样式方案的意义
Q.不用任何CSS工程方案,会有哪些问题?
A.开发体验欠佳,原生不支持CSS选择器嵌套样式污染问题,容易互相覆盖和侮然浏览器兼容问题,需要手动添加浏览器前缀打包后的代码体积问题,所有的CSS代码都将打包到产物中,导致体积过大
Q.CSS解决方案有哪些?
A.CSS预处理器:包含主流的Sass/Scss、Less和Stylus。这些方案各自写了一套语法,可以使用嵌套规则、定义变量、条件判断、循环语句,解决开发体验问题CSS Moduels:将CSS类名处理成哈希值,避免同名样式污染CSS后处理器PostCSS,用来解析和处理CSS代码,自动增加属性前缀等CSS in JS方案,可以再JS中写样式代码CSS原子化框架,通过类来指定样式,大大简化样式写法,提高效率
CSS预处理器
Vite本身对CSS(Sass/Scss、Less和Stylus)各种处理器语言做了内置支持,我们直接安装使用,Vite底层会调 用CSS预处理器的官方库进行编译,比webpack减少了引入loader的配置过程。安装Sass的库,如下:
pnpm i sass -D
初始化完成后,使用一个全局主题变量
// variable.scss $theme-color: red;
<template><h1 class="main">使用CSS预处理器</h1></template>@import "./variable";<style scoped lang="scss">.main {color: $theme-color;}</style>
样式成功加载,但是每次都需要进行一个主题色的引入是比较麻烦的,所以我们使用Vite的一些配置项,在项目启动之初就进行一个自动引入,配置文件内容在vite.config.js如下: 自动注入SCSS、指定变量名@ 
CSS Modules
CSS Modules在vite中也是集成的功能,会对文件后缀带有.module的样式文件自动应用CSS Modules,如下
// index.module.scss
.style{background: gray;padding:10px;} // demo.vue
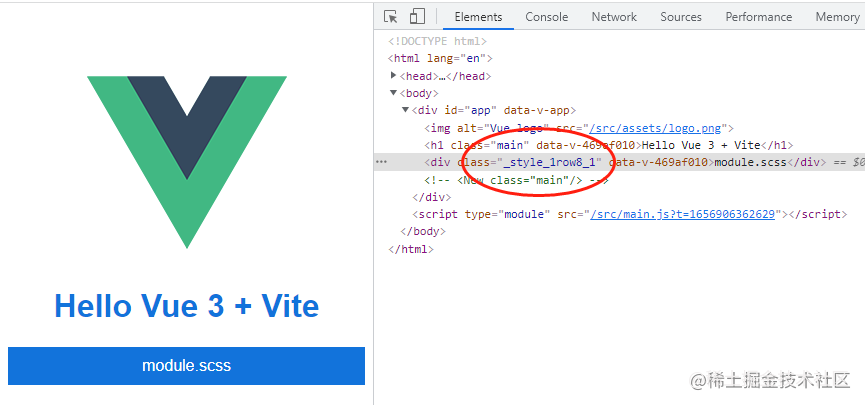
<template><div :class="style.style">module.scss</div></template><script setup>import style from './index.module.scss'</script>
此时的类名已经添加了哈希值了,也可以在配置文件中配置 
PostCSS
在Vite配置文件中进行操作配置
npm i autoprefixer -D
这个插件主要用来自动为不同的目标浏览器添加样式前缀,解决浏览器兼容性的问题,在vite.config.js中添加以下配置:
最后
通过对慢慢的深入了解,发现Vite的功能十分的强大,用起来也十分简便快捷,各种解决方案完全满足日常的开发痛点。




 本文探讨了在Vite中实现CSS工程化的方案,包括样式方案的意义、CSS预处理器的内置支持,如Sass的便捷配置,CSS Modules的自动应用,以及PostCSS的配置以解决浏览器兼容性问题。通过这些方法,Vite可以有效提升前端开发的效率和体验。
本文探讨了在Vite中实现CSS工程化的方案,包括样式方案的意义、CSS预处理器的内置支持,如Sass的便捷配置,CSS Modules的自动应用,以及PostCSS的配置以解决浏览器兼容性问题。通过这些方法,Vite可以有效提升前端开发的效率和体验。
















 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








