本节大纲
(1)AJAX请求步骤(初版)
(2)AJAX请求类型
(3)跨域+CORS+Network
(4)JSON序列化与反序列化/解析
(5)AJAX请求步骤(微调)
AJAX前言
简称:AJAX为异步处理,也叫异步请求
作用:访问远程API(Application Programming Interface)应用程序编程接口.
本质:动态获取远程数据,局部渲染更新页面,所以也叫局部刷新技术.
AJAX请求步骤
AJAX请求5部曲(初版):
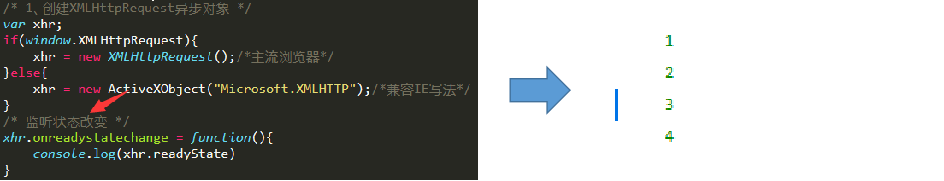
(1)创建XMLHttpRequest异步对象
(2)设置回调函数,针对不同的响应状态进行处理------监听Ajax的状态readyState的改变事件onreadystatechange
(3)使用open方法与服务器建立连接
(4)send注册事件,设置和服务器的交互信息,向服务器发送数据
(5)在回调函数中针对不同的响应状态进行处理,更新界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax交互</title>
</head>
<body>
<button id="btn">获取数据并局部更新页面</button>
<script type="text/javascript">
//(5步法初版)交互-按钮点击获取局部更新
var btn = document.querySelector('button#btn');
btn.addEventListener('click', callback, false);
function callback() {
/* 1、创建XMLHttpRequest异步对象 */
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest(); /*主流浏览器*/
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP"); /*兼容IE写法*/
}
console.log(xhr)
/* 监听状态改变 */
xhr.onreadystatechange = function() {
/* 4、响应---接收服务器返回数据
readyState表示ajax交互的状态
*/
if (xhr.readyState == 4 && xhr.status == 200) {
/*判断交互是否成功&&服务器返回数据是否成功*/
var responseText = xhr.responseText;
/*将JSON数据解析/反序列化成普通JS数组对象*/
var xhrObject = JSON.parse(responseText);
/* 创建一个新的ul */
var new_ul = document.createElement("ul");
/* 将ul添加到body下面 */
document.body.appendChild(new_ul);
/* 遍历数据并局部页面 */
xhrObject.forEach((item, index, self) => {
var new_li = document.createElement("li");
new_li.innerHTML = index + "---name:" + item.name;
new_ul.appendChild(new_li)
})
}
}
/*
2、使用open(method,url,async)方法与服务器建立连接
method-请求类型:get(读取)、post(增删改查)、delete(删除)、update(更新)、put(添加)
url-请求地址,即接口文件地址
async-默认值true异步,false为同步
*/
xhr.open("get", "new_file.txt");
/*
3、注册事件,设置和服务器的交互信息,向服务器发送数据
给服务器发送数据即post时,xhr.send(string);
向服务器读取数据即get时,xhr.send()
*/
xhr.send();
}
</script>
</body>
</html>
[
{
"name": "熊大",
"age": 18,
"sex": "雌性"
},
{
"name": "熊二",
"age": 20,
"sex": "雄性"
},
{
"name": "光头强",
"age": 26,
"sex": "男"
}
]
ajax请求步骤(一)
一、创建XMLHttpRequest异步对象
有两种方式,主流浏览器方式和兼容IE低版本。之所以要兼容IE低版本是因为ajax技术的推广使用主要得力于IE(微软)。
1、主流浏览器方式
IE7+、Firefox、Opera、Safari、Chrome都支持原生的XHR对象,在这些浏览器里创建XHR对象可以直接实例化XMLHttpRequest即可。
// 主流浏览器写法
xhr = new XMLHttpRequest();
console.log(xhr);
2、兼容IE低版本方式
// 兼容IE低版本
xhr = new ActiveXObject("Microsoft.XMLHTTP");
3、开发时兼容处理,平时创建ajax对象XHR时一般需要封装一下
// 1.创建XMLHttpRequest异步对象
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
// 主流浏览器
console.dir(xhr)
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
// 兼容IE写法
}
ajax请求步骤(二)
二、使用open方法与服务器建立连接
语法:open(method,url,async),open方法有3个参数:method请求类型、url文件在服务器上的位置即接口路径、async布尔值设置请求同步异步
| 方法 | 概述 |
|---|---|
| open(method,url,async) | 规定请求的类型,URL以及是否异步处理请求。 method:请求的类型,GET或POST。 url:文件在服务器上的位置。 async:true(异步)或false(同步) |
- method 请求类型:对应的取值是get和post(get方式的安全性比post的要低,包含机密信息的话,建议用post数据提交方式;在做数据查询是,建议用get方式,而在做数据添加、修改、删除时,建议用post方式 )
- url文件在服务器上的位置即接口文件路径
注意:
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
- async布尔值设置请求同步异步
- async-默认值true异步,false为同步
- boolean 取值为“true” 的时候,服务器的请求是异步的,也就是脚本执行send()方法后不等待服务器的执行结果,继续执行脚本代码 ;
- beelean取值为“false”的时候,服务器的请求是同步的 , 也就是脚本执行send() 后等待服务器的执行结果,若在等待过程中超时,则不再等待,继续执行后面的脚本代码。
- 常用默认值true异步即可,例如朋友圈点赞,点赞完毕后界面没有刷新,但局部更新了点赞数,所以称之为局部刷新技术。
- false则是等待代码执行完毕后,再去执行后续操作。
- async布尔值设置请求同步异步—异步VS同步
- 异步为请求和后续代码同时执行,即将异步JS请求和XML/HTML的加载同时执行
- 同步为等待请求完成后,再去执行后续代码(例如美团点餐同一时间收到10000个请求,需要等待请求完成再去执行后续操作,影响体验)
综上所述,一般open方法的第3个参数async用默认值true异步即可,所以开发中一般省略不写,只写前两个参数method和url。
接下来拓展下method请求类型,除了常见的get和post请求,还有delete删除请求、update更新请求、put添加请求等等,而post请求可以实现增删改查所有操作
,get一般用于读取数据。

HTTP请求分类
- get方法:一般用于信息获取、使用URL传递参数、对发送的信息数量有所限制,常用于查询,数据可见,一般在2000个字符(默认的HTTP请求方法)。
优势:因为数据通过URL传递,所以可以将其存放在书签里。
注意:get方法也叫幂等,即查询结果不受查询次数影响,例如查询一个员工信息1次和1000次,并不会随着查询次数的叠加而有所改变。 - post方法:一般用于修改服务器上的资源,常用于新建和修改数据等操作,数据不可见,被嵌入了HTTP请求体里,且对所发送信息的数量无限制。
- 区别:常用get方法做查询和获取操作,post方法做发送数据、新建修改数据等操作。
// 使用open(method,url,async)方法与服务器建立连接
// method-请求类型:get(读取),post(增删改查),delete(删除),update(更新),put(添加)
// url-请求地址,即接口文件地址
// async-默认值true异步,false为同步
xhr.open("get",""true);
// 开发中一般省略参数async使用默认值true即可
xhr.open("get","");
// 上面是get方法,如果是post方式发送数据 需要设置请求头:
xhr.open("post","",true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
ajax请求步骤(三)
三、注册事件,设置和服务器的交互信息,向服务器发送数据
在第(2)步中已经与服务器建立了链接,规定了请求的类型、URL 以及是否异步处理请求,接下来通过第(3)步注册事件,设置交互信息,并将请求发送到服务器
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型,URL以及是否异步处理请求。 method:请求的类型,GET或POST。 url:文件在服务器上的位置。 async:true(异步)或false(同步) |
| send(string) | 请求发送到服务器 string:仅用于POST请求 |
这里着重强调下get与post请求区别–传值方式
- get方式通过url拼接传值,所以不会通过send发送,会将请求数据展示到url,例如百度、淘宝搜索商品… …
- 而post请求则是通过send传参将数据传递到服务器,不会在url展示数据,所以安全性较高,例如登录、修改密码等操作,均不会将信息展示到url中… …
get如下所示

语法:xhr.send([string])
- 当请求类型method为get时,发送send不需要加参数,即xhr.send()
- 当请求类型method为post时,发送send需要加上参数string,即xhr.send(string)
因为上面请求类型为get,所以这里直接发送请求即可,无需传参
// 注册事件,设置和服务器的交互信息,向服务器发送数据
// 给服务器发送数据即post时,xhr.send(string);
// 向服务器读取数据即get时,xhr.send();
xhr.send();
ajax请求步骤(四)
四、响应—针对不同的响应状态进行处理
接下来使用AJAX对象即xhr的相关属性接收和监听返回的数据,正式介绍前,先来介绍下Ajax对象常用属性
在创建xhr异步对象之后输出下,控制台查看验证

ajax对象成员
属性:
responseText:以字符串形式接受服务器端返回的信息
readyState:表示读取返回的状态,
onreadystatechange:当ajax的状态readyState发生变化时触发执行的方法:
open();//创建新的HTTP请求
send();//发送请求
读取状态readyState
ajax属性:
readyState:表示读取返回的状态
0:刚创建了ajax对象
1:已经调用了open方法,创建了HTTP请求
2:已经调用了send方法,发送了请求,
3:正在返回数据,但是不完整,已经返回了一部分数据,
4:ajax请求完成,数据返回成功
分析可得当状态readyState为4时才可以获得返回的数据
// 响应---接收服务器返回数据
// readyState表示ajax交互的状态
if(xhr.readyState == 4){
console.log("请求完成,数据完成返回");
}
监听状态改变事件onreadystatechange:当Ajax的状态readyState发生变化时触发执行,为了获得较多的状态,最好在创建好Ajax对象后就设置。
最多可以感知到1、2、3、4四种状态。

当 readyState 等于 4 时,表示响应已就绪
当 status 等于 200 时,表示服务器返回数据成功
responseText 为字符串形式接收服务器端返回的信息
// 监听状态改变
xhr.onreadystatechange = function(){
// 响应---接收服务器返回的额数据
// readyState表示ajax交互的状态
if (xhr.readyState == 4) {
// 判断交互是否成功
console.log("请求完成,数据完成返回");
if(xhr.status == 200){
// 判断服务器返回数据是否成功
var responseText = xhr.responseText;
// 获取纯文本数数据
console.log(responseText);
}
}
将响应移至监听状态变化函数中
ajax请求步骤(五)
五、更新渲染界面
通过之前步骤,已经从服务器获取到外部数据,接下来在页面动态渲染,即可实现局部更新页面

将JSON数据解析/反序列化成普通JS数组对象才可以使用JS方法进一步操作,如下所示
// 监听状态改变
xhr.onreadystatechange = function(){
// 响应---接收服务器返回的额数据
// readyState表示ajax交互的状态
if (xhr.readyState == 4) {
// 判断交互是否成功
console.log("请求完成,数据完成返回");
if(xhr.status == 200){
// 判断服务器返回数据是否成功
var responseText = xhr.responseText;
// 获取纯文本数数据
console.log(responseText);
// 将JSON数据解析/反序列化成普通的JS数组对象
var xhrObject = JSON.parse(responseText);
console.log(xhrObject);
}
}
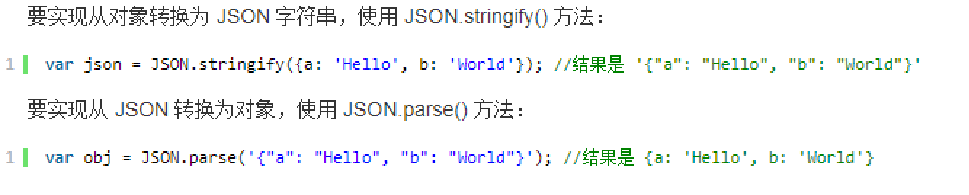
JSON解析和序列化
JSON解析和序列化指的是JSON格式数据和普通数组对象格式的来回转换。
解析:如果是载入的JSON文件,需要对其进行使用,那么就必须将JSON字符串解析成原生的JavaScript值。即将JSON字符串解析成原生JavaScript值。
序列化:如果是原生的JavaScript值,即原生的JavaScript对象和数组,也可以转换成JSON字符串。所以序列化是将原生JavaScript值转换成JSON字符串。
转换:JSON 和 JS 对象互转

作用:存储和传递数据
JSON方法:解析与序列化,解析也叫反序列化
跨域
基础扫盲—跨域
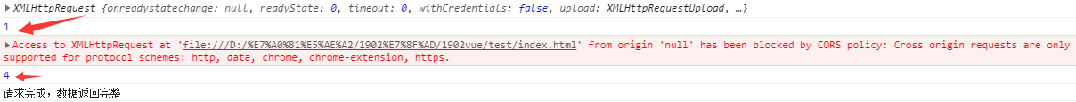
理论上控制台应该显示出1,2,3,4四个状态值,但验证后会发现显示不全,且存在报错

译为:
CORS策略已阻止从原始“ null”访问“ /index.html”处的XMLHttpRequest:跨原始请求仅支持以下协议方案:http,数据,chrome,chrome扩展名,https。
什么是跨域?
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
同源策略限制了以下行为:
- Cookie、LocalStorage和IndexDB无法读取
- DOM和JS对象无法获取
- Ajax请求发送不出去
常见跨域场景?
所谓的同源是指,域名、协议、端口均为相同。URI统一资源标识符

所谓的同源是指,域名、协议、端口均为相同。

http://www.nealyang.cn/index.html 调用 http://www.nealyang.cn/server.php 非跨域
http://www.nealyang.cn/index.html 调用 http://www.neal.cn/server.php 跨域,主域不同
http://abc.nealyang.cn/index.html 调用 http://abc.neal.cn/server.php 跨域,子域名不同
http://www.nealyang.cn:8080/index.html 调用 http://www.nealyang.cn/server.php 跨域,端口不同
https://www.nealyang.cn/index.html 调用 http://www.nealyang.cn/server.php 跨域,协议不同
localhost 调用 127.0.0.1 跨域
CORS
基础扫盲之CORS
- CORS全称Cross-Origin Resource Sharing ,是一种允许当前域(domain)的资源(比如html/js/web service)被其他域(domain)的脚本请求访问的机制,通常由于同域安全策略(the same-origin security policy)浏览器会禁止这种跨域请求。
- 即浏览器的同源策略Same origin policy会阻止不同源的文件访问交互,对于跨域问题可以使用CORS来解决。
- 浏览器区别→chrome存在同源策略,所以不可以跨域。接下来使用HBuilder打开Firefox(自带服务器)

谷歌开发者工具Network
chrome开发者工具最常用的四个功能模块:
- Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式。css可以即时修改,即使显示。大大方便了开发者调试页面
- console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用
- Sources:主要用来调试js和查看源代码
- Network:网络连接的信息读取。例如接口调用、资源加载耗时等



点击某个具体请求后的界面,如下图所示:

Network详细介绍:一共分为四个模块:
1、Headers

2、Preview:预览面板,用于资源的预览。

3、Response
响应信息面板包含资源还未进行格式处理的内容
4、Timing
资源请求的详细信息花费时间
AJAX请求步骤–修整
目前为止,已经实现了AJAX的请求,但步骤有些问题,接下来重新微调下代码

<script type="text/javascript">
//(5步法微调)
// 1.创建XMLHttpRequest异步对象
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
// 主流浏览器
console.dir(xhr)
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
// 兼容IE写法
}
// 2.监听状态改变--设置回调函数
xhr.onreadystatechange = callback;
// 3.使用open(method,url,asyn)方法与服务器建立连接
xhr.open("get","new_file.txt");
// 4.想服务器发送数据--注册事件,设置和服务器的交互信息,向服务器发送数据
xhr.send();
// 5.在回调函数中针对不同的响应状态进行处理,响应---接收服务器返回数据
function callback(){
if(xhr.readyState == 4 && xhr.status == 200){
// 判断交互是否成功 && 服务器返回数据是否成功
var responseText = xhr.responseText;
// 将JSON数据解析/反序列化成普通的JS数组对象
var xhrObject = JSON.parse(responseText);
// 创建一个新的ul
var new_ul = document.createElement("ul");
// 将ul添加到body下面
document.body.appendChild(new_ul);
// 遍历数据并局部页面
xhrObject.forEach((item,index,self)=>{
var new_li = document.createElement("li");
new_li.innerHTML = index+1 + "---name:" + item.name + "---age:" + item.age + "---sex:" +item.sex;
new_ul.appendChild(new_li);
})
}
}
</script>
[
{
"name": "熊大",
"age": 18,
"sex": "雌性"
},
{
"name": "熊二",
"age": 20,
"sex": "雄性"
},
{
"name": "光头强",
"age": 26,
"sex": "男"
}
]






















 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








