转载请注明出处:王亟亟的大牛之路
礼拜4一天因为事假没有去单位然后礼拜3因为生日也没写文章,今天一早上班就补一篇MD的内容,这一篇是关于颇有争议的Bottom navigation相关内容(主要是翻译和理解,代码部分还没来得及实验)
众所周知Android之前一直提倡者”Bar”一系列的东西尽量是在“上面”,而苹果的设计一般在下面
像这样

而苹果的一般在下面像这样(拿我的微信做例子,圈掉的部分无视)
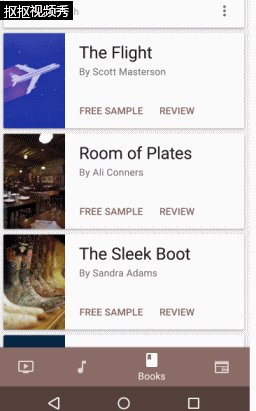
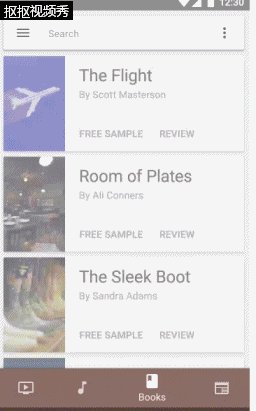
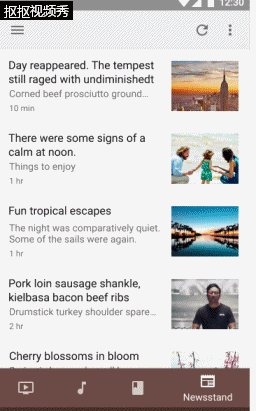
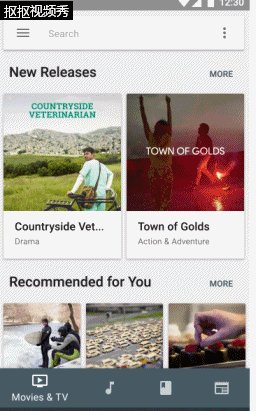
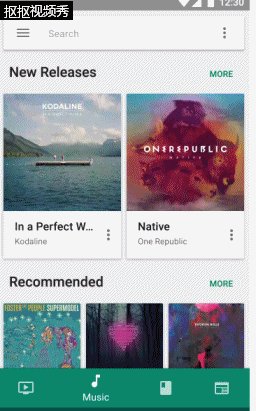
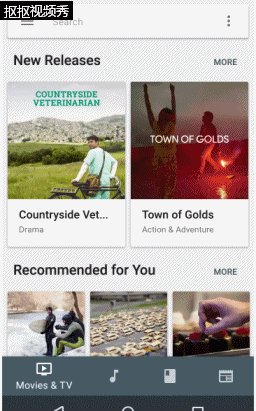
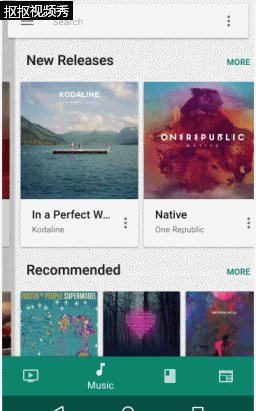
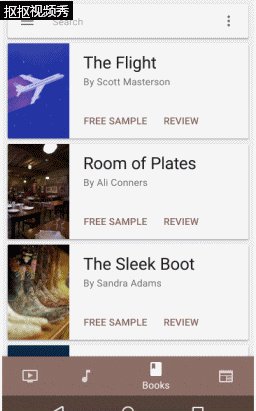
而现在Material Design设计规范中加入底部导航栏也就是我们今天文章的主角Bottom navigation
来看看官方是怎么形容他的(接下来的翻译全是 我人工翻译,如有不准确可请原谅,暂时还没找到字幕组或者什么机构去解释这部分)
Bottom navigation bars make it easy to explore and switch between top-level views in a single tap.
底部导航栏让我们可以更轻松的在几个顶层的视图间进行选择和查看
这是一个给与我们选择和切换试图组用的。(就像上面微信,联系人,发现,我这系列做功能卡片切换,TMD怎么拿微信做例子了)
知道了这是一个干什么用的东西之后我们来看看他的一些要点
Three to five top-level destinations of similar importance (Alternative: A persistent navigation drawer accessible from anywhere in the app)
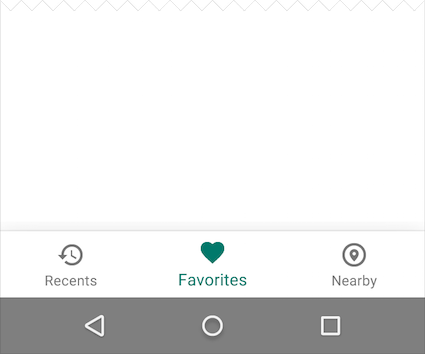
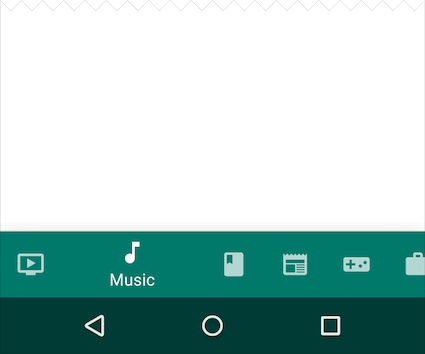
比较推崇3-5个页面的切换,如果过多就不推荐使用Bottom navigation
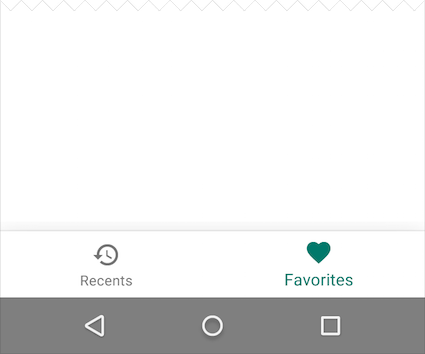
那如果过少,只有2个这种也是不太推荐的。
推荐
不推荐
不推荐
注意点:
在与标签相结合的底部导航时要小心,因为在用户使用应用程序时可能会引起混淆。
Style
Because bottom navigation actions are presented as icons, they should be used for content that can be suitably communicated with icons.
因为底部的导航行为是作为图标的,所以它们应该被用于内容,可以与图标进行适当的沟通,至少要让用户简单的理解这个图标代表了什么。
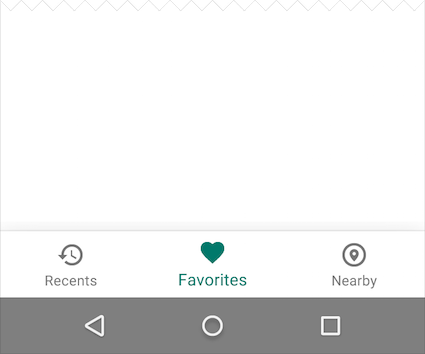
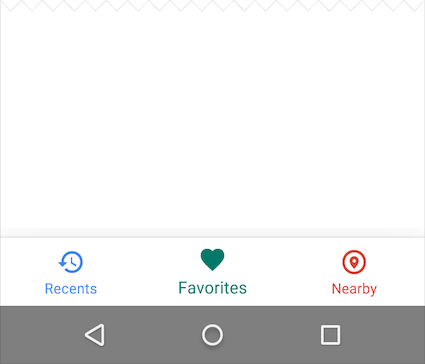
颜色不要五颜六色的,只要让用户清楚的理解他选择的是哪个就行了
推荐
不推荐
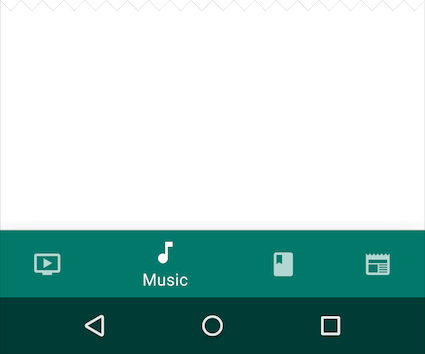
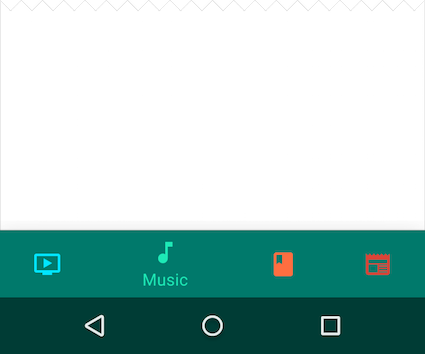
If the bottom navigation bar is colored, make the icon and text label of the current action black or white.
如果Bottom navigation本身是彩色的,那么图标和文字尽量用黑色或者白色
推荐
不推荐
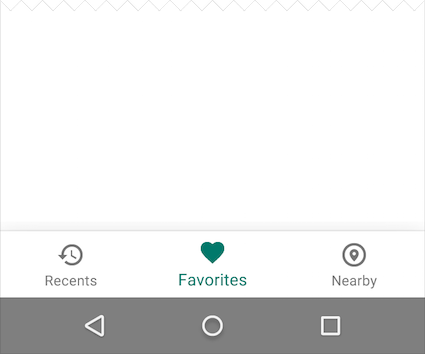
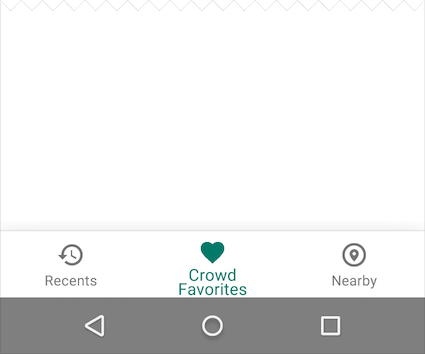
Text labels provide short, meaningfully definitions to bottom navigation icons. Avoid long text labels as these labels do not truncate or wrap.
文字部分不要太长尽量精简,表达意思就行
推荐
不推荐
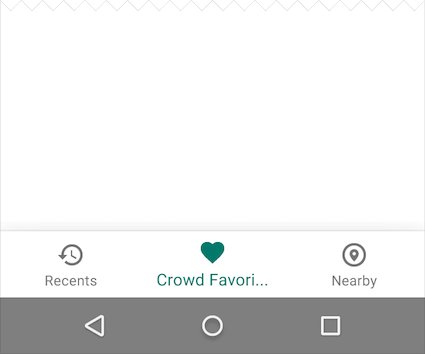
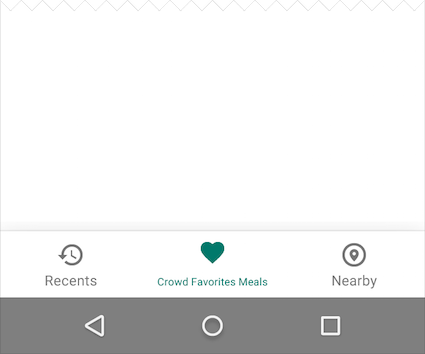
那如果一定要很长的描述文字,请把多余部分隐藏掉,不要换行或者缩小字体大小
推荐
不推荐
注意点:
标签真的多了,就别贴字了,如果只有三个就请字+图标都放上去
被选中的一定要高亮,高亮,高亮重要的事情说三遍
Behavior
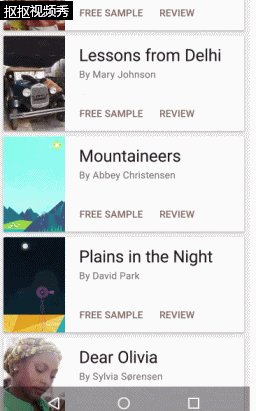
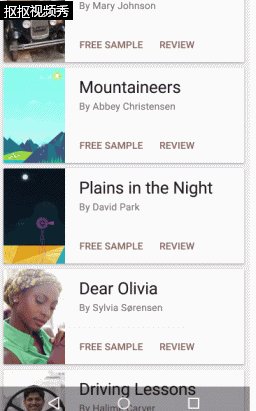
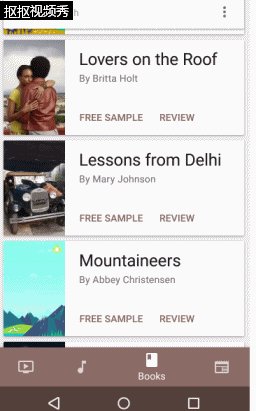
Tapping on a bottom navigation icon takes you directly to the associated view, or refreshes the currently active view.
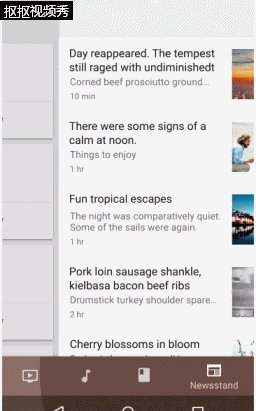
上拉列表时,隐藏Bottom navigation,下拉列表时,显示Bottom navigation
这个和我之前写过的一个解放用户操作空间差不多概念(我好66 哈哈哈哈,传送门:http://blog.csdn.net/ddwhan0123/article/details/50352662)
像这样
推荐点击切换,而不是类似于viewpager形式的滑动切换
推荐
不推荐
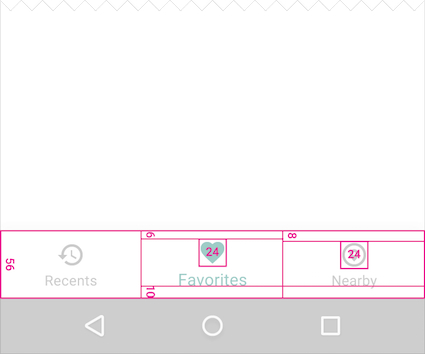
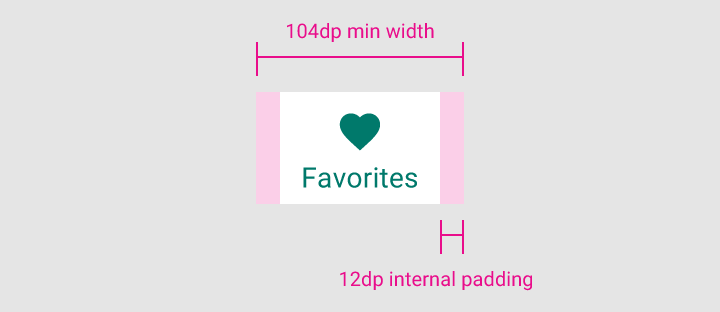
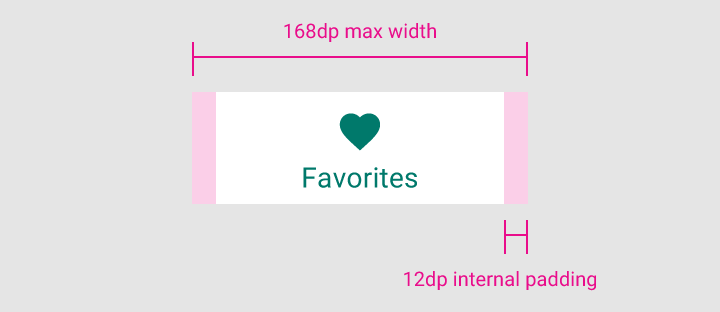
Specs
和其他控件一样也有他的尺寸规格,这边就不详细解释了,看看就行。
在不同的屏幕大小下也有着不同的规格体现
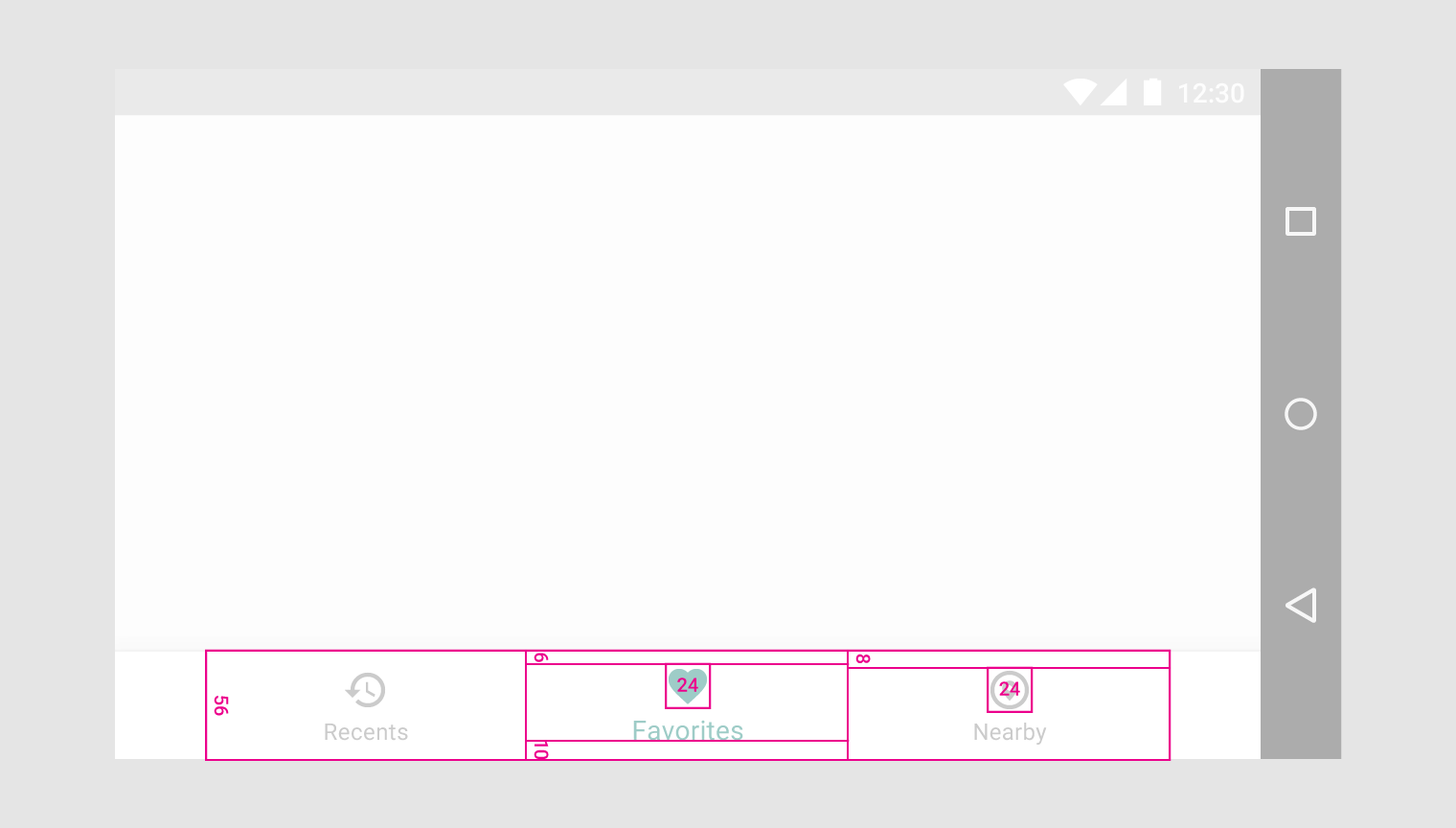
在平板里,又是这样
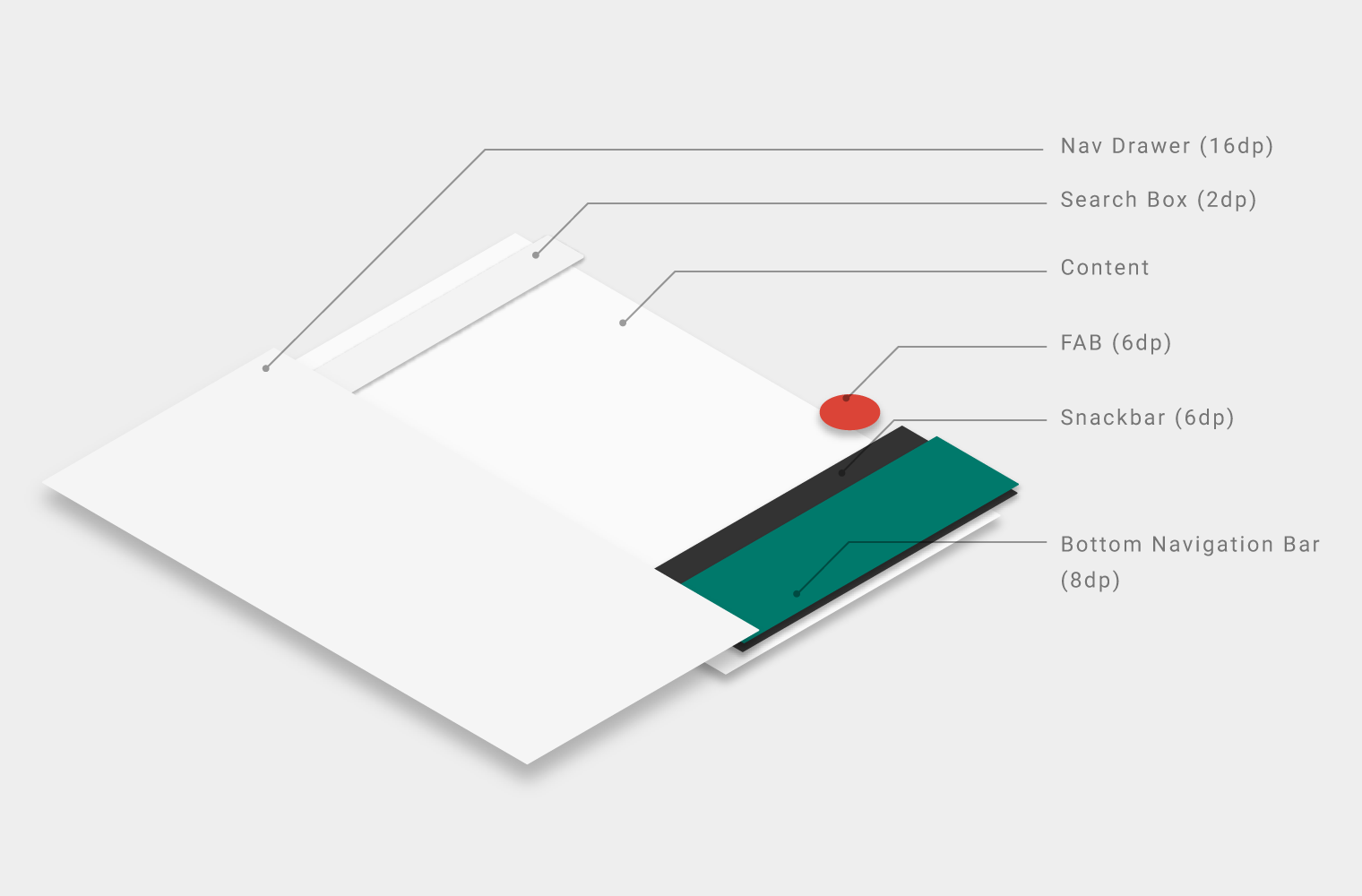
最后贴一下视图厚度分布
原文地址:https://www.google.com/design/spec/components/bottom-navigation.html#bottom-navigation-specs












































 987
987

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








