目录
1.概述:
Selenium是一个浏览器自动化测试库。Selenium最常用于测试web应用程序,可以用于任何需要与浏览器自动交互的任务。Selenium测试直接运行在浏览器中,和用户自己操作浏览器一样。自动化测试的脚本可以使用Python,java等,需要根据各自公司自己的需要来选择,如果公司开发人员对于java比较熟悉,则选择java,测试人员有时候并不熟悉脚本编程语言,这时候开发人员可以进行一定的帮助。
本文中的安装和使用环境是windows10.
想要有一个全局认识,请参考:https://github.com/SeleniumHQ/selenium
2.安装Selenium及相关组件:
2.1 安装Selenium:
以js测试脚本为例,使用nodejs执行测试脚本,使用npm进行安装selenium依赖。
npm install -g selenium-webdriver
直接执行测试脚本(例如 node 测试脚本),发现有问题:
C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32>node jstest.js
internal/modules/cjs/loader.js:960
throw err;
^
Error: Cannot find module 'selenium-webdriver'
Require stack:
- C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32\jstest.js
[90m at Function.Module._resolveFilename (internal/modules/cjs/loader.js:957:15)[39m
[90m at Function.Module._load (internal/modules/cjs/loader.js:840:27)[39m
[90m at Module.require (internal/modules/cjs/loader.js:1019:19)[39m
[90m at require (internal/modules/cjs/helpers.js:77:18)[39m
at Object.<anonymous> (C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32\jstest.js:1:32)
[90m at Module._compile (internal/modules/cjs/loader.js:1133:30)[39m
[90m at Object.Module._extensions..js (internal/modules/cjs/loader.js:1153:10)[39m
[90m at Module.load (internal/modules/cjs/loader.js:977:32)[39m
[90m at Function.Module._load (internal/modules/cjs/loader.js:877:14)[39m
[90m at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:74:12)[39m {
code: [32m'MODULE_NOT_FOUND'[39m,
requireStack: [
[32m'C:\\CSF\\CSF-test-framework\\NCD\\automation test\\chromedriver_win32\\jstest.js'[39m
]
}具体怎样解决,请看第4章节。
2.2 安装browser driver:
需要下载额外浏览器驱动组件来使用每个主要的浏览器。Chrome、Firefox、Microsoft的IE和Edge浏览器的驱动程序都是独立的可执行程序,要将其加入系统PATH。苹果的safaridriver与用于OS X El Capitan和macOS Sierra的Safari 10一起发布,在测试之前,您需要在Safari 10的开发菜单中启用远程自动化。本文将使用chrome浏览器。
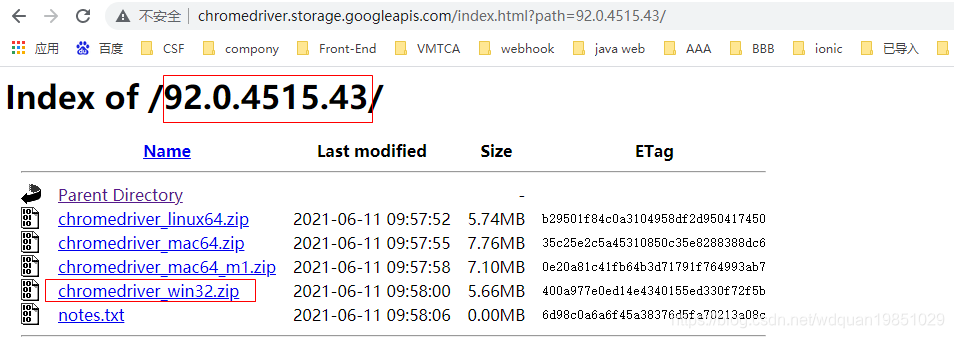
chrome浏览器驱动组件下载地址:http://chromedriver.storage.googleapis.com/index.html?path=2.10/
要根据自己浏览器的版本,下载相应的驱动组件:

对于windows系统来说,只有32位版本的驱动组件,应该可以使用,后面会进行测试。

具体信息可以参考:https://www.npmjs.com/package/selenium-webdriver
3.编写测试脚本:
我们无需从头到尾编写测试脚本,selenium在火狐浏览器里,可以自动化录制脚本,我们通过脚本录制可以生成出不同的语言脚本,可以省去我们90%的编写脚本工作量,我们只需要根据需求做少量修改即可。安装最新版的火狐浏览器,然后安装Katalon Recorder (Selenium IDE for Firefox)
使用火狐浏览器打开https://addons.mozilla.org/zh-CN/firefox/addon/katalon-automation-record/?src=search

3.1录制脚本:
以打开某篇技术文章为例:
- 地址栏打开百度
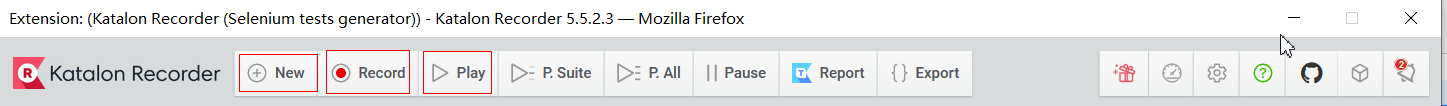
- 右上角,打开Katalon功能
- 点击Katalon的New,输入新的记录的名字
- 点击 Record
- 百度搜索框中输入"究竟啥才是互联网架构高并发"
- 点击“百度一下”进行搜索
- 从搜索结果中,打开一篇文章
- 点击Katalon的stop,录制完毕

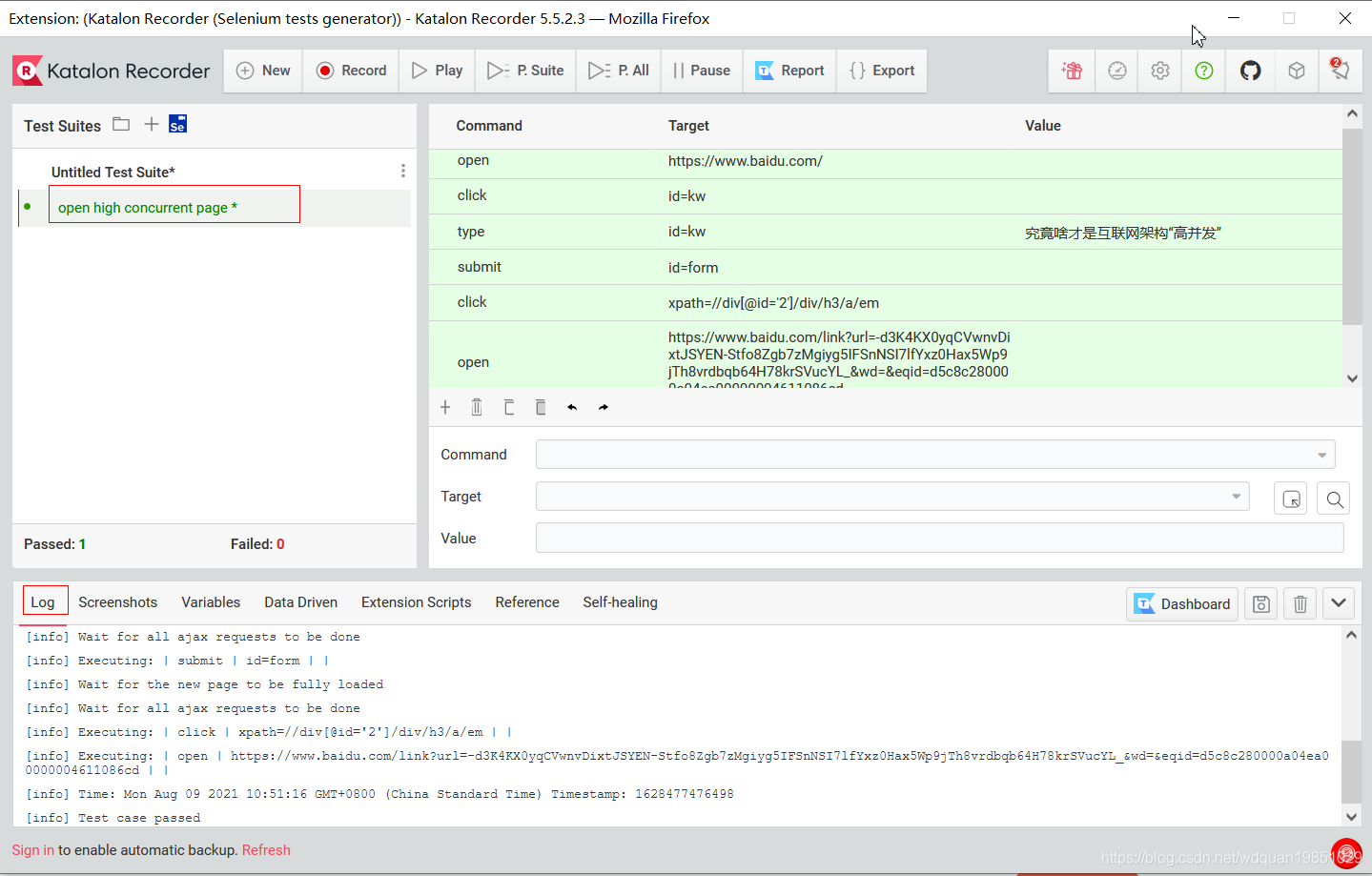
每执行一个操作,都会在右下角给出提示:

录制后的效果图:

3.2 导出脚本:
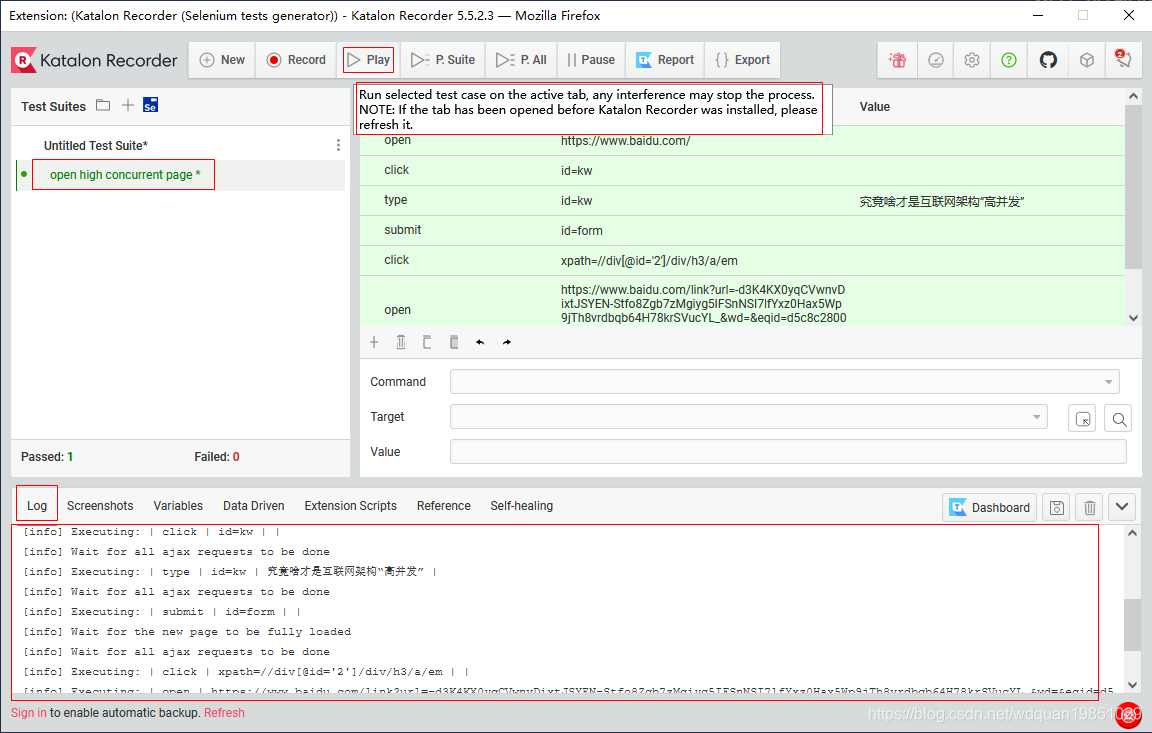
点击一下play,火狐浏览器将会执行一次生成的脚本,自动化的完成刚刚的操作(关闭弹窗阻止,或者将掘金和百度加入不阻止弹窗列表)

导出自动化脚本:
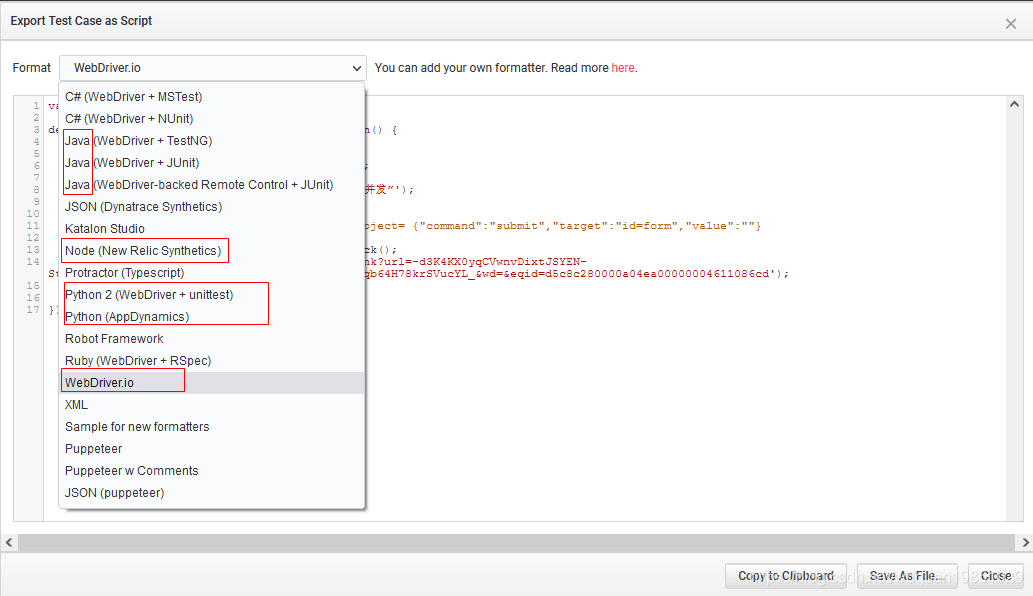
点击Export

可以看到有各种语言 Java、C#、python2等。 我们选择"WebDriver.io",会以js格式导出脚本。
var assert = require('assert');
describe('open high concurrent page', function() {
it('should do something', function() {
browser.url('https://www.baidu.com/');
$('#kw').click();
$('#kw').setValue('究竟啥才是互联网架构“高并发”');
// WARNING: unsupported command submit. Object= {"command":"submit","target":"id=form","value":""}
$('//div[@id=\'2\']/div/h3/a/em').click();
browser.url('https://www.baidu.com/link?url=-d3K4KX0yqCVwnvDixtJSYEN-Stfo8Zgb7zMgiyg5IFSnNSI7lfYxz0Hax5Wp9jTh8vrdbqb64H78krSVucYL_&wd=&eqid=d5c8c280000a04ea00000004611086cd');
});
});4.执行测试脚本:
以js的测试脚本为例。
4.1 初始化node工程
使用"node init",生成package.json文件。
node init
4.2 安装依赖
此时再安装selenium-webdriver
npm install selenium-webdriver
4.3 执行测试脚本
node jstest.js
jstest.js测试脚本的流程很简单,打开百度搜索引擎,然后搜索selenium.
测试log信息:
C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32>node jstest.js
DevTools listening on ws://127.0.0.1:61435/devtools/browser/e81dcc73-ef92-4701-b391-1a6bd3af4537
[19104:24212:0809/154813.007:ERROR:device_event_log_impl.cc(214)] [15:48:13.007] USB: usb_device_handle_win.cc:1048 Failed to read descriptor from node connection: 连到系统上的设备没有发挥 作用。 (0x1F)
[19104:24212:0809/154813.011:ERROR:device_event_log_impl.cc(214)] [15:48:13.011] USB: usb_device_handle_win.cc:1048 Failed to read descriptor from node connection: 连到系统上的设备没有发挥 作用。 (0x1F)
[19104:24212:0809/154813.021:ERROR:device_event_log_impl.cc(214)] [15:48:13.021] USB: usb_device_handle_win.cc:1048 Failed to read descriptor from node connection: 连到系统上的设备没有发挥 作用。 (0x1F)
NoSuchElementError: no such element: Unable to locate element: {"method":"css selector","selector":"h3>a"}
(Session info: chrome=92.0.4515.131)
at Object.throwDecodedError (C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32\node_modules\selenium-webdriver\lib\error.js:517:15)
at parseHttpResponse (C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32\node_modules\selenium-webdriver\lib\http.js:642:13)
at Executor.execute (C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32\node_modules\selenium-webdriver\lib\http.js:568:28)
at processTicksAndRejections (internal/process/task_queues.js:97:5)
at async Driver.execute (C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32\node_modules\selenium-webdriver\lib\webdriver.js:731:17)
at async myFunction (C:\CSF\CSF-test-framework\NCD\automation test\chromedriver_win32\jstest.js:22:21) {
remoteStacktrace: 'Backtrace:\n' +
'\tOrdinal0 [0x00D95843+2512963]\n' +
'\tOrdinal0 [0x00D2EED1+2092753]\n' +
'\tOrdinal0 [0x00C31F48+1056584]\n' +
'\tOrdinal0 [0x00C5C70B+1230603]\n' +
'\tOrdinal0 [0x00C52FF1+1191921]\n' +
'\tOrdinal0 [0x00C7562A+1332778]\n' +
'\tOrdinal0 [0x00C52F76+1191798]\n' +
'\tOrdinal0 [0x00C756DA+1332954]\n' +
'\tOrdinal0 [0x00C8487F+1394815]\n' +
'\tOrdinal0 [0x00C754BB+1332411]\n' +
'\tOrdinal0 [0x00C51D14+1187092]\n' +
'\tOrdinal0 [0x00C52B79+1190777]\n' +
'\tGetHandleVerifier [0x00F10C56+1501718]\n' +
'\tGetHandleVerifier [0x00FBE97F+2213695]\n' +
'\tGetHandleVerifier [0x00E18C92+485970]\n' +
'\tGetHandleVerifier [0x00E17D59+482073]\n' +
'\tOrdinal0 [0x00D3471D+2115357]\n' +
'\tOrdinal0 [0x00D38678+2131576]\n' +
'\tOrdinal0 [0x00D387B2+2131890]\n' +
'\tOrdinal0 [0x00D41971+2169201]\n' +
'\tBaseThreadInitThunk [0x773A6359+25]\n' +
'\tRtlGetAppContainerNamedObjectPath [0x77A48944+228]\n' +
'\tRtlGetAppContainerNamedObjectPath [0x77A48914+180]\n'
}






















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








