JavaScript 代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
/*
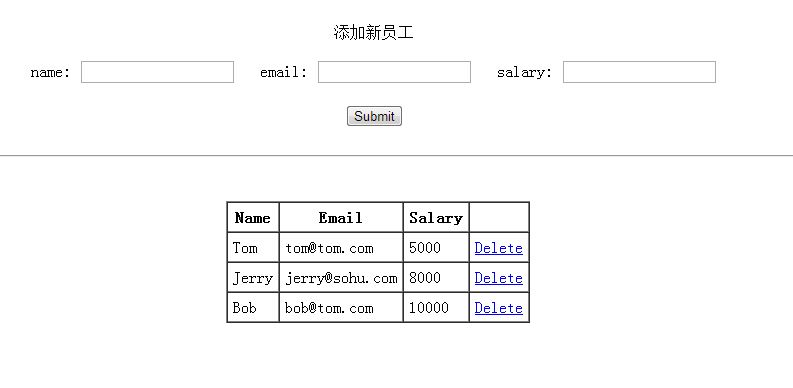
* 为 #employeetable 的所有的 a 节点添加 Onclick 响应函数:
* 1. 弹出确认对话框: 确定要删除 xx 的信息吗? xx 为当前 a 节点所在的 td 所在的 tr 的
* 第一个 td 子节点的文本值, 且要去除前后空格.
* 2. 若点击 "确认" , 则删除 a 节点的所在的 行
*
* 注意:
* 1. a 节点是一个超级链接, 可以在其 onclick 事件中通过返回 false, 来取消默认行为
* 2. tr 的直接父节点为 tbody, 而不是 table
* 3. 可以把去除前后空格的代码写成一个 trim(str) 函数.
*
* 为 #addEmpButton 添加 onclick 响应函数:
* 1. 获取 #name, #email, #salary 的文本框的值
* 2. 利用 1 获取的文本值创建 3 个 td 节点, 在创建一个 tr 节点. 并把以上的 3 个 td
* 节点价位 tr 节点的子节点
<tr>
<td>Tom</td>








 本文通过实例代码介绍了JavaScript如何进行DOM节点操作,包括增删改查等基本操作,是提升JavaScript前端开发技能的好练手项目。
本文通过实例代码介绍了JavaScript如何进行DOM节点操作,包括增删改查等基本操作,是提升JavaScript前端开发技能的好练手项目。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 650
650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








