文章目录
前言
提示:这里可以添加本文要记录的大概内容:
一、准备环境
1.1 springboot 整合mybatis、swagger、代码生成器、Lombok
上一篇文章已经讲到
springboot 整合mybatis、swagger、代码生成器、Lombok
1.2 环境工具
vue 框架(使vscode导入已经写好的前端项目)
springboot框架(IDEA开发工具)
二、开发思路及流程
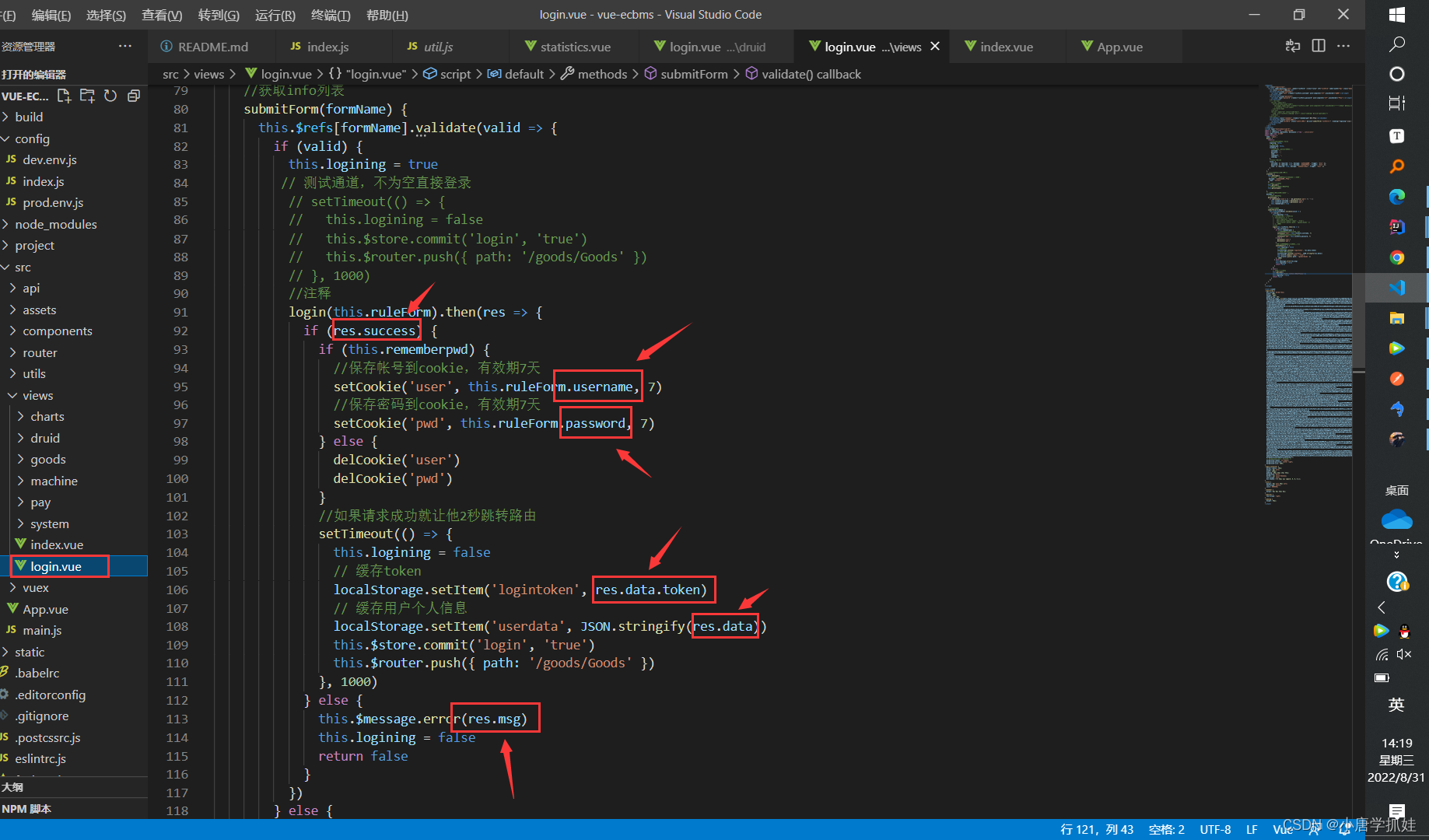
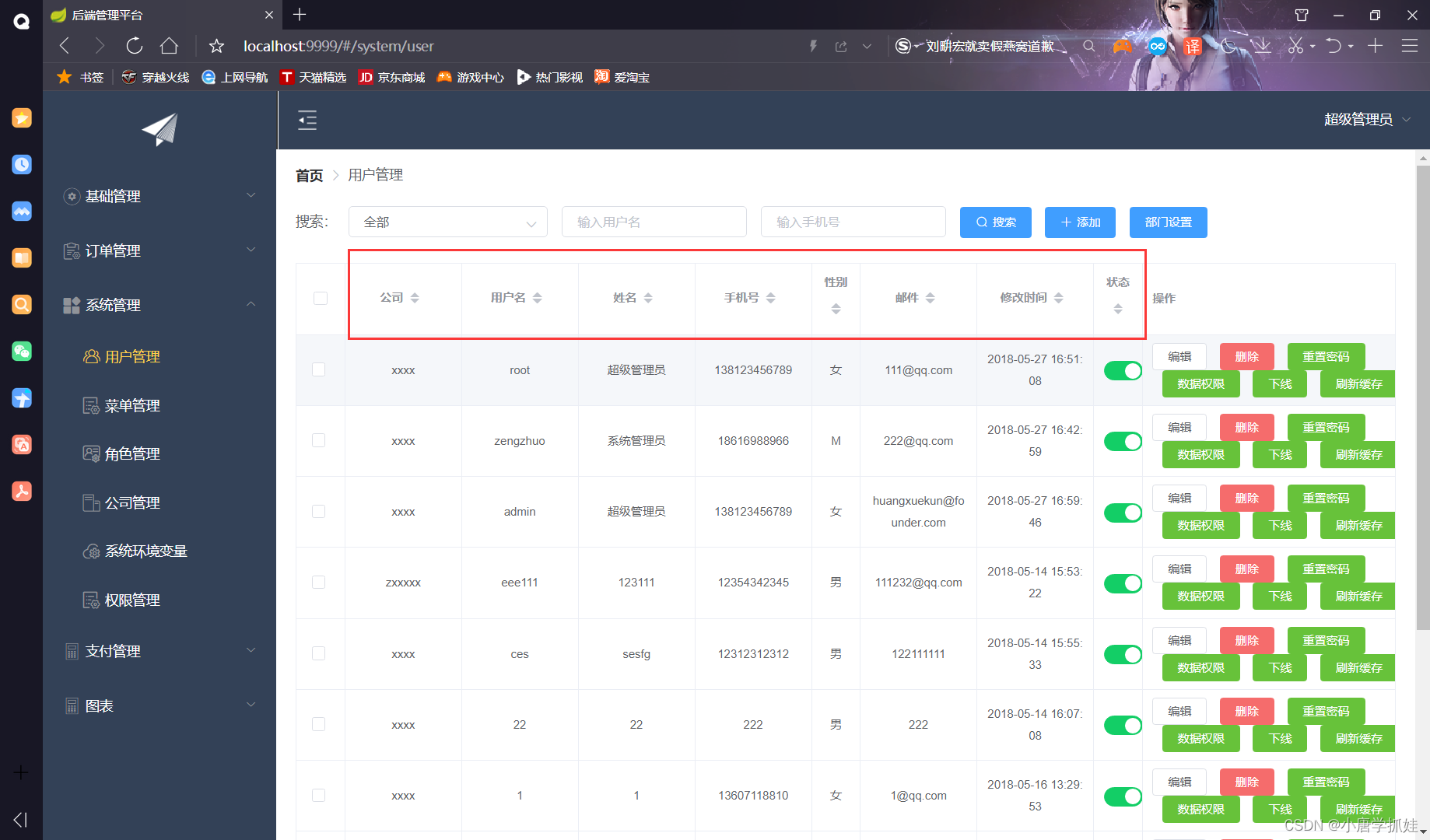
2.1 根据前端登录代码和用户页面设计对象返回类型


根据上述的前端页面和代码,发现success和msg是公共的(都需要返回的一个数据);
除此之外,还有一个data,这个应该是一个用户的实体类对象。这个data的属性还包含了token。
根据上述页面设计返回对象的工具类及相关的对象。
1、提取公共的属性:
package com.tzw.ecbms.util;
import lombok.Data;
import lombok.experimental.Accessors;
import java.util.HashMap;
import java.util.Map;
/**
* @author tzw
* &#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








