有三种方式设置(为了对比我给每个li设置了背景颜色)
1、margin-top:
设置每个li不同的背景颜色,margin-top:20px;
<div>
<ul>
<li style="background-color:#555;margin-top:20px;color:white;">新闻</li>
<li style="background-color:#444;margin-top:20px;color:white;">hao123</li>
<li style="background-color:#222;margin-top:20px;color:white;">地图</li>
<li style="background-color:#111;margin-top:20px;color:white;">视频</li>
<li style="background-color:#333;margin-top:20px;color:white;">贴吧</li>
<li style="background-color:#666;margin-top:20px;color:white;">学术</li>
<li style="background-color:#777;margin-top:20px;color:white;">登陆</li>
<li style="background-color:#888;margin-top:20px;color:white;">设置</li>
<li style="background-color:#999;margin-top:20px;color:white;">更多产品</li>
</ul>
</div>
效果如下

真正设置了li与li之间的距离
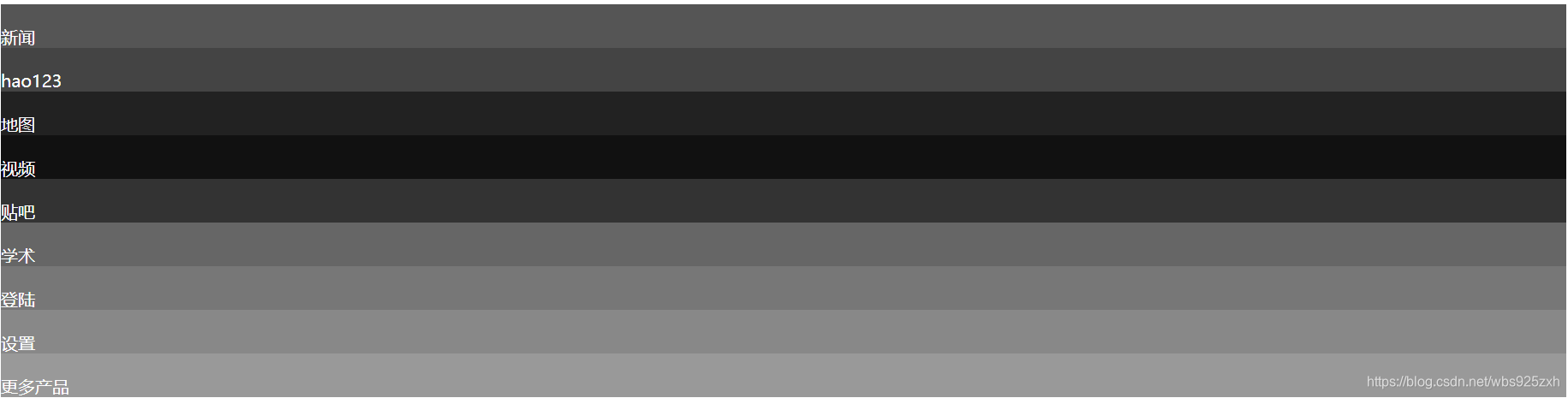
2、padding-top:
设置每个li不同的背景颜色,设置padding-top:20px;
<ul>
<li style="background-color:#555;padding-top:20px;color:white;">新闻</li>
<li style="background-color:#444;padding-top:20px;color:white;">hao123</li>
<li style="background-color:#222;padding-top:20px;color:white;">地图</li>
<li style="background-color:#111;padding-top:20px;color:white;">视频</li>
<li style="background-color:#333;padding-top:20px;color:white;">贴吧</li>
<li style="background-color:#666;padding-top:20px;color:white;">学术</li>
<li style="background-color:#777;padding-top:20px;color:white;">登陆</li>
<li style="background-color:#888;padding-top:20px;color:white;">设置</li>
<li style="background-color:#999;padding-top:20px;color:white;">更多产品</li>
</ul>
</div>
 把内边距离设置大了,li和li之间是挨着的,而且文字在li的最下面
把内边距离设置大了,li和li之间是挨着的,而且文字在li的最下面
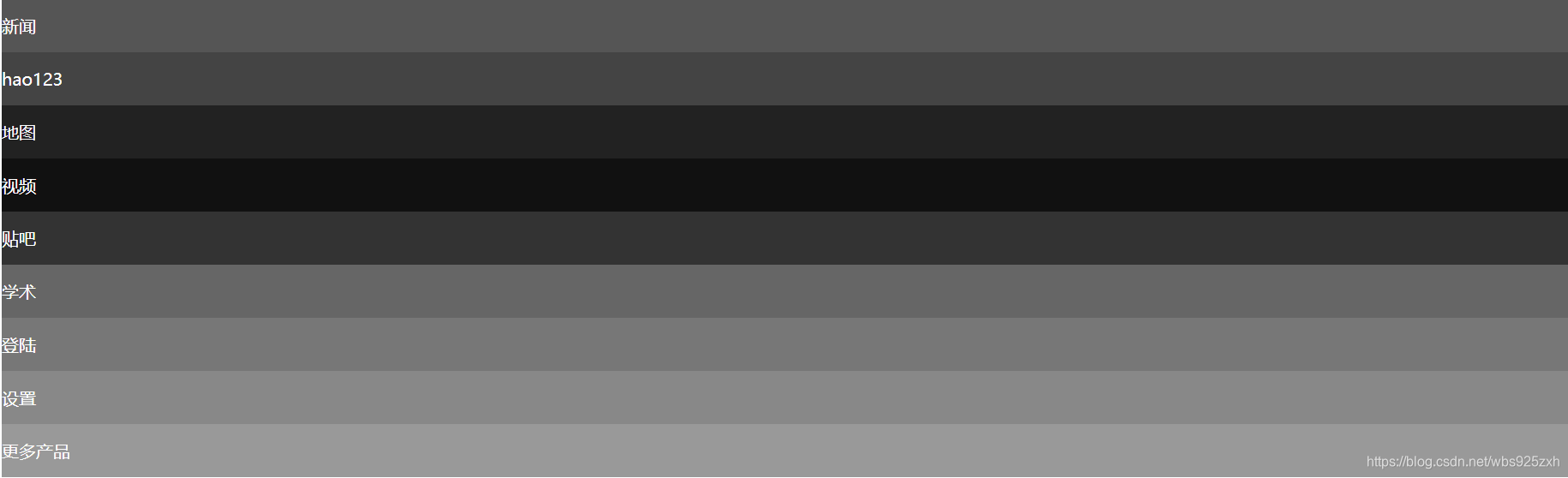
3、line-height:
设置每个li不同的背景颜色,设置line-height:50px;
<div>
<ul>
<li style="background-color:#555;line-height:50px;color:white;">新闻</li>
<li style="background-color:#444;line-height:50px;color:white;">hao123</li>
<li style="background-color:#222;line-height:50px;color:white;">地图</li>
<li style="background-color:#111;line-height:50px;color:white;">视频</li>
<li style="background-color:#333;line-height:50px;color:white;">贴吧</li>
<li style="background-color:#666;line-height:50px;color:white;">学术</li>
<li style="background-color:#777;line-height:50px;color:white;">登陆</li>
<li style="background-color:#888;line-height:50px;color:white;">设置</li>
<li style="background-color:#999;line-height:50px;color:white;">更多产品</li>
</ul>
</div>

line-height是设置行高把li撑起来了





















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








