一、 node.js安装
下载地址:https://nodejs.org/dist/v14.17.6/node-v14.17.6-x64.msi
1.1 安装nodejs
期间安装盘默认C 盘,建议更换到盘符,我这里安装到D:\Web\nodejs\
1.2. 使用 window + R 快捷键,打开CMD,检查Node是否安装成功
C:\Users\Administrator>node -v
v14.17.6
## 虽然node自带npm,但是不是最新版本的npm
C:\Users\Administrator>npm -v
6.14.15
1.3.自定义目录
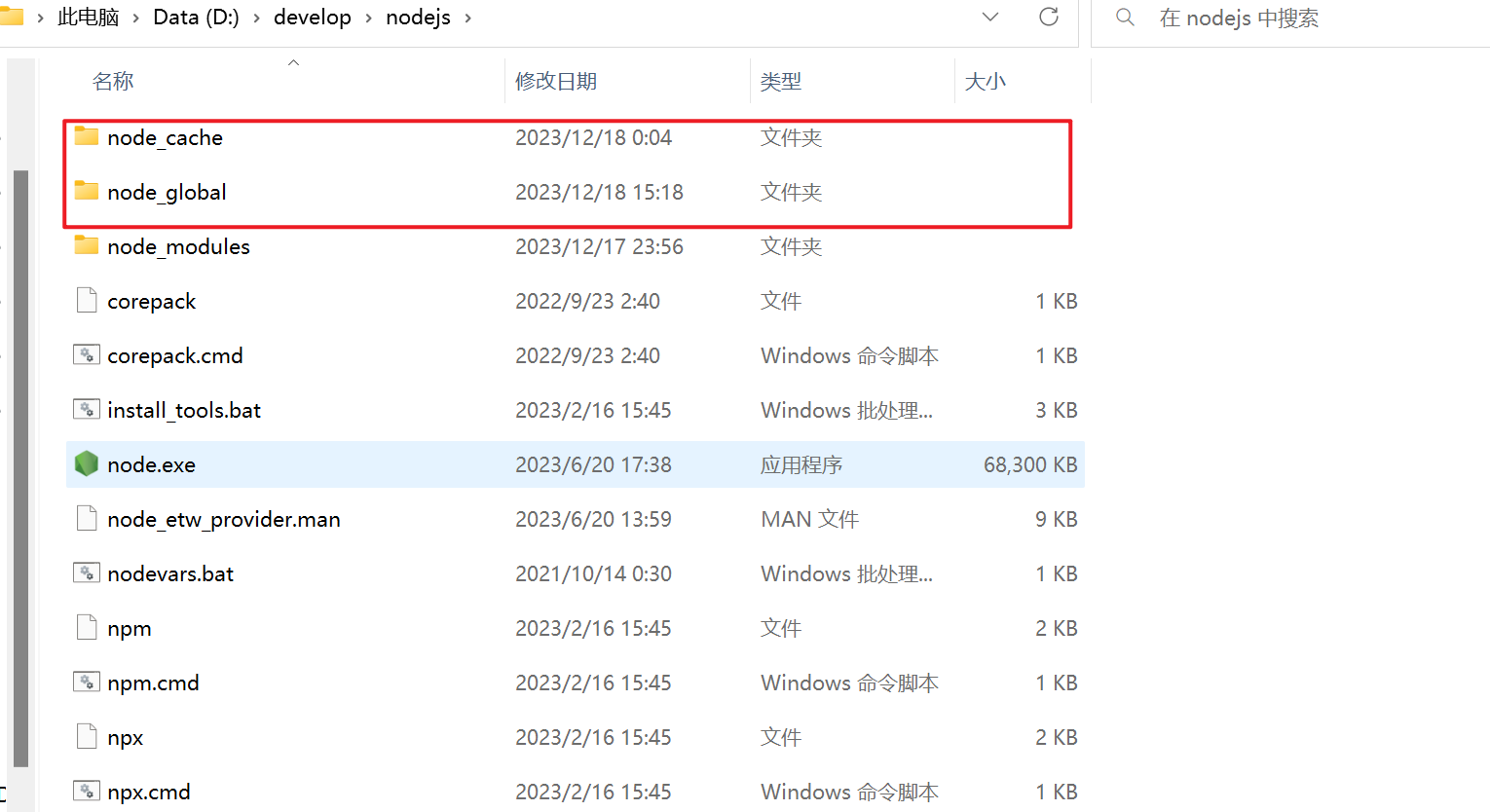
如果不更改全局安装的默认路径,会默认安装到C盘的路径 中,建议更改node 安装盘符, 在node.js的安装目录中,新建两个文件夹 node_global 和 node_cache,分别用来存放安装的全局模块和全局缓存信息
- 在D:\nodejs目录下新建node_global、node_cache文件夹 ,然后运行以下2条命令

npm config set prefix "D:\Web\nodejs\node_global"
npm config set cache "D:\Web\nodejs\node_cache"
设置电脑环境变量,环境变量界面打开顺序:右键 “我的电脑”=》属性=》高级系统设置=》环境变量
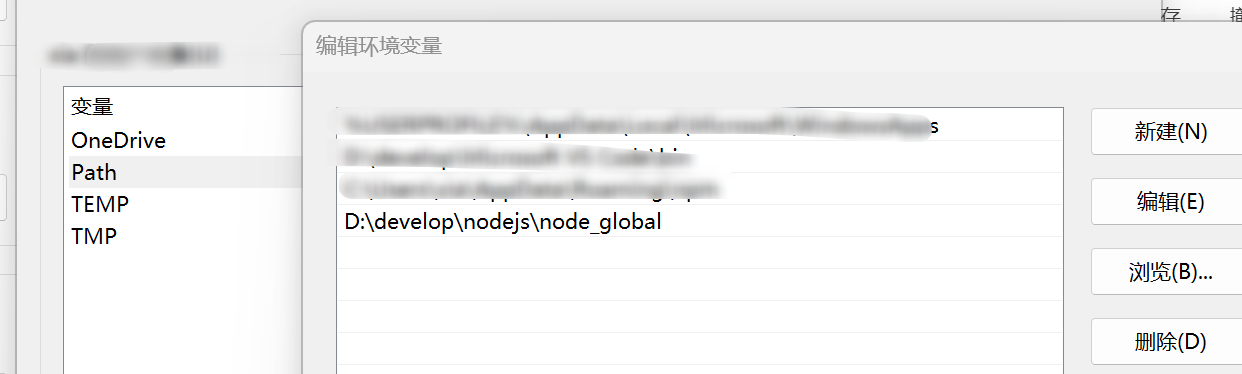
- 点击用户变量中的path,新建一条变量,变量值为 D:\develop\nodejs\node_global,添加完成后点击确定

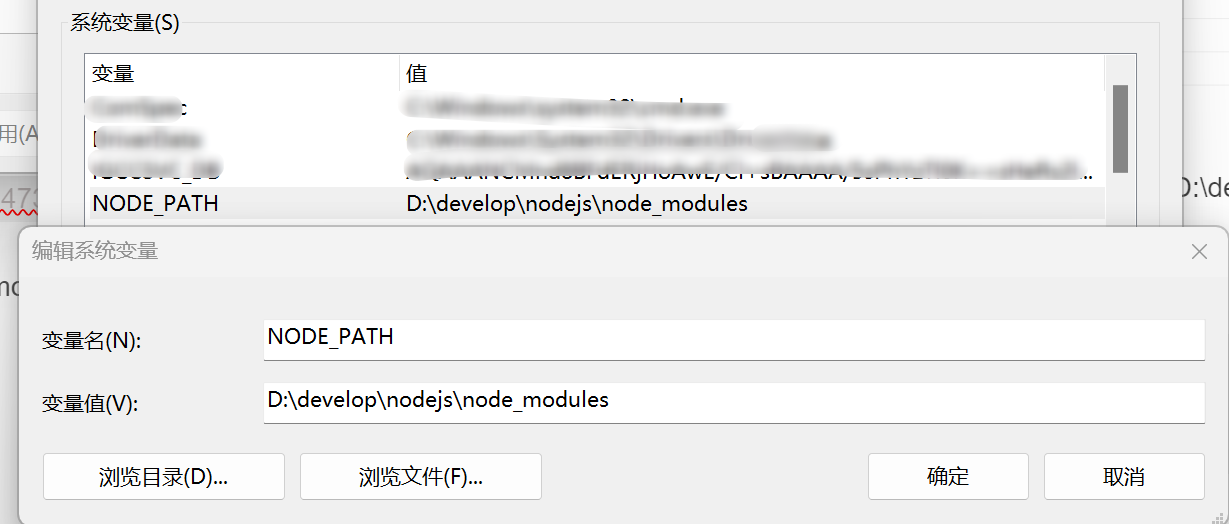
- 在系统变量中新建NODE_PATH,值为D:\develop\nodejs\node_modules,添加完成后点击确定

以上环境变量就配置完成了,可以全局安装包看下是否成功,成功则代表配置完成
1.4.npm的本地仓库
C:\Users\Administrator>npm list -global
D:\Web\nodejs\node_global
`-- (empty)
1.5. 配置镜像站
npm config set registry=http://registry.npm.taobao.org
1.6.显示所有配置信息
npm\ config list
1.7.查看npmrc ,使用文本编辑器打开C:\Users\Administrator.npmrc文件
可以看到刚才的配置信息
prefix=D:\Web\nodejs\node_global
cache=D:\Web\nodejs\node_cache
registry=http://registry.npm.taobao.org
1.8.检查一下镜像站行不行命令
npm config get registry
## 检查一下镜像站行不行命令
C:\Users\Administrator>npm config get registry
http://registry.npm.taobao.org/
## npm info vue 看看能否获得vue的信息
C:\Users\Administrator>npm info vue
vue@2.6.14 | MIT | deps: none | versions: 350
https://github.com/vuejs/vue#readme
1.9.安装npm
npm install npm -g
二、 webpack安装步骤
webpack -v
会出现**“‘webpack’ 不是内部或外部命令,也不是可运行的程序或批处理文件”,**最后我总结了两个最主要的原因:
- 环境变量的配置
运行的时候出现“webpack’不是内部或外部命令,也不是可运行的程序或批处理文件”错误,这时我们要想到配置环境变量, 在Path中添加:D:\Web\nodejs\node_global - cli的安装(如果webpack4+版本都需要安装cli,因为webpack 4将 cli 分离出来了)
2.1、本地安装
- 安装webpack:
npm install webpack --save-dev - 安装cli:
npm install webpack-cli --save-dev
本地安装可以使我们在引入破坏式变更的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules目录中查找安装的 webpack;当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
2.2、全局安装
- 安装webpack:
npm install webpack -g - 安装cli:
npm install webpack-cli -g
全局安装会将项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败
配置环境变量之后,需要进行其它操作需要重新打开CMD让上面的环境变量生效





















 6965
6965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








