1,通过v-on:click绑定事件
2,可以通过<li v-for="(item,index)of list"> </li>
3,在一个标签上 某一个属性跟某一个数据绑定的话 只能使用 v-bind:title="inputvalue"
4,组件如何接受传递过来的值:
在组件上使用 v-bind:index 绑定想要传的值
然后在组件内部通过
app. component( 'todo-item',{
props: ['content', 'index' ],
template: '<li>{{index}} -- {{content}}</li> '}) ;
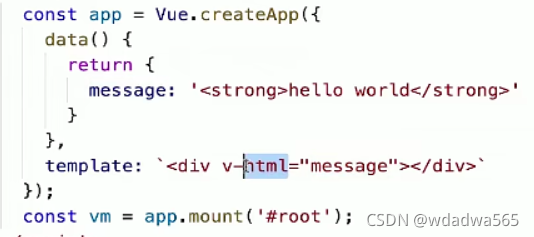
如何展示 data里面的变量 同时data里面有html的标签
可以使用v-html来实现
```
V-once 初次渲染的时候会用 data里面的变量 再次渲染的时候不会发生改变
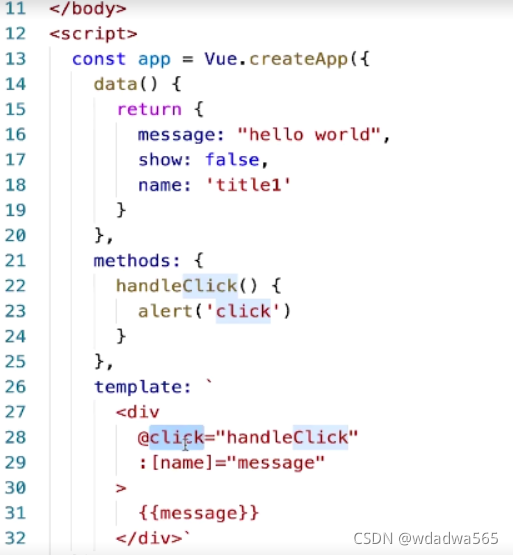
如何使用动态的v-bind 1,在data里面定义一个变量
2,通过:[] 动态绑定data里面的变量
Data&&methods&&computed&&watcher
computed的使用案例
第一
第二
Vue的基础知识
最新推荐文章于 2024-08-05 18:19:35 发布






















 5057
5057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








