flex-shink的应用场景
在父元素弹性盒中,如果父元素的宽度写死,子元素的宽度也写死, 但子元素宽度的和大于父元素, 子元素的宽度会默认缩放,直到子元素的宽度和等于父元素 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex</title>
<style>
*{
padding: 0;
margin: 0;
}
.ul{
width: 100%;
/* background: green; */
padding: 10px;
display: flex;
overflow-x: auto;
}
.li{
list-style: none;
width: 100%;
height: 50px;
/* flex-shrink: 0; */
flex-grow: 0;
background: yellow;
/*shrink 0代表不缩放 */
}
.ul2{
width: 100%;
/* background: green; */
display: flex;
height:500px;
background: yellow;
flex-direction: column;
}
p{
background: green;
flex-grow: 1;
}
</style>
</head>
<body>
<ul class="ul">
<li class="li">1</li>
<li class="li">2</li>
<li class="li">3</li>
<li class="li">4</li>
<li class="li">5</li>
</ul>
<ul class="ul2">
<li class="li">1</li>
<li class="li">2</li>
<li class="li">3</li>
<li class="li">4</li>
<li class="li">5</li>
<p>123123213</p>
</ul>
</body>
</html>
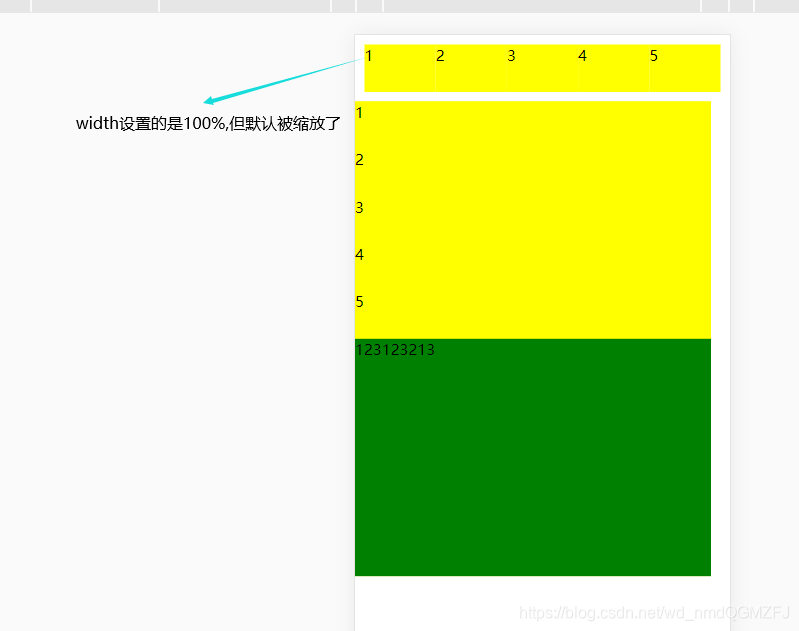
// 当子元素不设置flex-shink为0 即不设置缩放时, 子元素默认被缩放如图1
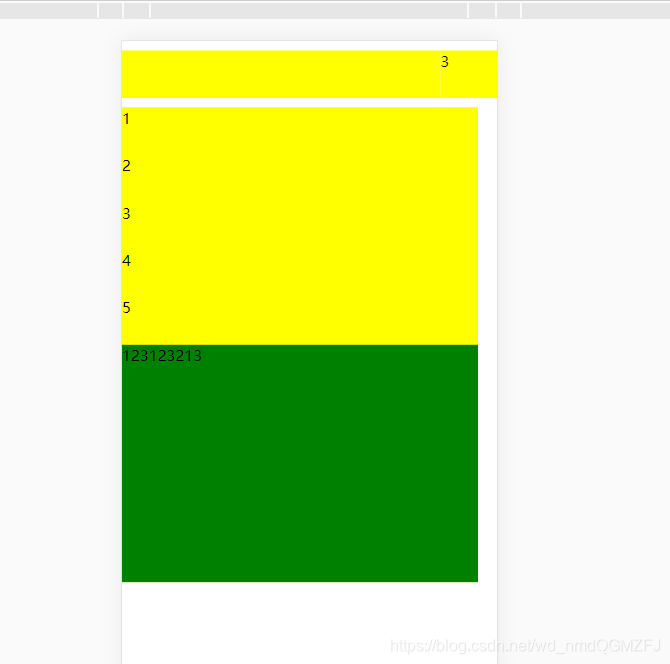
加上flex-shink后,设置为0 禁止缩放,则宽度变为100%, ul滚动条出现
flex-grow 与平常较常用的flex:1 相似 也可说 flex : 1 剩余空间自动分配 是这几个的简写 flex-grow:1 也是剩余空间自动分配






















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








