以下是具体的主要区别
-
let、const声明的变量仅在块级作用域内有效,var 声明变量是全局的,没有块级作用域功能
-
var存在变量提升,而let,const则不存在
-
let 、const不能在同一块级作用域内重复定义,并且const定义的是常量,不可修改
-
先说下变量提升吧
<script>
console.log(a) // 结果为undefined
var a = 5; // 先说以下var的变量提升
</script>
// 上述条件下,执行js前,var会变量提升,JavaScript的工作原理是先编译再执行,在编译过程中,
//解释器会把所有声明“移动”到所在作用域的最上面,而赋值或其他逻辑会留在原地,这就是变量提升。
因此上面代码会 解析为
var a;
console.log(a)
a= 5;
// 这样执行,因此结果为undefined
// 而若换为let const 控制台则会报错
- 再看变量声明
<script>
var a = 4; // 此时a为4
var a = 5; // 此时a为4
let b = 3; // 此时b为3
b = 5; // 此时b为5
let b = 4; // let 不能重复声明同一变量控制台报红,修改只能通过赋值修改,
const g = 3; // 此时g为3是常亮
g =7; // 给g赋值,g是const定义的常量,控制台报红
</script>
- 块级作用域
<script>
const arr = [1, 2, 3, 4]
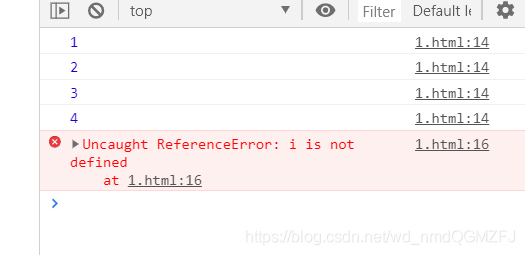
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
console.log(i); // 控制台显示如下
</script>

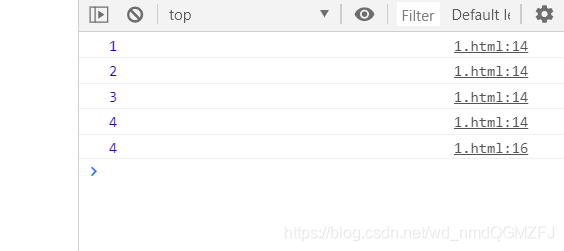
若将let换成var,则控制台显示为





















 3747
3747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








