简介
LTUI是一个基于lua的跨平台字符终端UI界面库。
此框架源于xmake中图形化菜单配置的需求,类似linux kernel的menuconf去配置编译参数,因此基于curses和lua实现了一整套跨平台的字符终端ui库。
而样式风格基本上完全参照的kconfig-frontends,当然用户也可以自己定制不同的ui风格。

安装
$ luarocks install ltui
编译
我们需要先安装跨平台构建工具:xmake
$ xmake
运行测试
$ xmake run test dialog
$ xmake run test window
$ xmake run test desktop
$ xmake run test inputdialog
$ xmake run test mconfdialog
或者
$ lua tests\dialog.lua
$ lua tests\window.lua
$ lua tests\desktop.lua
$ lua tests\inputdialog.lua
$ lua tests\mconfdialog.lua
或者
$ luajit tests\dialog.lua
$ luajit tests\window.lua
$ luajit tests\desktop.lua
$ luajit tests\inputdialog.lua
$ luajit tests\mconfdialog.lua
例子
应用程序
local ltui = require("ltui")
local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application()
function demo:init()
application.init(self, "demo")
self:background_set("blue")
self:insert(window:new("window.main", rect {1, 1, self:width() - 1, self:height() - 1}, "main window", true))
end
demo:run()
标签
local lab = label:new("title", rect {0, 0, 12, 1}, "hello ltui!"):textattr_set("white")
按钮
local btn = button:new("yes", rect {0, 1, 7, 2}, "< Yes >"):textattr_set("white")
输入框
function demo:init()
-- ...
local dialog_input = inputdialog:new("dialog.input", rect {0, 0, 50, 8})
dialog_input:text():text_set("please input text:")
dialog_input:button_add("no", "< No >", function (v) dialog_input:quit() end)
dialog_input:button_add("yes", "< Yes >", function (v) dialog_input:quit() end)
self:insert(dialog_input, {centerx = true, centery = true})
end
组件
| 视图 | 对话框 | 其他 |
|---|---|---|
| view | dialog | event |
| panel | boxdialog | action |
| label | textdialog | canvas |
| button | inputdialog | curses |
| border | mconfdialog | program |
| window | choicedialog | application |
| menubar | point | |
| menuconf | rect | |
| textedit | object | |
| textarea | ||
| statusbar | ||
| choicebox | ||
| desktop |
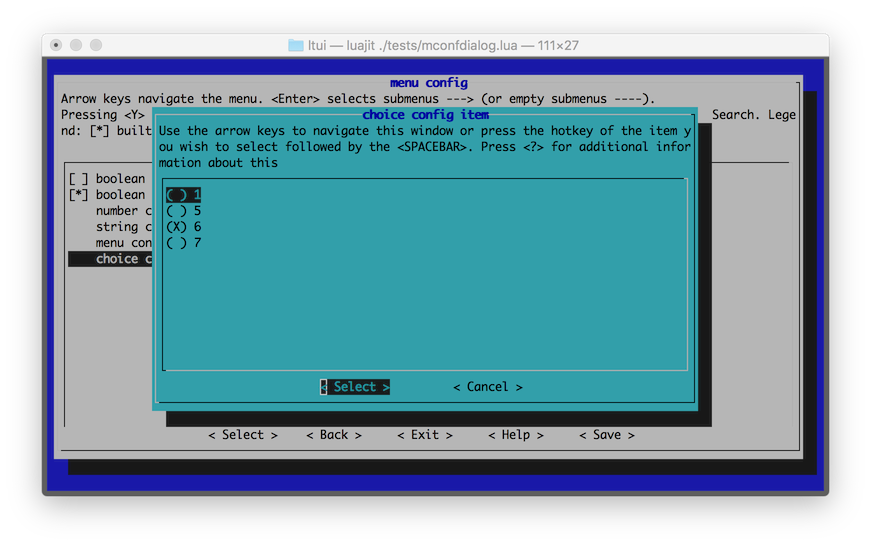
快照
菜单配置

输入框

文本区域

如果你想了解更多,请参考:
联系方式
- 邮箱:waruqi@gmail.com
- 主页:tboox.org
- 社区:Reddit论坛
- 聊天:Telegram群组, Gitter聊天室
- 源码:Github, Gitee
- QQ群:343118190
- 微信公众号:tboox-os






















 783
783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








