uni-app模仿微信聊天功能,上拉加载历史消息位置保持不变
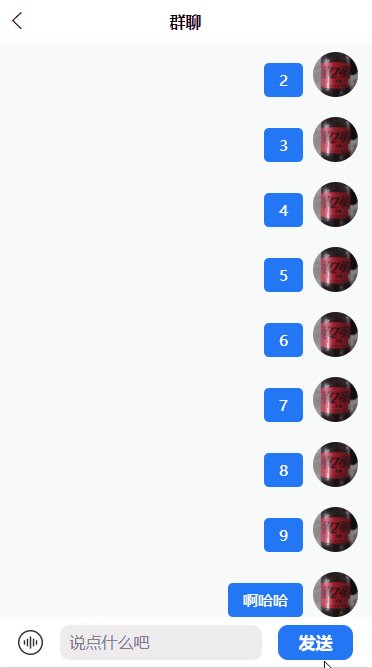
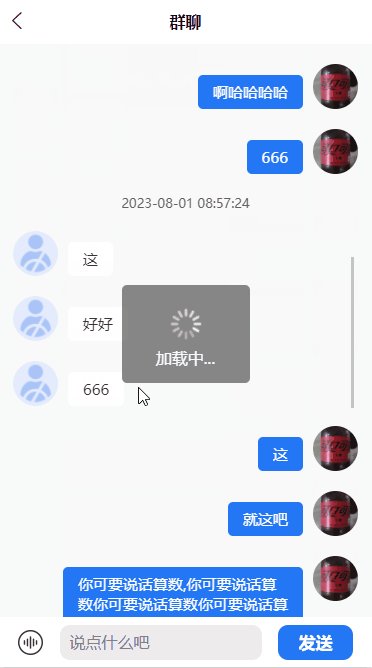
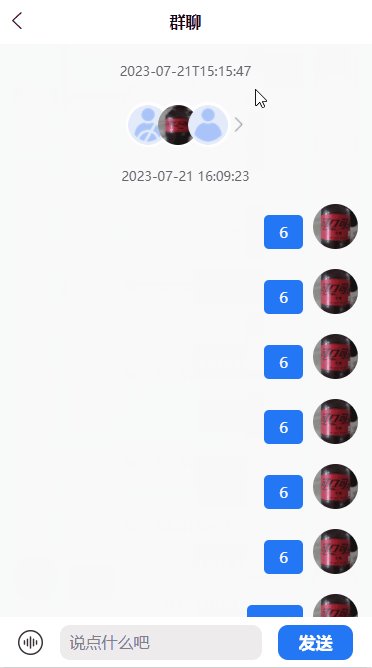
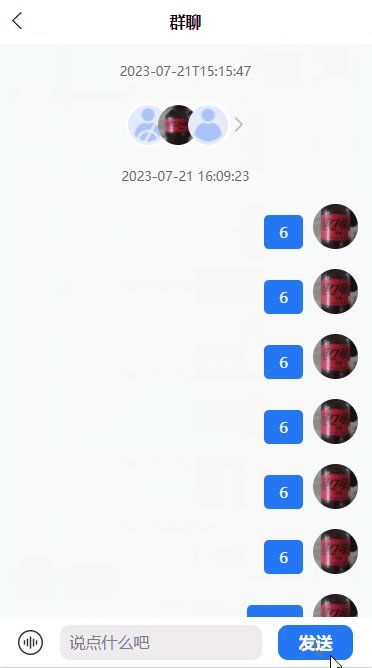
不废话,直接上图,依旧存在抖动问题,H5不明显,app比较明显。

标签
scroll-view
标签属性
scroll-y 允许纵向滚动
upper-threshold 距顶部/左边多远时(单位px),触发 scrolltoupper 事件
scroll-into-view 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
@scrolltoupper 滚动到顶部/左边,会触发 scrolltoupper 事件
HTML部分
<scroll-view class="scroll-view_H" :style="{ height: centerHeight + 'px' }" scroll-y upper-threshold="20"
@scrolltoupper="scrollTop" scroll-anchoring="true" :scroll-into-view="childrenId">
<view class="chat_content_li" v-for&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








