nodejs原生服务搭建
-
node安装
- 因为node安装这一步比较简单,百度一下nodejs,然后到官网上下载一个即可
- 下载下来之后,一路默认安装
- 打开电脑命令行窗口 输入node -v

- 因为node安装这一步比较简单,百度一下nodejs,然后到官网上下载一个即可
-
初始化package.json文件
- 在命令行中执行npm init -y 会自动在当前项目项目下生成package.json文件
- 新建项目myProject,然后进入到该文件夹,在地址栏中输入cmd并回车会自动在当前目录下打开cmd命令窗口

- 在命令窗口中输入 npm init -y 就会生成package.json文件
- 新建项目myProject,然后进入到该文件夹,在地址栏中输入cmd并回车会自动在当前目录下打开cmd命令窗口
- package.json为项目包管理文件,主要作用如下
- 可以配置命令行脚本
- 可以查看当前项目安装的包
- 可以根据package.json文件下载依赖的包
- 在命令行中执行npm init -y 会自动在当前项目项目下生成package.json文件
-
书写服务程序server.js
-
在myProject目录下新建一个js文件,名字为server。作为服务启动文件server.js
//因为需要接受请求服务,所以需要引入http模块服务 /* nodejs中模块大致有三类 一类是内置模块,一类是通过npm 安装的第三方模块 还有一类是自己根据开发需要写的模块叫自定义模块 前面两个模块在引入时,直接require模块名就可以,但是自定义模块需要书写相对路径 * * */ //引入http模块 const http=require("http"); const app=http.createServer((req,res)=>{ //因为返回的内容是中文,所以需要设置编码,要不然会乱码 res.writeHead(200,{ "Content-Type":"text/html;charset=utf-8" }) //因为请求的本质是url,所以需要根据url进行操作 if(req.url=="/"){ //write中的内容是需要返回给前端的 res.write("good nodejs,当前请求路径是/的话会执行这里的代码"); res.end();//结束当前请求 } if(req.url=="/login"){ res.write("good nodejs,当前请求路径是/login的话会执行这里的代码"); res.end();//结束当前请求 } }); //监听请求的端口号,可以自定义 app.listen(8080,()=>{ console.log("node服务在localhost:8080端口启动") }) -
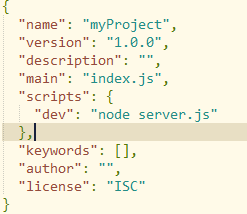
在package.json中配置启动脚本
-
-
启动服务并访问服务
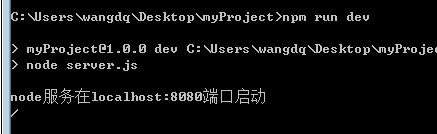
- 在命令窗口中执行 npm run dev;dev是配置脚本的key;如果输出服务在8080启动就表示成功

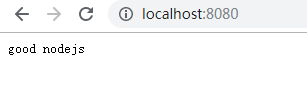
- 在浏览器中输入localhost:8080就可以看到服务器端返回的内容


- 在命令窗口中执行 npm run dev;dev是配置脚本的key;如果输出服务在8080启动就表示成功
-
备注
- nodejs服务并不指向具体的某一个目录,和Apache不一样
- nodejs服务中,请求的路径和实际要显示的内容没有必然的对应关系,仅仅是路径匹配
- 原生的nodejs服务仅仅作为研究,因为太麻烦了,开发中我用的是express框架,下一章会介绍express框架






















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










