":"off"
}
}
编辑器我采用的vscode,安装插件vscode-element-helper、vetur
接着我对比vue的官方文档,发现我的代码是这样的
<template>
<el-input v-model="isearch" placeholder="请输入您需要爬取的网址" prefix-icon ="el-icon-search" @keyup.enter.native="doSearch"></el-input>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
doSearch() {
console.log('查找了')
}
}
}
</script>
官网并没有介绍export default是什么东东,故而单纯学vue没啥用,原来还有一个叫ES2015的写法。说明与比较:new Vue() 和 export default {},这个跟我之前写requirejs有些类似。
有时候新建一个工程,会出现下面的错误
这个时候需要注意
自行npm install
最有效的办法是:npm config set registry http://registry.npm.taobao.org
可以通过npm config list查看是否配置ok
如果vue init 很慢,则执行cnpm install webpack -g,然后在执行vue init webpack xxxx,就很快了。接着执行npm audit fix
# vue-cli3之后使用的是@vue/cli
npm install -g @vue/cli
vue create kui
PS F:\vuework> vue create kui
? Your connection to the default yarn registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? Yes
Vue CLI v4.5.13
? Please pick a preset: Default ([Vue 2] babel, eslint)
? Pick the package manager to use when installing dependencies: Yarn
Vue CLI v4.5.13
✨ Creating project in F:\vuework\kui.
� Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
yarn install v1.22.10
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.3.2: The platform "win32" is incompatible with this module.
info "fsevents@2.3.2" is an optional dependency and failed compatibility check. Excluding it from installation.
info fsevents@1.2.13: The platform "win32" is incompatible with this module.
info "fsevents@1.2.13" is an optional dependency and failed compatibility check. Excluding it from installation.
success Saved lockfile.
Done in 30.05s.
� Invoking generators...
� Installing additional dependencies...
yarn install v1.22.10
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.3.2: The platform "win32" is incompatible with this module.
info "fsevents@2.3.2" is an optional dependency and failed compatibility check. Excluding it from installation.
info fsevents@1.2.13: The platform "win32" is incompatible with this module.
info "fsevents@1.2.13" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
Done in 8.83s.
⚓ Running completion hooks...
� Generating README.md...
� Successfully created project kui.
� Get started with the following commands:
$ cd kui
$ yarn serve
安装cnpm
PS C:\Users\39305> npm install -g cnpm -registry=https://registry.npm.taobao.org
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\39305\AppData\Roaming\npm-cache\_logs\2024-04-09T00_48_26_172Z-debug.log
调整,估计后面cnpm不一定还有效,至于为什么,你懂的
npm config set strict-ssl false
npm config set registry https://registry.npmmirror.com
npm cache clean --force
npm install -g cnpm -registry=https://registry.npm.taobao.org





























 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










