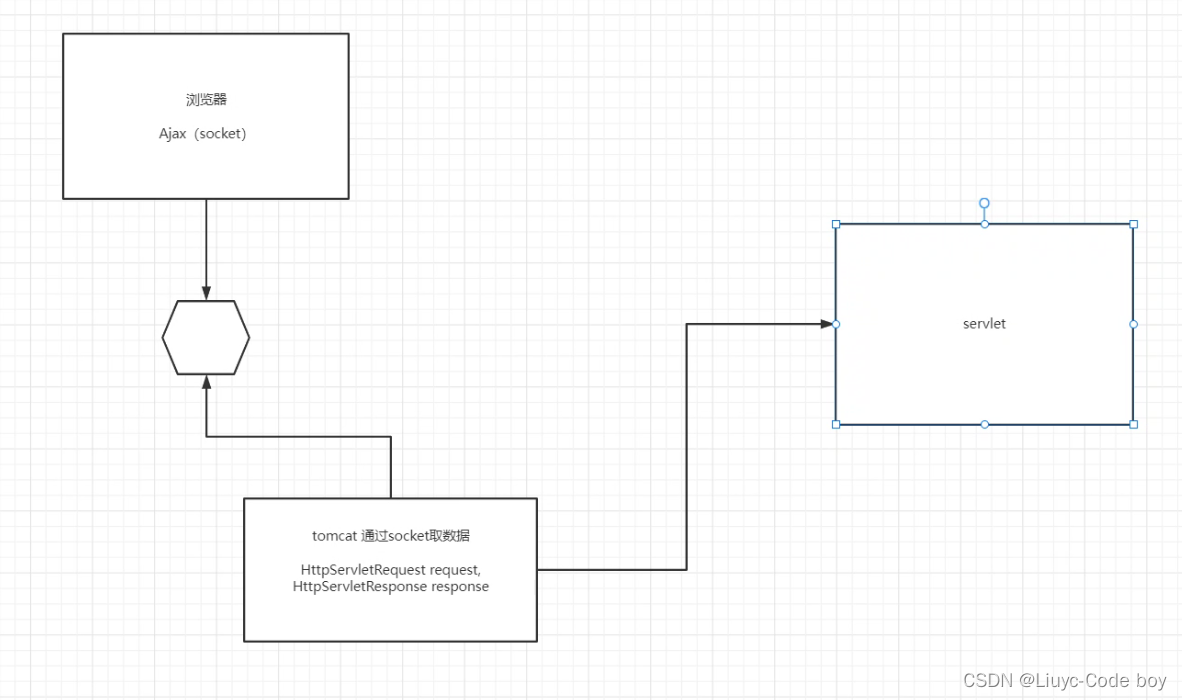
1. 首先前端浏览器与后端交互是基于Http协议进行的。

2. servlet的.java文件没有主方法(main方法)也能执行的原因是servlet可以借助其他服务器来执行比如tomcat服务器(tomcat服务器本身也是java编写的)。
3. tomcat和浏览器都是通过socket进行数据传输的,浏览器的Ajax其本质也是由socket组成的,tomcat中接收数据与响应数据分别是request和response,通过socket解析协议之后把剩余的http的数据部分通过这两个指令传递给servlet文件。
(在前后端交互的时候,通过浏览器的socket把数据发送到对应端口,再由tomcat的socket接收数据,再发送到后端servlet上。)
4. 计算机系统自下到上的七层分别是:物理层、数据链路层、网络层、传输层、会话层、表示层、应用层。其中http传输数据的时候处理物理层协议之外其他层的协议都是在上一层的数据部分加了一个协议(即,下一层的协议都是基于上一层的数据的,eg.网络层在传输层的基础上加了一个协议,数据链路层在网络层的基础上加了一层协议,所以说网络层的Http协议是基于传输层Tcp协议的&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1713
1713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








