转自:点击打开链接
现在的JS框架将ajax请求封装得非常简单,例如下面:
上面是基于jQuery框架的一段ajax请求代码,使用了POST请求方式
但在某些场景中我们还是得使用GET方式,并且需要拼出请求参数,比如window.open时,a标签的href等等.像这种拼接字符串的代码很容易发生错误,比如要将一个对象的所有属性和值拼接为URL的请求参数,我们可能需要这样:

不用说太多,痛苦啊,就像苦力,一点也体会不到程序员高大上的感觉.或许,我们可以这样
引用自刘家华 http://www.oschina.net/code/snippet_139242_7584
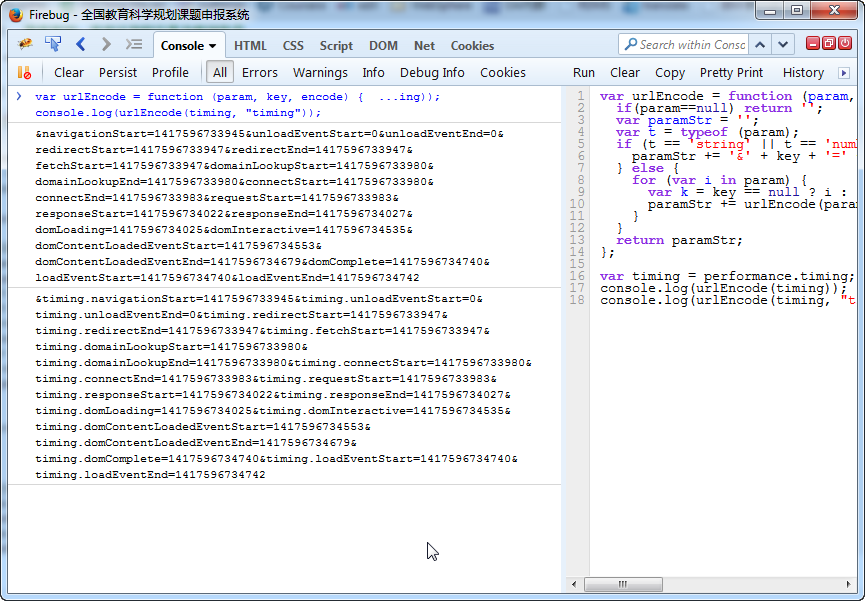
由于是这段代码本身并不算多,为了增强其通用性,我使用了原生Javascript重写了该方法,如下:






 本文介绍了一种使用原生JavaScript实现的URL参数编码方法,能够轻松地将对象转换为URL请求参数字符串,适用于需要拼接URL参数的各种场景。
本文介绍了一种使用原生JavaScript实现的URL参数编码方法,能够轻松地将对象转换为URL请求参数字符串,适用于需要拼接URL参数的各种场景。

















 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








