案例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手风琴</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: url(img/lxr.webp);
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
transition: .5s;
}
ul {
width: 800px;
height: 400px;
}
li {
width: 80px;
height: 100%;
float: left;
background-size: cover;
background-position: center center;
transition: .5s;
}
.open {
width: 480px;
/* transition: .5s; */
}
li p {
width: 80px;
height: 400px;
font-size: 42px;
text-align: center;
}
</style>
</head>
<body>
<ul>
<li class="open" style="background-image: url(img/lxr.webp);">
<p>李溪芮</p>
</li>
<li style="background-image: url(img/rjl.webp);">
<p>任嘉伦</p>
</li>
<li style="background-image: url(img/sm.webp);">
<p>树莓</p>
</li>
<li style="background-image: url(img/yyqx.webp);">
<p>易烊千玺</p>
</li>
<li style="background-image: url(img/谭松韵.webp);">
<p>谭松韵</p>
</li>
</ul>
</body>
<script>
var body = document.querySelector("body");
var lis = document.querySelectorAll("li");
var showIndex = 0;
for (var i = 0; i < lis.length; i++) {
lis[i].index = i;
lis[i].onclick = function () {
if (showIndex === lis[i]) {
return;
}
lis[showIndex].className = "";
this.className = "open";
showIndex = this.index;
document.body.style.backgroundImage = this.style.backgroundImage;
}
}
</script>
</html>
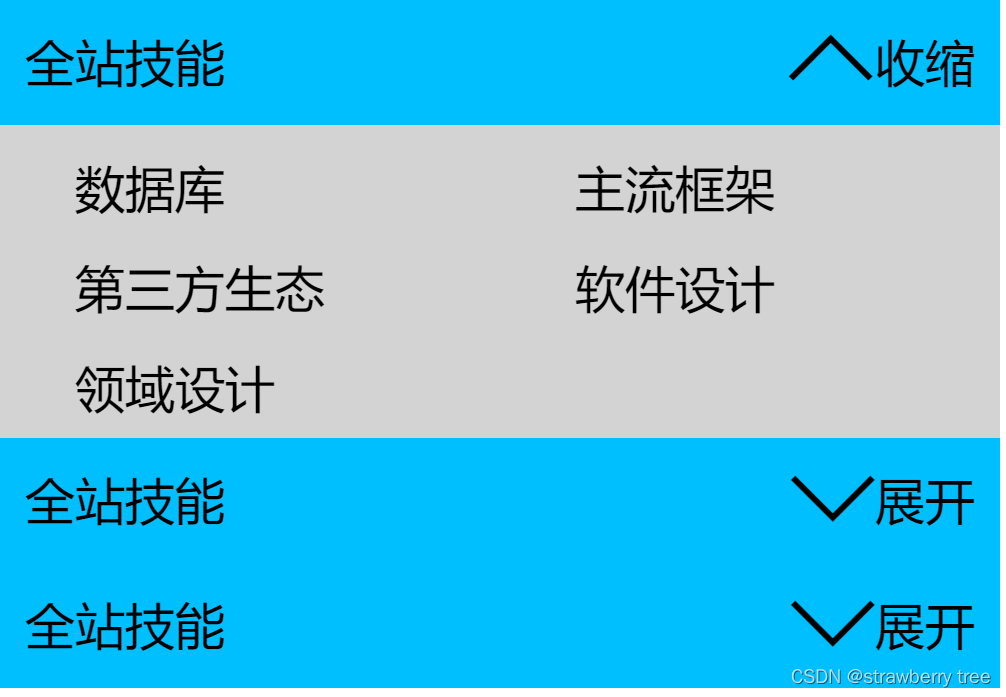
案例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test03</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.item {
width: 800px;
height: 550px;
background-color: yellowgreen;
overflow: hidden;
}
.item section {
width: 100%;
height: 100px;
background-color: deepskyblue;
overflow: hidden;
}
@font-face {
font-family: "jt";
src: url(font/iconfont.ttf);
}
.item .open {
height: 350px;
background-color: lightgray;
}
.main {
width: 800px;
height: 100px;
background-color: deepskyblue;
overflow: hidden;
}
span {
height: 100px;
background-color: deepskyblue;
float: left;
line-height: 100px;
font-size: 40px;
padding-left: 20px;
font-family: "jt";
}
.right {
float: right;
padding-right: 20px;
}
p {
width: 340px;
height: 80px;
font-size: 40px;
line-height: 100px;
float: left;
margin-left: 60px;
}
</style>
</head>
<body>
<div class="item">
<section class="open">
<div class="main">
<span class="left">全站技能</span>
<span class="right">收缩</span>
</div>
<!-- <div class="main"> -->
<p>数据库</p>
<p>主流框架</p>
<p>第三方生态</p>
<p>软件设计</p>
<p>领域设计</p>
</section>
<section>
<div class="main">
<span class="left">全站技能</span>
<span class="right">展开</span>
</div>
<p>数据库</p>
<p>主流框架</p>
<p>第三方生态</p>
<p>软件设计</p>
<p>领域设计</p>
</section>
<section>
<div class="main">
<span class="left">全站技能</span>
<span class="right">展开</span>
</div>
<p>数据库</p>
<p>主流框架</p>
<p>第三方生态</p>
<p>软件设计</p>
<p>领域设计</p>
</section>
</div>
</body>
<script>
var right = document.getElementsByClassName("right");
var showIndex = 0;
for (var i = 0; i < right.length; i++) {
right[i].index = i;
right[i].onclick = function () {
if(showIndex === this.index){
return;
}
right[showIndex].parentNode.parentNode.className = "";
right[showIndex].innerHTML = "展开";
this.parentNode.parentNode.className = "open";
showIndex = this.index;
right[this.index].innerHTML = "收缩";
}
}
</script>
</html>
























 6014
6014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








