如何安装node
1.查看node是否安装
# 控制台(cmd窗口)输入以下命令(小写的v)
node -v
# 如果显示版本号,则表示已经安装的node。
# 如果没显示版本号,则安装下面步骤操作。
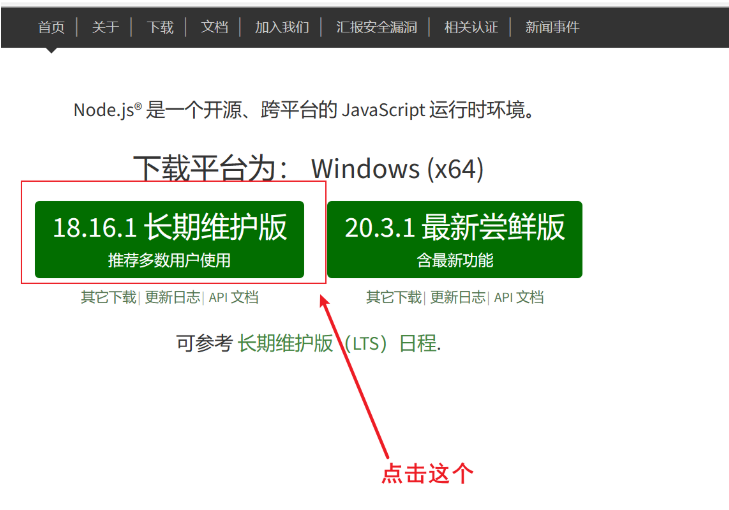
2.先去node官网下载安装包
node官网链接(https://nodejs.org/zh-cn)

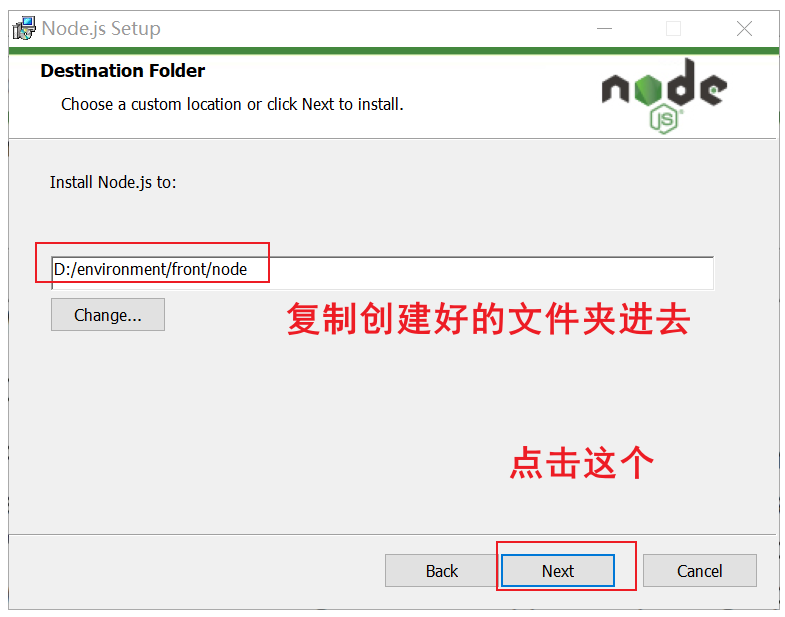
3.创建需要安装的文件夹
D:/environment/front/node
D:/environment/front/node_root_modules
D:/environment/front/node_root_cache
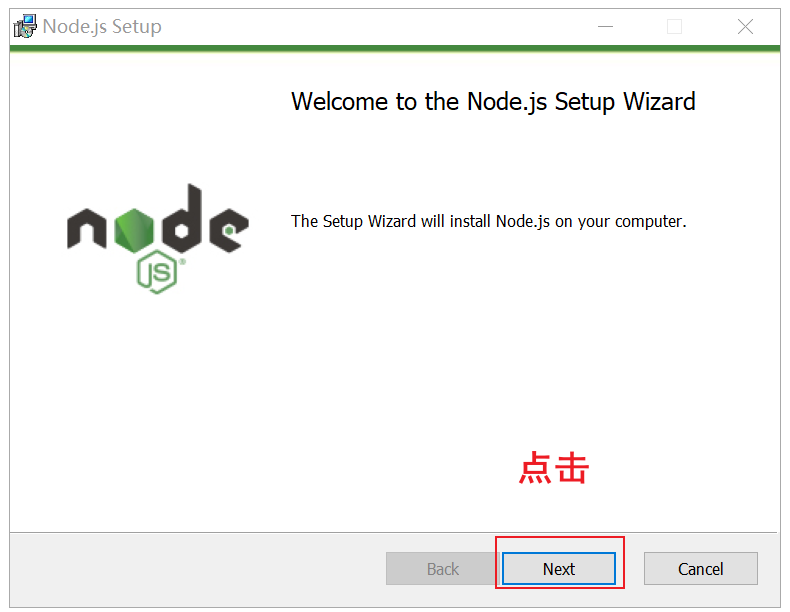
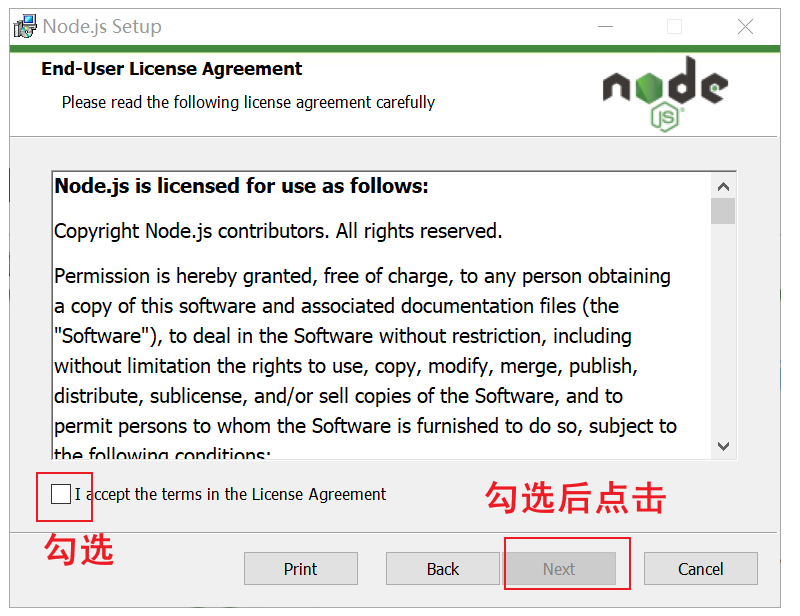
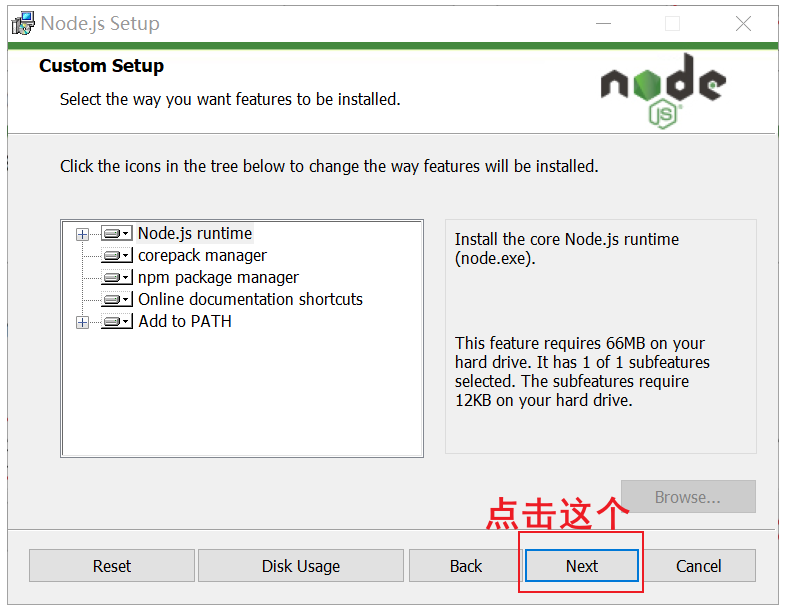
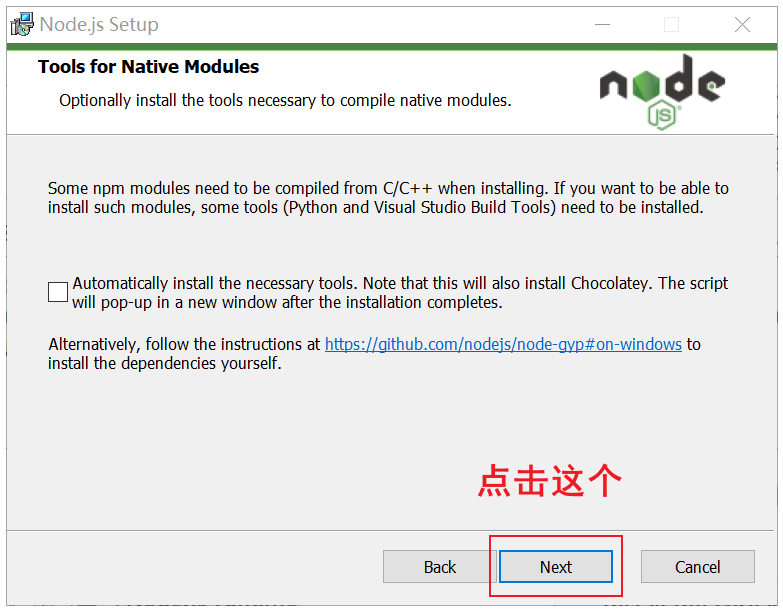
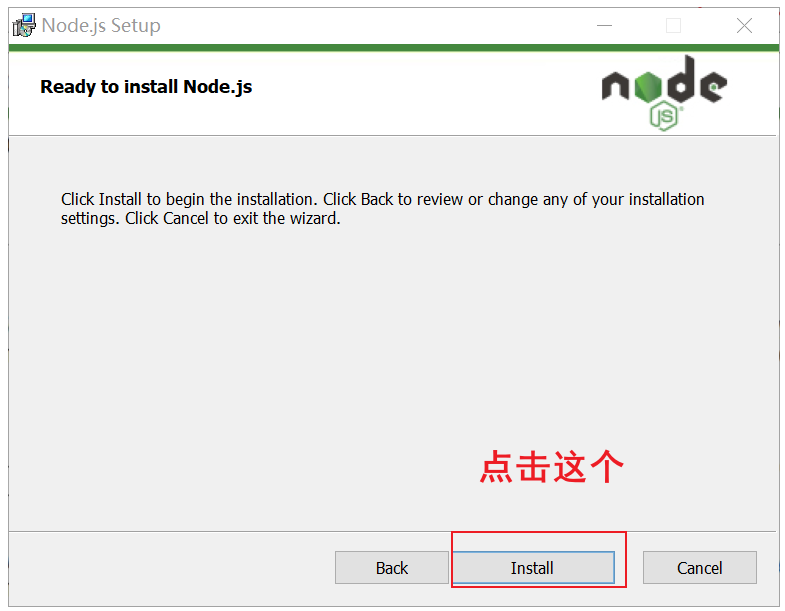
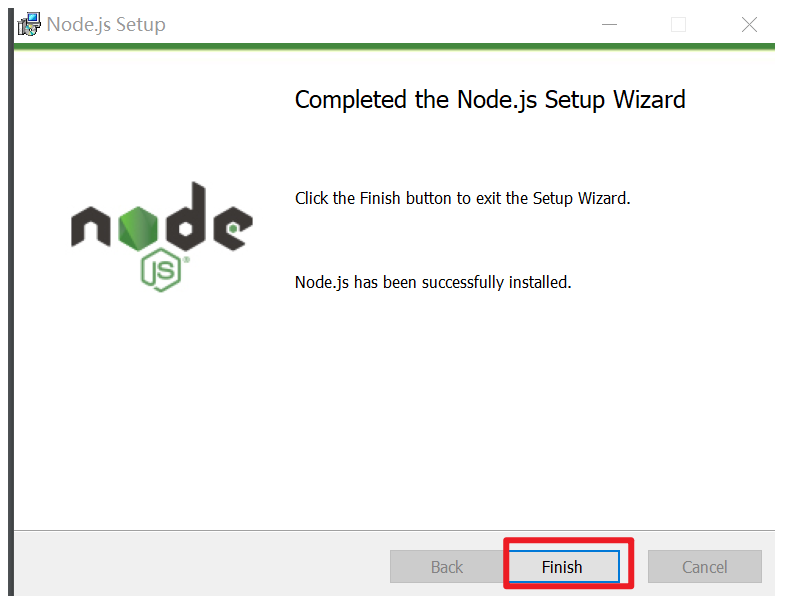
4.安装下载好的文件







5.设置镜像、全局依赖保存位置、缓存保存位置
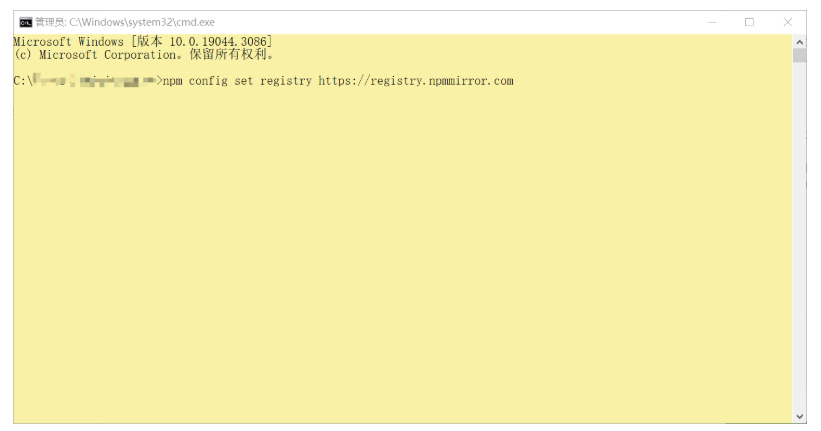
# 设置镜像
npm config set registry https://registry.npmmirror.com

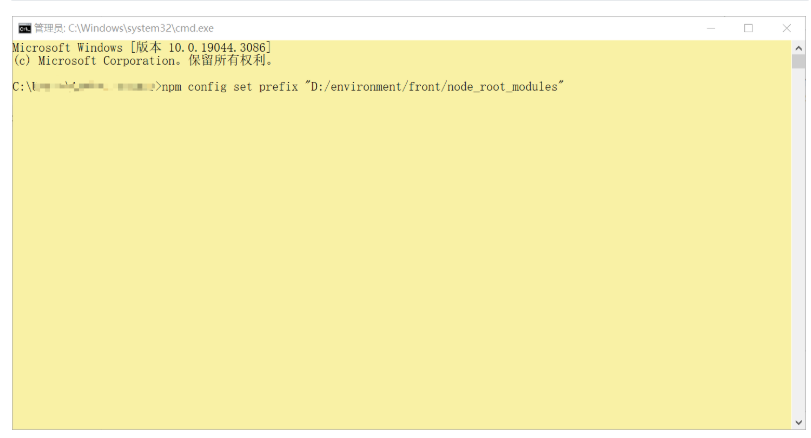
# 全局依赖保存位置
npm config set prefix "D:/environment/front/node_root_modules"

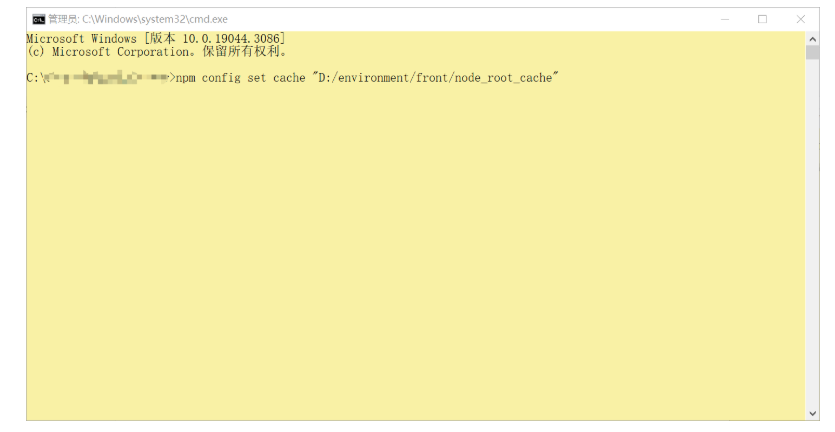
# 缓存保存位置
npm config set cache "D:/environment/front/node_root_cache"

# 查看是否设置好
# 查看镜像
npm get registry
# 查看全局依赖保存位置
npm root -g
# 查看缓存保存位置
npm get cache -g
6.配置全局依赖的环境变量
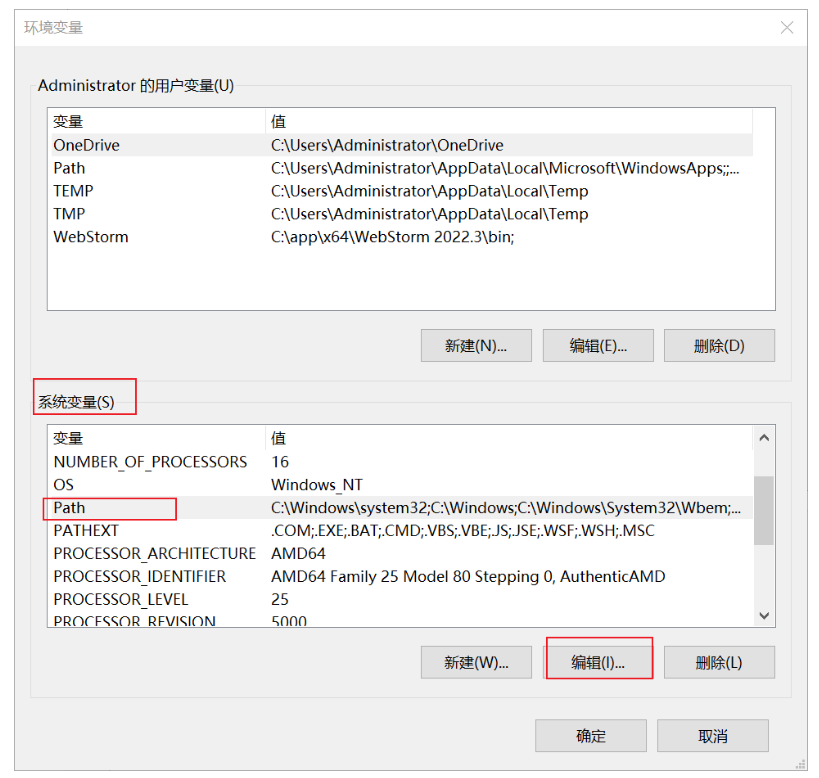
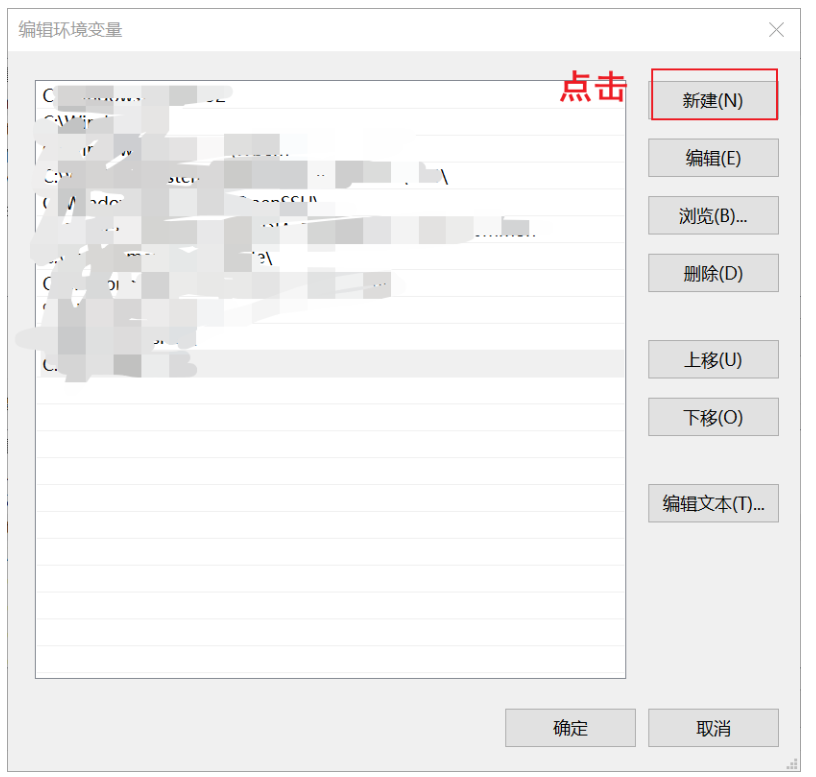
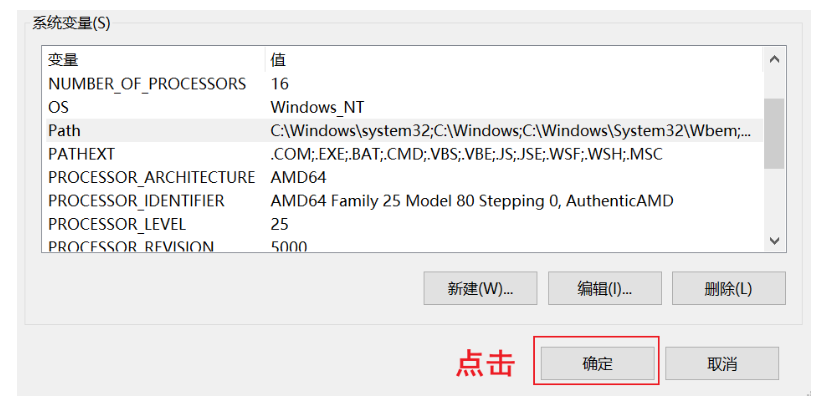
# 1.打开系统环境变量
在电脑桌面上找到“我的电脑”,右键我的电脑,选择“属性”,在弹出的窗口中找到并用鼠标左键单击“高级系统设置”,在弹出的窗口中,在弹出的窗口中找到并用鼠标左键单击"环境变量(N)..."。弹出的窗口分为用户变量以及系统变量,分别对应上面部分和下面部分。


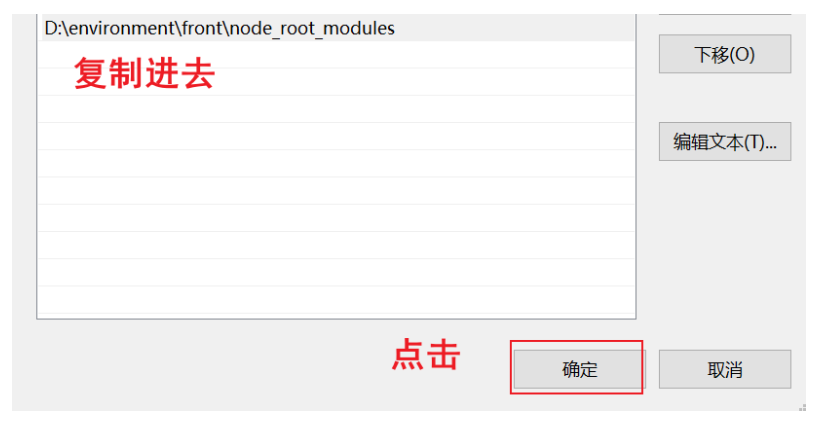
# 2.复制全局依赖保存位置(注意:要将原来的“/”改成“\”)
D:\environment\front\node_root_modules



7.安装vue脚手架
npm install @vue/cli -g
# 安装好后
# 查看vue脚手架版本(大写的V)
vue -V
# 如果没有配置全局依赖的环境变量,则执行(vue -V)不能显示版本。






















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








