Commit Lint 代码提交规范
前端后端都可以这样配置的
install commitlint
npm install --save-dev @commitlint/config-conventional @commitlint/cli
Install Husky v6
npm install husky --save-dev
or
yarn add husky --dev
Active hooks
npx husky install
# or
yarn husky install
Add hook
注意:这一步命令,要在 .git 文件同级目录执行
注意:.husky 文件是执行了这一步命令后才生成

npx husky add .husky/commit-msg 'npx --no-install commitlint --edit $1'
# or
yarn husky add .husky/commit-msg 'yarn commitlint --edit $1'
执行完命令后:生成 .husky 文件

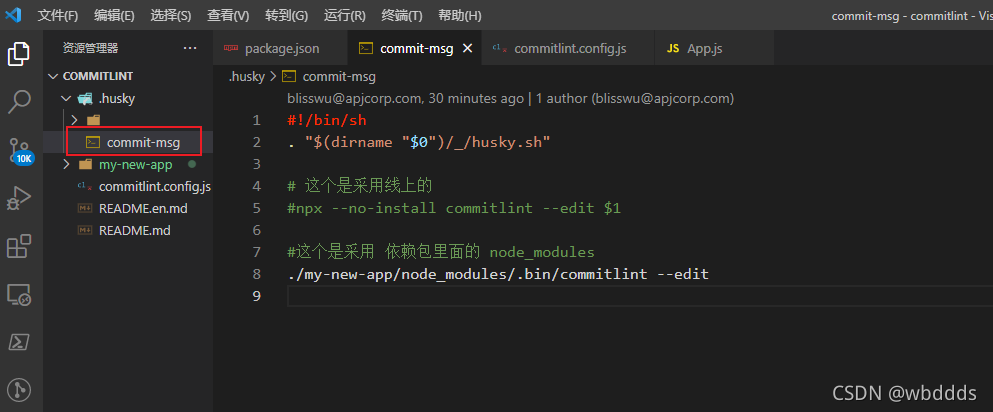
注意:这里有两个选择,一个是采用线上的 commitlint,一个是采用本地 node_modules下面的 commitlint

#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# 这个是采用线上的
#npx --no-install commitlint --edit $1
#这个是采用 依赖包里面的 node_modules
./my-new-app/node_modules/.bin/commitlint --edit
将常规配置输出到 commitlint.config.js;采用默认配置
控制台执行这个,会自动生成 commitlint.config.js 文件,
注意:这个命令也是在 .git 文件同级执行,生成也要在同级目录下
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
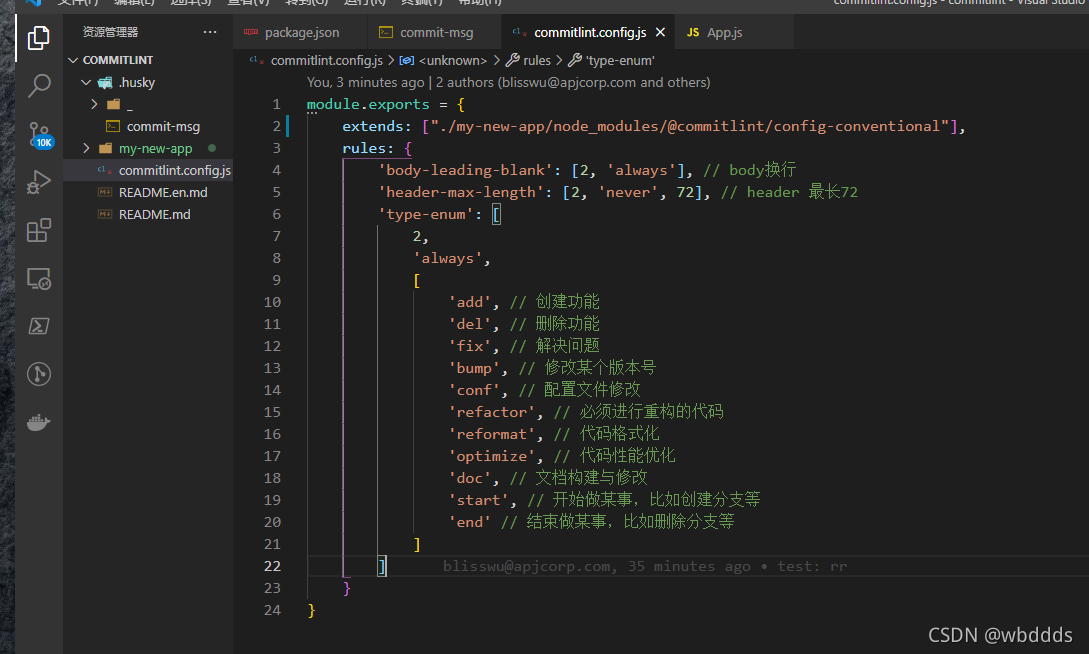
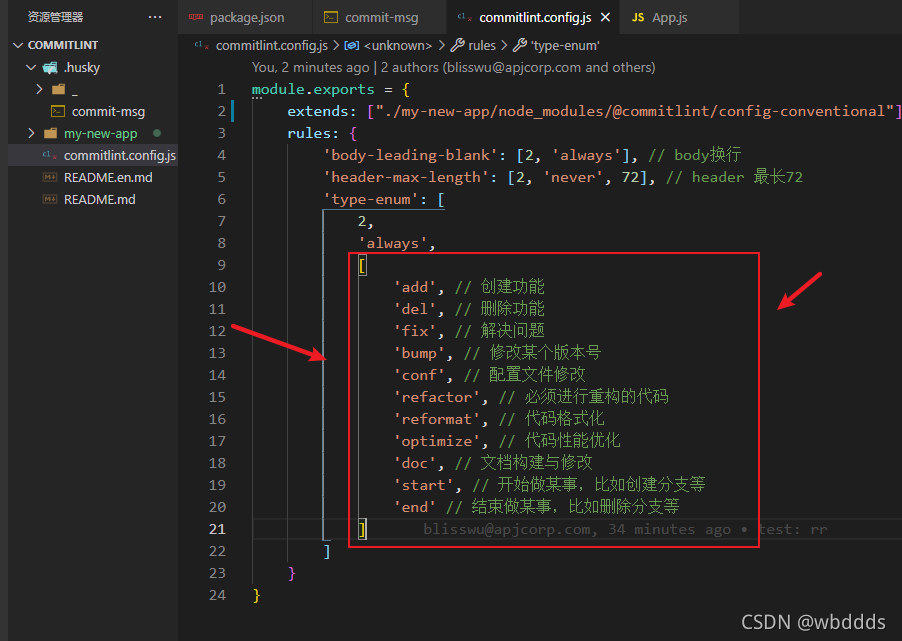
commitlint.config.js 文件内容

commitlint.config.js 刚刚生成只有
module.exports = {
extends: ["@commitlint/config-conventional"]
}
我这里是
extends: ["./my-new-app/node_modules/@commitlint/config-conventional"]
是因为
要指向到 node_modules 依赖包下面的 @commitlint/config-conventional
而 commitlint.config.js 现在在 .git 文件同级
所以要指向到 项目 my-new-app 下面的 node_modules 下面的 @commitlint/config-conventional
下面的 rules 是自定义配置规则,这个规则会覆盖 默认的配置规则,需要覆盖可以在这里配置

到这里,大功告成
测试, commit 只是提交,并没有推送
注意:到这里还是在 .git 的同级目录执行命令
# 先 add 代码, * 代表 所有改动的代码
git add *
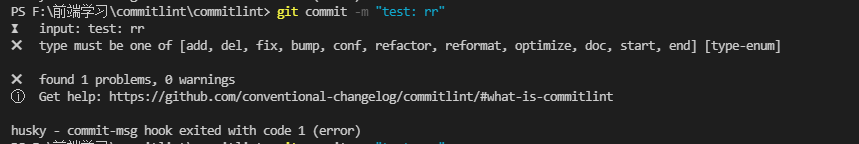
# 再执行 commit 命令提交,先来一个 错误,不符合规则的 commit
#参考上面配置 的规则,并没有 test,所以是错误的主题,只有 add,del,fix,bump,conf....等等才是正确的
git commit -m "test: rr"

这个是成功的
git add *
git commit -m "add: rr"

提交成功
完成!






















 2030
2030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








