随着云技术和地理信息(GIS)技术的发展,今年终于进入了。地理分享的新纪元。百度提供了LBS的云存储。真是个不错的功能。下面让我们来看看如何使用吧。
1.注册百度开发者账号(此处略去88个字)
2.创建百度地图key,网页中使用的名称叫ak。
参见http://developer.baidu.com/map/sdkandev-1.htm#.E7.AE.80.E4.BB.8B3。设置需要使用for server.保存之后就拿到了ak。
3.创建LBS云数据
3.1创建数据表。
在http://lbsyun.baidu.com/datamanager/datamanage页面,默认会导向新版。先创建数据表,随便填个名字比如ShareData。其他的可以不填。没创建表的时候,看不到地图。
这个时候,应该拿到了另一个关键数据“图层号”。就在表名字后面。下面的红色提示,也是一样的。
3.2添加数据
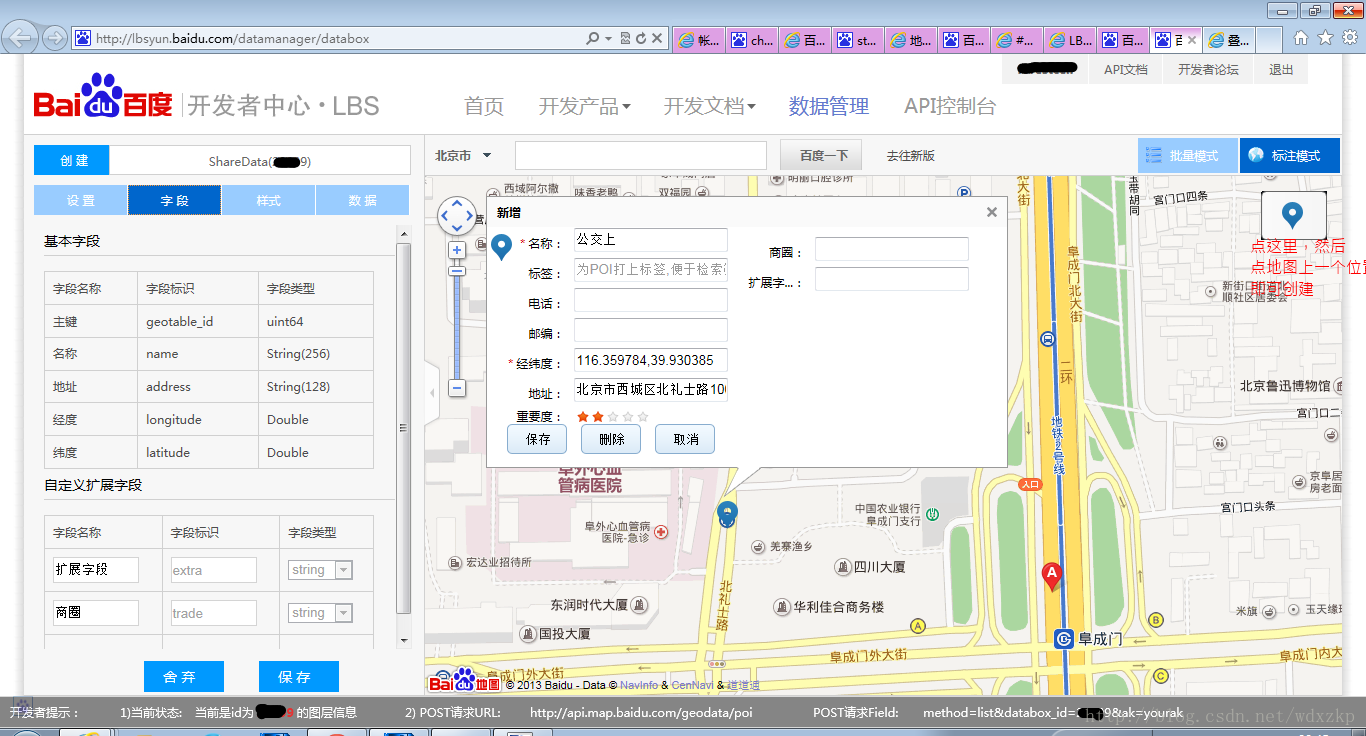
单个数据,添加可以使用网页添加,比较简单。
批量上传,是csv格式,遵循标准即可。
下面是我单个添加的截图。
4.网页显示麻点效果
这个是有点儿技术难度的了。开始找了半天,没想明白到底为什么其他的麻点图,显示不出来。后来才明白了。百度LBS,相当于给了每个开发者一个地图图层。你的ak和LBS地图图层是绑定的。
去这个页面http://developer.baidu.com/map/jsdemo.htm#g0_4,拷贝源码下来。最后两个节点</body></html>是多余的。
在源码中,要找到两个数据。一个是ak,一个图层号。
ak比较好找。<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=28be793ffbf2f5a82ec846c97d335a85"></script>
图层号在哪里呢?customLayer = new BMap.CustomLayer(29999);
29999替换成自己的图层号。就应该能看到自己添加的数据了。
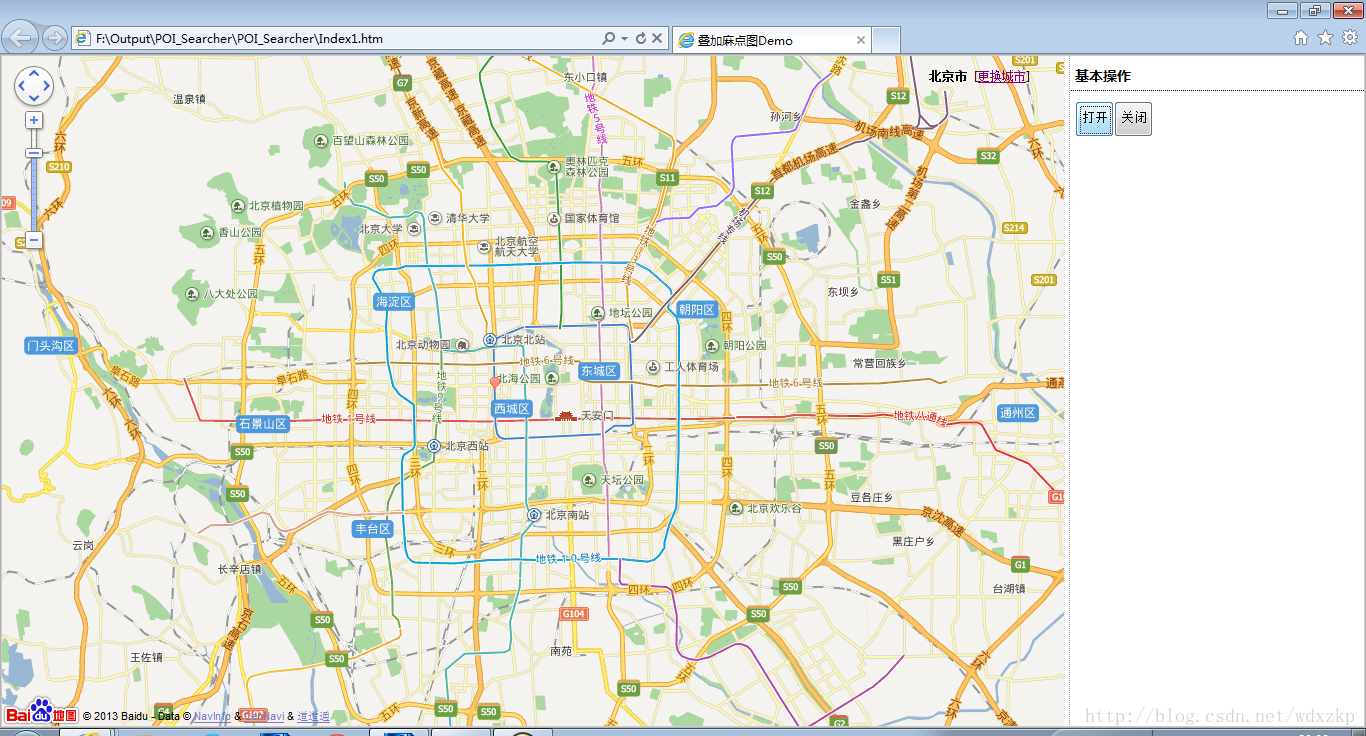
5.看一下最终效果


























 7205
7205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








