运行环境: JQuery Js
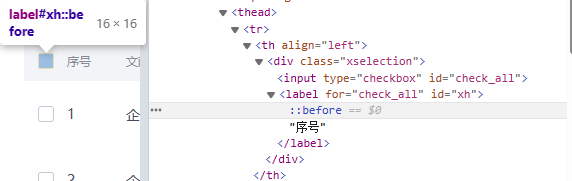
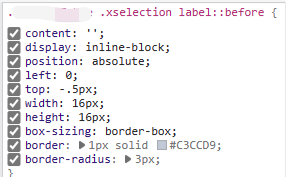
其中页面显示的checkbox其实是一个伪元素。
<head>
<title></title>
<link rel="stylesheet" href="/static/js/layui/css/layui.css">
<script src="/static/js/xxx/common.js"></script>
</head>
...
<th align="left">
<div class="xselection">
<input type="checkbox" id="check_all"/>
<label for="check_all" id="xh">批次名</label>
</div>
</th>


尝试一
$(document).ready(function(){
var allcheck = document.getElementById("check_all").checked;
$("#xh").on('click',function(){
$(".check_label").each(function () {
this.checked = allcheck
});
})
if(allcheck){
$("#multiDel").removeClass("disabled")
}else {
$("#multiDel").addClass("disabled")
}
});
发现只会在页面加载的时候过一遍此方法,后面点击不会触发。
尝试二
$("#xh").click(function (){
$(".check_label").each(function () {
$(this).checked(true)
});
$("#multiDel").removeClass("disabled")
return false;
})
发现只会在页面加载的时候过一遍此方法,后面点击不会触发。
尝试三
window.onload = function(){
document.getElementById("xh").addEventListener('click',function(){
var allcheck = !document.getElementById("check_all").checked;
$(".check_label").each(function () {
this.checked = allcheck
});
if(allcheck){
$("#multiDel").removeClass("disabled")
}else {
$("#multiDel").addClass("disabled")
}
});
}
总结
尝试三成功,每次点击都会触发事件。
其他的尝试不成功有可能是js代码位置比应用位置靠前的原因,后面再补充吧~。





















 3153
3153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








