position定位
一、position属性的作用
position属性用来指定一个元素在网页上的位置,一共有5种定位方式,即position属性主要有五个值。
取值:static,absolute,relative,fixed,sticky
1. statis属性值
static是position属性的默认值。如果省略position属性,浏览器就认为该元素是static定位
【注】static定位所导致的元素位置,是浏览器自主决定的,所以这时top、bottom、left、right这四个属性无效。
2. relative、absolute、fixed
这三个属性值有一个共同点,都是相对于某个基点的定位,不同之处仅仅在于基点不同。所以,只要理解了它们的基点是什么,就很容易掌握这三个属性值。
【注】以上三个属性值必须都要通过top、bottom、left、right这四个属性一起使用。
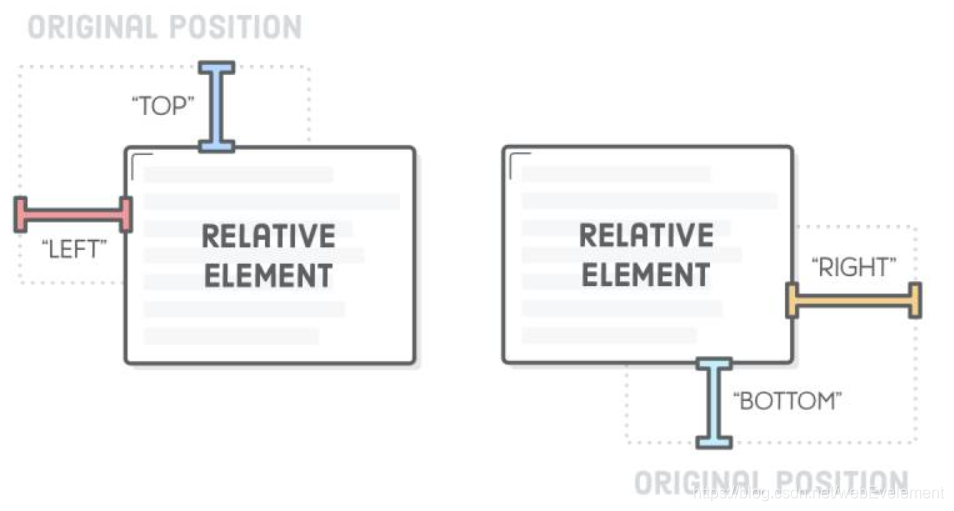
(1)relative 属性值
基点: 相对于static原来的位置,

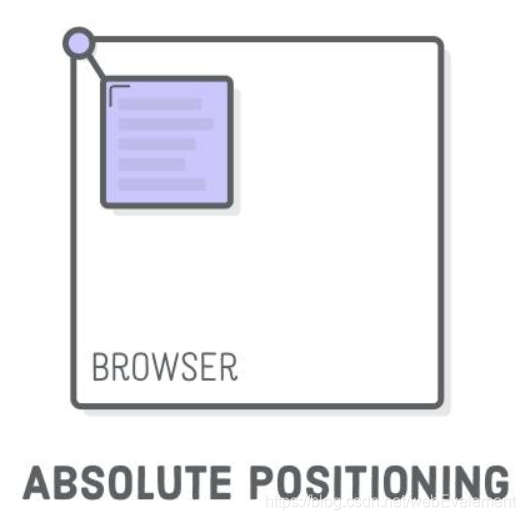
(2)absolute属性值
基点:相对于最近的有定位元素的父元素,一般是有,position:relative,position:absolute,position:fixed的父级元素。

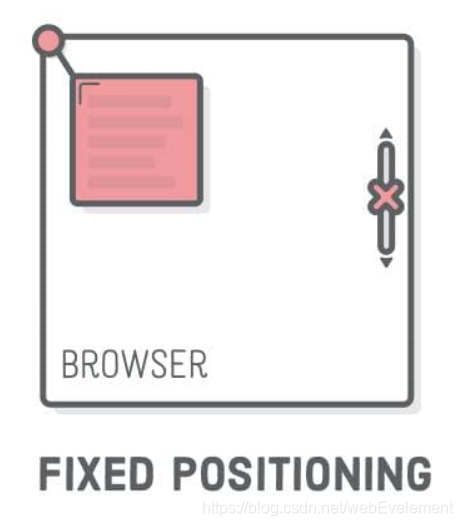
(3)fixed属性值
基点:浏览器窗口,不会随着浏览器滚动条的滚动而进行改变

3. sticky 属性值
待续--------





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








